알씨타운
GS엔텍 web site 본문

GS엔텍 web site

Intro
불과 10년전만해도 대다수의 사람들은 스마트폰을 많이 사용하지 않거나
사용해도 부담스러운 데이터의 요금으로 웹시장의 고객은 크지 않았습니다.
하지만 이제 사람들은 인터넷을 통해 물건을 구입하고 구인, 구직도 하며
상담과 장보기, 네비게이션 등 생활의 모든 부분을 담당하게 되었습니다.
wifi는 어디서든 사용할 수 있게 되었고, 4G를 넘어 5G의 시대를 넘어가고 있죠.
기업도 이 프레임에서 자유로울 수는 없습니다.
때문에 이번엔 기업스타일로 제작한 홈페이지를 분석했습니다.
물론 대부분 비슷한 스타일을 가지고 있지만 그 중에서도
가장 최신에 만들어진 트랜드를 반영한 홈페이지 GS엔텍입니다.

GS Entec
by 소프트랩스

MAIN
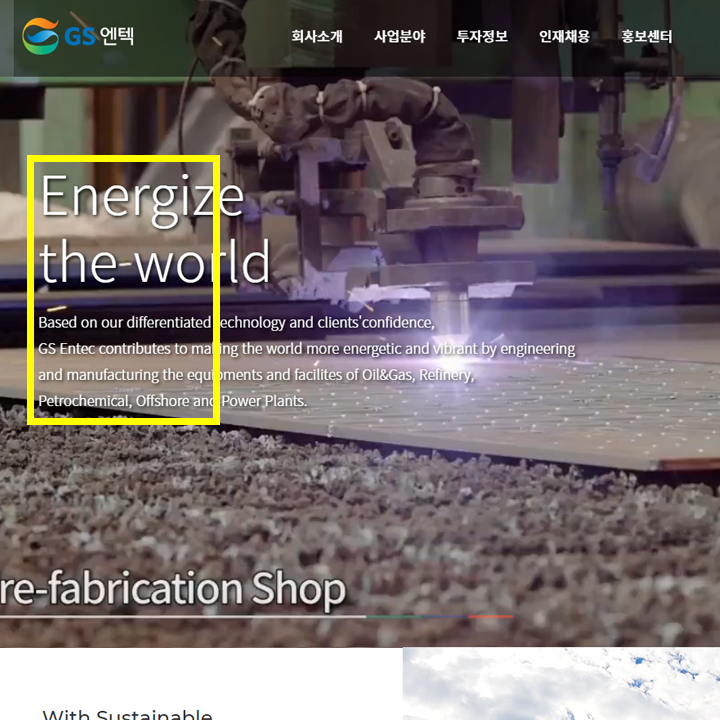
풀 스크린 베너에 동영상을 넣었습니다.
동영상 편집도 트랜드에 맞추어 느리지 않고 유투브스타일처럼
빠르게 잘라서 보여주는 방식으로 몰입감을 주었습니다.
베너에 사용된 글자는 영상안에서 제작되지 않고
접근성을 위해 따로 분리한걸로 보입니다.
텍스트를 고정적으로 띄워놓았기 때문에 영상 안에서 함께 볼때 입체감이 느껴지네요.

MAIN - 불균형의 조화
박스 레이아웃을 감각적으로 배치했어요.
박스가 불균형해 보일수도 있는점을 투명도와 색감배치로 균형있게 해결했어요.
인터렉션한 모션이 가볍게 들어간것도 불편하지 않고 좋았어요.
또한 사진도 일반사진이 아닌 GS의 CI컬러 파랑, 녹색, 노랑을 간접적사용하여
상단 사진에는 파란톤의 사진을,
하단에는 노란색과 초록색을 주었습니다.
CI컬러를 사용해 기업의 아이덴티티도 잘 살린점이 좋네요.

MAIN - 강약조절
상단에 인터렉션모션과 다양한 컬러감을 부여했다면
하단에는 단순히 컨텐츠만 배치했지만 자연스럽게 눈이 갑니다.
또한 슬라이드에 익숙하지 않은 사람들도 자연스럽게
큰 버튼을 통해 컨트롤 할 수 있도록 유도한 점도 눈에 띄네요.

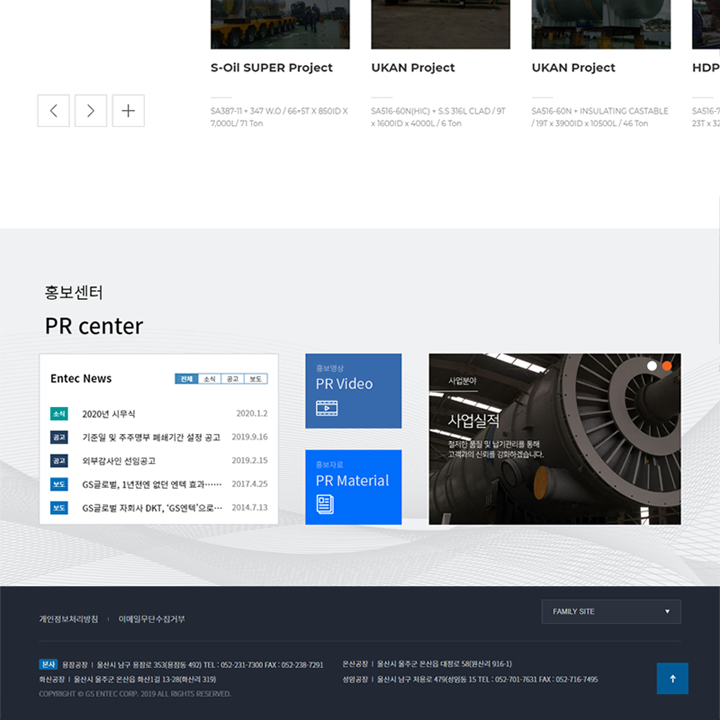
MAIN - 하단
전반적으로 메인에 많은 내용을 담지 않았기에
자연스럽게 가장 보여주고 싶은 중요한 내용을 담았습니다.
길지 않고 사용자에게 피로감을 주지 않아서 좋은 구성이었다고 생각해요.
하단에는 공지와 PR 컨텐츠를 넣었어요.
배경에 옅은 회색을 주어서 상단의 컨텐츠와 분리되게 보이는점도 좋았습니다.

MENU STYLE TYPE1
메뉴는 한가지 컬러를 선택했어요.
남색빛이 도는 파란색은 심리적으로 사용자에게 신뢰감과 믿음을 줍니다.
때문에 보험회사나 기업에서 많이 사용하죠.
한가지 아쉬운건 메뉴가 많았으면 모르겠지만 그렇지 않기에
마우스를 오버하지 않아도 한번에 메뉴트리를 보여준다면 좀더 사용자가 편하게 느끼지 않았을까 생각합니다.

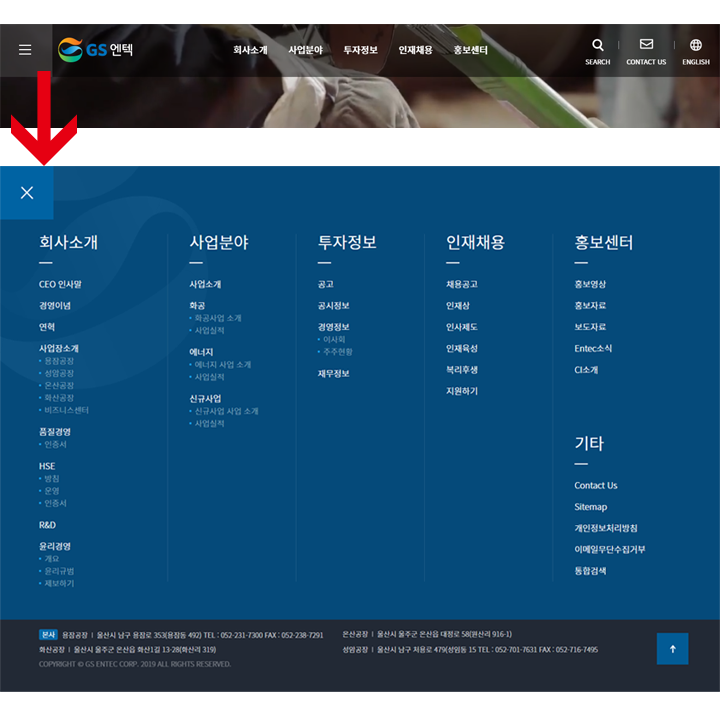
MENU STYLE TYPE2
근래는 메뉴가 있어도 한번더 메뉴를 전체로 보여주면서
사이트맵의 역할도 자연스럽게 하는 햄버거메뉴를 같이 배치하는 스타일을 많이 사용하고 있습니다.
자연스럽게 방향성을 제시해주는 사이트맵의 좋은 기능도 함께하기때문에
충분히 실용적이라고 생각해요.

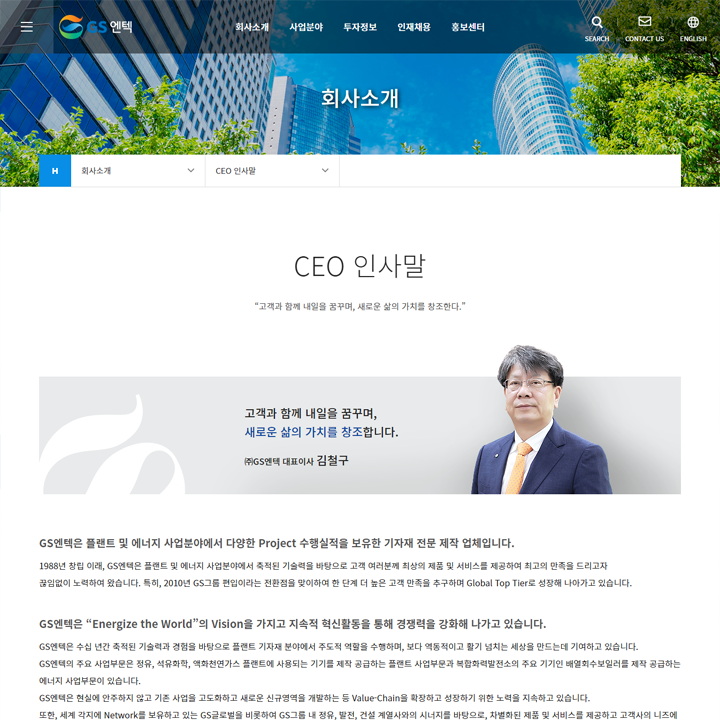
CONTENT
가장 많이 사용하는 레이아웃 스타일입니다.
상단에는 페이지 이름을 하단에는 컨텐츠를 담았습니다.
개인적으로 요즘 트랜드와 예전스타일의 차이점을 꼽는다면
'단'개념이 사라진걸 들 수 있겠네요.
예전엔 좌측,가운데, 우측으로 레이아웃을 구분하고 (마치 블로그처럼)
가운데 컨텐츠내용을 주었다면
요즘은 사용자가 필요로 하는 정보만 깔끔하게 보여주는 차이가 있죠.

CONTENT2
사업소개의 구분을 볼까요?
정적이거나 일반적이게 보일 수 있는 부분을 각각 컬러감을 주고
이미지를 길게 배치해서 개성을 줬어요.
이런 구성은 설계할때 컨텐츠의 갯수를 명확히 알고있어야 해요.
만약 화공, 에너지, 신규사업 3개가 아닌 4개였다면
하나만 툭 내려가게 되겠죠.
즉 정확한 컨텐츠 정의를 하고 있다면
그에 맞는 레이아웃도 더 유연하게 나올 수 있습니다.

CONTENT3
하단의 사업영역은 설명하지 않아도 한눈에 알 수 있도록 잘 표현했어요.
세계지도를 두고 아래 리스트와 함께 배치하여 보기 편합니다.
또한 아시아나 유럽 등으로 분류했기 때문에
제3자나 잠재적인 해외 파트너사에서도 볼 수 있는점을 생각했을때
모든 사용자가 보고 바로 알 수 있어서 좋아요.

SIDE NAV
메인페이지 좌측에는 빠른 메뉴가기 버튼이 있습니다.
전 재밌는점으로 컬러가 눈에 띄네요.
보통 빠른메뉴가기버튼을 배치하는 경우
눈에 잘띄도록 하는 경우가 많아 정작 컨텐츠를 가리게 되는 경우가 많은데
본 페이지는 어두운 회색배경으로 크게 눈에 띄지 않았습니다.
전 그 이유를 메인에서 보여지는 인터렉션한 모션과 컬러감있는 컨텐츠를
주목시키기 위해서라고 생각해요.
물론 마우스를 올리면 색감이 느껴지기 때문에 유동적인 느낌도 줍니다.

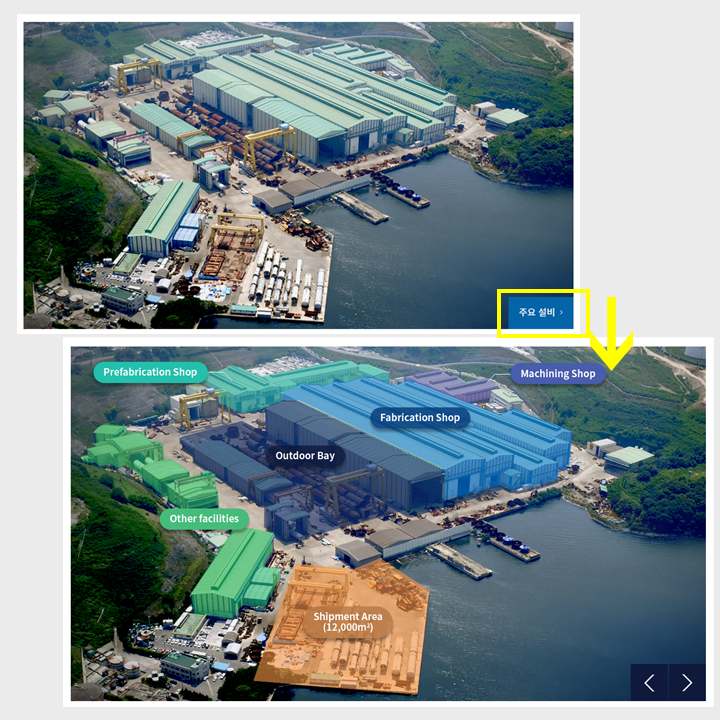
DETAIL
사이드바에서 사업장 소개를 보면서 눈에 띄는 특별한 점이 있었어요.
단순히 이미지 슬라이드가 아닌 주요설비 버튼을 누르면
인포그래픽처럼 느껴지는 설명을 준 점이죠.
정보를 효과적으로 전달하기 위해 디테일하게 표현한점이 놀라워요.

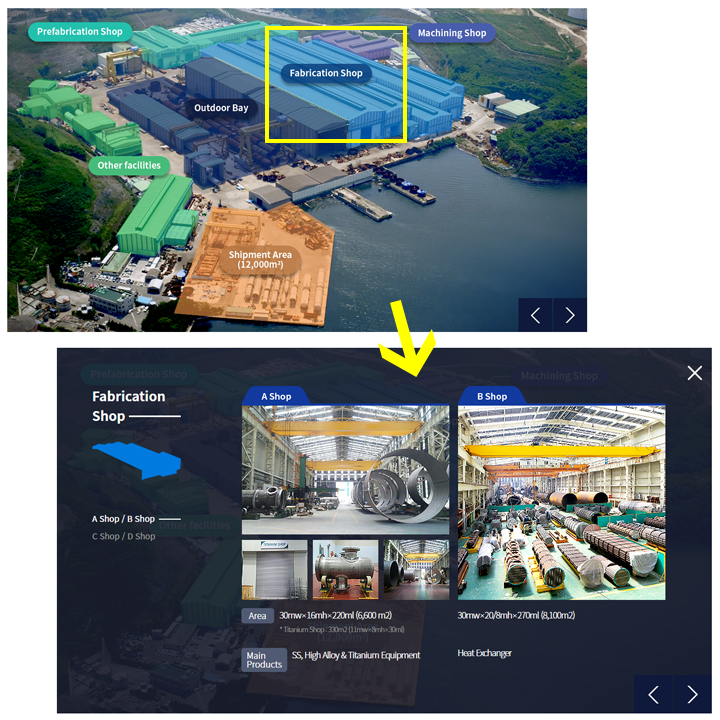
DETAIL2
여기서 끝나지 않고 웹의 특성을 살려서
클릭하게 되면 자세한 설명을 제공합니다.
또한 슬라이드타입으로 되어있기 때문에 다음정보를 자연스럽게 보게 되면서
흥미와 관심을 유발할 수 있습니다.
특별한 효과를 주지 않았지만
사용자를 배려하고 디테일한 정보전달을 고려한점이 좋았습니다.

마치며
기업 홈페이지를 제작할때는 사용자를 파악할 수 있어야 합니다.
또한 잠재적인 고객이 사용하는것도 생각해야하죠.
고객 혹은 파트너사는 각자의 전문성이 있기 때문에
그 기업의 전문성에 대해 전문적으로 알지 못할 가능성도 있습니다.
때문에 그걸 쉽게 풀어내면서도 전문적인 부분도 커버할 수 있도록 구성해야 합니다.
많은 사용자에게 쉽고 친화적으로 풀어낸다면 좋은 성과로도 이어질 수 있다고 생각해요.
Thankyou
'RCTOWN 리뷰 > 웹 리뷰' 카테고리의 다른 글
| CJ 홈페이지 제작방식을 알아보자! (0) | 2020.05.08 |
|---|---|
| 폴바셋(PaulBassett) 홈페이지 제작방식을 알아보자! (0) | 2020.03.13 |
| 질병관리본부(KCDC) 홈페이지 (0) | 2020.02.26 |
| 닥터마틴(Dr. Martens) 홈페이지 (0) | 2020.02.25 |
| 방송국 webpage 어떻게 구성할까? (SBS, MBC, KBS) (0) | 2020.02.25 |





