알씨타운
방송국 webpage 어떻게 구성할까? (SBS, MBC, KBS) 본문

방송국 webpage 어떻게 구성할까?

Intro
이제 tv가 없는 가정은 없어졌어요.
꼭 한 동네에 tv가 한대 있어서 학교끝나고 그집으로 모여서 함께 tv를 시청했다는 이야기가
정말 옛날 이야기 같아요.
IT세상은 정말 빠르게 발전하고 있어요.
오늘 아침 뉴스에서는 SNS를 통해 사용자가 광고 아이템을 구매하는 경우가 조회수의 1/5,
즉 20%의 사용자가 크리에이터의 아이템을 보고 구매한다는 설문 결과가 나왔어요.
web을 만드는데 이런게 중요하냐구요?
당연히 중요하죠.
web은 사람들에게 브랜드를 선전하거나,
서비스를 제공하기 위해 혹은 판매를 위해 만들어 지기 때문에
트랜드에 민감해야 더 친숙하고 자연스럽게 다가갈 수 있으니까요!
때문에 이번엔 방송국의 홈페이지 제작을 하기 위해선 어떤 방법을 사용해야 할지 알아보겠습니다.

by 소프트랩스
SBS, MBC, KBS

사용자 분석
사용자 분석이 왜 필요하냐구요?
모든 웹페이지를 만들기 전에는 사용자 분석이 반드시 필요합니다.
만약 새로운 핸드폰을 출시했다면
그 핸드폰의 광고를 위해 장점을 알아야 겠죠.
좋은 화질의 카메라가 장착되어 있다고 한다면
좋은 화질의 핸드폰이라고 광고한다면
이미 그런 광고 형식에 진부하고 익숙해졌기 때문에 눈에 들어오지 않습니다.
사용자와 공감하고 전략적으로 어필할 수 있어야 해요.
때문에 사용자층을 안다면 좋은 공략의 시작이 될 수 있겠죠.
핸드폰을 주로 자주 바꾸는 계층은 20-30대 성인이에요.
때문에 그들의 핸드폰을 통해 사진을 찍을경우 사용처에 대해 분석합니다.
연인과 사진을 공유하거나 SNS에 올리는 결과가 나왔을 경우
광고 마케팅은 그걸 초점으로 진행해요.
'20-30대'의 모델이 '친구'와 함께 찍은 사진을 보면서 '앗, 이때 갔던 커피샵이 어디더라?'
(사진을 확대한다)
'앗.. 여기 OOO네!', '하하. 그러네'
(당신의 추억을 오래 간직하세요)
이 광고문구의 베이스 포인트는 젊은 층의 모델을 써서 공감대를 주는것이죠
때문에 사용자 분석이 필요합니다.

사용자 분석
방송국으로 접근하기 전에 현대 사회의 트랜드를 파악할 수 있어야 합니다.
예전엔 단일 정보 전달 체계(TV, 신물)이었다면
이젠 사용자가 유투브나 트위치같은 다양한 플랫폼을 통해
본인이 원하는 부분을 검색해서 시청합니다.
뿐만 아니라 다시보기도 다양하게 지원하기 때문에
최신방송이 아니면 방송국 홈페이지의 특별한 부분을 찾기 어려워요.
때문에 방송국 홈페이지에 접근하는 사용자층을 분석해보자면
주 목적이 온에어(실시간 방송 스트리밍 서비스)인 점을 캐치해야 합니다. 그리고
연령이 있는 대상보다는 '10대~40대'가 전범위적으로 사용한다는 부분을 알 수 있죠.
또한 이용하는 컨텐츠로는 유료/무료 VOD 서비스와 새로운 채널(드라마,예능)의 광고가
포함한다는 부분도 체크!

사용자 분석
컨텐츠와 사용자층에 대한 분석을 했다면 두번째는
어떤 디바이스를 사용하는지에 대한 분석입니다.
가장 먼저 언급하고 싶은 부분은 모바일 시장이 결코 약하지 않다는 것입니다.
여러 설문조사나 분석결과를 참고하자면 2010년까지는 모바일 20% pc가 80% 였습니다.
하지만 불과 5년만에 모바일과 pc가 50% 대 50%으로 동등해지더니
최근에 와서는 모바일이 추월, 현재는 모바일이 더 우세합니다.
때문에 사용자의 모바일사용부분도 분명히 체크해야 하죠.
방송국의 경우 모바일 서비스를 이용하는 부분은 대부분 온에어나 방송을 다시보기 위함입니다.
설계할때 이 부분의 UI·UX가 집중적으로 케어를 받았을 부분이군요.
또한 방송국의 특성상 축구경기같은 세밀한 스코어나 출전 선수 부분등의 분명한 내용전달이 필요한 부분도 고려해야 해요.

Design & Layout
방송국을 만들기 위해 필요한 요소와 사용자에게 필요한 부분을 살펴봤다면
이제 우리나라에서 오래 대표방송국으로 알려진 SBS, MBC, KBS의
홈페이지 스타일과 어떤점을 주로 강조했는지
컨셉등을 살펴보죠.

#SBS
box1 - 메인 영역
가장 먼저 눈에 들어오는 영역인 box1은 프로그램의 다양한 채널광고를 보여주고,
클릭하게 되면 클립(짧은 동영상)이 있는 부분으로 이동할 수 있습니다.
box2 - 온에어 서비스
실시간으로 sbs의 방송중인 프로그램을 볼 수 있어요.
요즘은 라디오 온에어도 함께 광고하네요.
선택의 폭이 생겨서 다양해보여요. '편성표'버튼이 보기 쉬운 곳에 있어서 좋습니다.
제 경우에는 정말 보고 싶은 방송은 꼭 편성표를 확인하는편인데
찾기 힘든곳에 있는 경우도 많거든요.
box3 - 실시간 인기 클립
box1처럼 클릭하면 클립으로 이동하는데 전반적인 속성을 보면
box1의 경우는 프로그램을 광고하는 클립으로 이동되는 반면
box3의 경우 자극적이고 사람들이 많이 보는 뉴스등의 컨텐츠를 넣어 상대적으로 눈이 갑니다.
box4 - EVENT
전 여기서부터 꽤 독특하다고 생각했어요.
보통 이벤트배너의 배치를 넓은 영역을 주거나 눈에 잘 띄게 하는반면
눈에 크게 띄지 않으면서도 넓이영역을 100%의 50%대 50%로 반으로 주면서
위의 box 1,2,3 컨텐츠가 한번 정리되는 느낌을 주는게
좋은 레이아웃의 역할을 했다고 생각합니다.

#SBS
box1 - 프로그램
현재 sbs에서 방영하는 프로그램의 추천하는 프로그램을 상위에 배치했습니다.
네모가 가득한 주변 박스에서 안의 프로그램을 동그랗게 표현하니 균형미가 살고 조화롭다고 느꼈어요.
box2 - SBS뉴스
주목할 점은 뉴스의 레이아웃 배치가 배경과 절묘하게 잘리면서 멋진 균형을 줬어요.
그러면서 아래의 컨텐츠(비디오머그)와 비슷한 크기의 박스가 같은 컨텐츠인것 같은 느낌을 줘서 자연스럽게 눈길이 가요. 사용자의 시선을 잘 설계했다고 생각합니다.
box3 - 이슈
흰색 배경의 박스를 엎었는데 부자연 스럽지 않고 상단의 흰 배경과 잘 어울려요.
재밌는 부분은 상단의 흰 부분과 어울리면서 또 상단의 광고(면도기)배너로 눈길이 간다는 거에요.
연관성이 없지만 자연스럽게 눈길을 주게 만든 방식이 최신 웹트랜드의 느낌이 나면서 새로워요.
box4 - about
여러 대상을 공략하는 특별한 채널
왼쪽은 애견 vod모음 채널로, 오른쪽은 맛집 vod 채널로 이동하는데요
전 소재에 포인트를 주고 싶네요.
요즘 유투브의 상위 컨텐츠 대부분이 먹방과 반려동물임을 고려했을때
상당히 근거있는 채널배치가 아닌가 싶습니다.

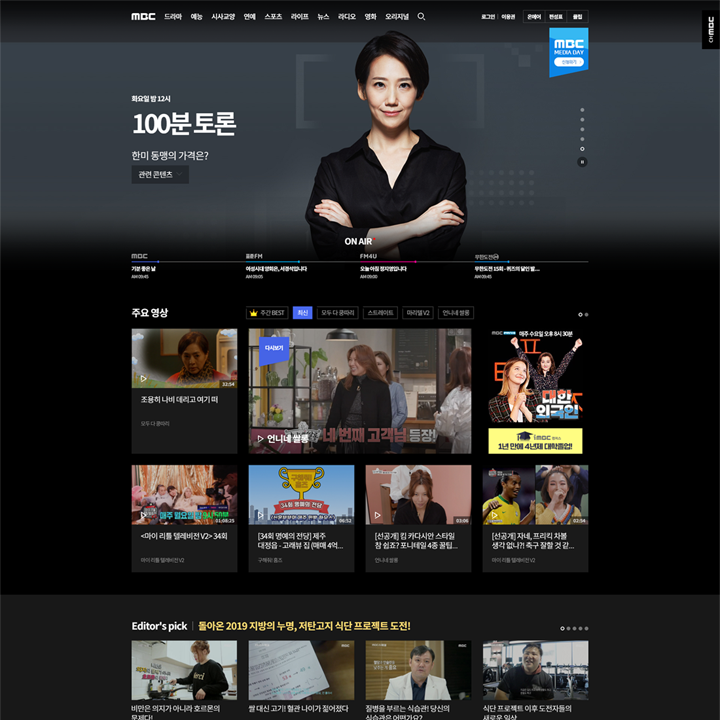
#MBC
box1 - onair
mbc의 경우엔 온에어의 기능을 크게 강조했어요.
주 사용자 분석을 통해 온에어가 남다른 차별성을 가졌다는걸 생각하면 좋은 전략이라고 생각합니다.
그리고 box1의 하단을 보면 현재 방송중인 프로그램과 이후 방송될 방송 편성표가
보기 쉽게 나와서 직관력이 있고 관심을 유도합니다.
box2 - 주요 영상
sbs와 마찬가지로 주요 클립등을 상단부에 배치했는데
배치의 레이아웃이 독특하고 눈에 띕니다.
보통 한쪽을 크게 하는 경우가 많은데
mbc의 경우 가운데 가장 큰 영상을 배치하면서도 마우스를 오버하면 자동으로 영상이 나오면서 빠른 접근을 유도했어요.

#MBC
box1 - 에디터 픽
mbc도 전략적인 소재를 사용했어요.
여러가지 종류의 클립을 사용하지 않고,
한가지 주제 즉 건강이나 다이어트에 관련된 주제를 선정하여 관심도를 높였어요.
특히 클립의 경우 길게 보지 않아도 짧은 영상 만으로도 많은 정보를 주는 장점이 있기 때문에 관심도를 끌 수 있죠.
box2 - 연예
하단에는 방영중인 프로그램의 광고 클립을 배치했어요.
특히 마리텔2의 경우 방영기간은 길지 않지만 화재성과 주목도가 높은 만큼
가장 눈에 띄는 좌측 배너에 배치한 부분이 전략적이네요.

#MBC
혹시 못느끼셨나요? mbc 홈페이지만의 독특한 컨셉
전반적인 웹페이지의 컨셉이 어두운 톤이에요.
불과 몇년전만 해도 어두운톤의 웹페이지가 트랜드가 아니었는데 어떻게 된걸까요?
유투브나 트위치, 티빙,판도라 같은 영상 매체들의 강세로 영상을 보는 하나의 문화가 생겼어요.
자기전이나 퇴근길에는 조회수가 더 상승했죠.
때문에 주변의 환경(어두운, 사람이 많은)에 눈에 띄지 않는 skin을 사용하면서 어두운 톤을 많이 선호하게 되었습니다.
어두은 스킨의 가장 큰 장점은 눈의 피로감을 덜어주는 점을 원픽으로 꼽고 싶네요.
또한 자기전에 볼 경우에는 흰색 배경이 없기 때문에 주변까지 밝게 비추지 않기 때문에 더욱 좋구요.
그래서 mbc의 어두운 배경을 베이스로 한 웹 페이지는 현재의 트랜드를 반영한 부분이라고 생각합니다.

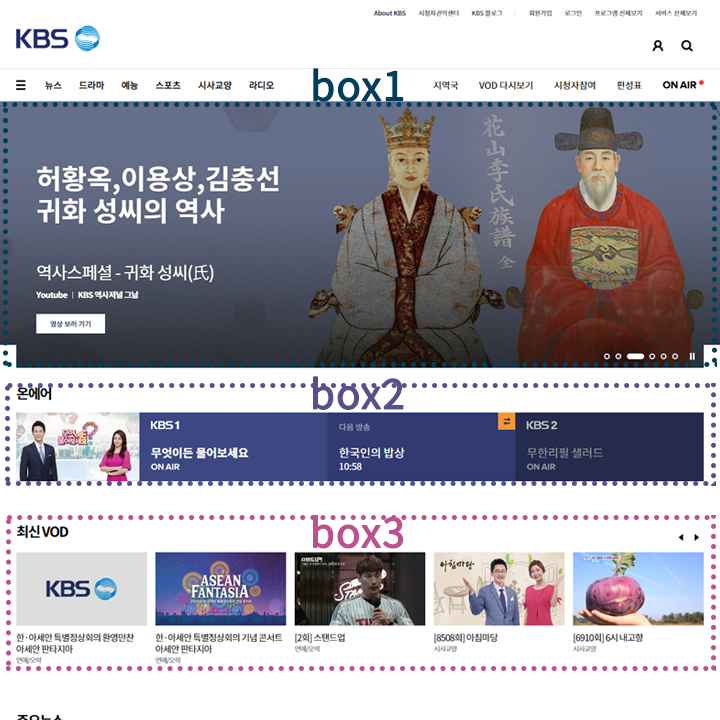
#KBS
box1 - 메인 슬라이드
kbs는 메인에 메일슬라이드를 넣었어요.
공영방송답게 역사나 건강등 문화가 있고 이로운 내용들이 위주입니다.
box2 - 온에어
kbs도 온에어 서비스를 상단에 안내하고 있는데
한가지 아쉬운점은 현재 진행하고 있는 방송과 다음방송이
크게 구분가지 않는부분이에요. 색감을 좀더 반전감 있게 주면 좋을것 같습니다.
또한 kbs의 경우 kbs2가 있는만큼 온에어 채널도 2개를 운영하고 있는데
이 경우에는 한줄이 아닌 두줄로 보여줬다면 좀더 직관력이 있었을거라고 생각해요.
box3 - 최신VOD
box3의 컨텐츠를 클릭하면 클립동영상으로 이동합니다.
상단에 있는것 치고는 크게 눈에 들어오지 않는데
썸네일의 박스가 전반적으로 작아서 그렇다고 생각해요.
5개가 아닌 4개로 줄이고
내용의 순서도 음악관련은 앞쪽에, 연예오락은 뒷쪽에 배치했다면
좀더 명확하게 인식할 수 있지 않을까요?

#KBS
box1 - 주요뉴스
주요 뉴스를 설명하는 컨텐츠입니다.
재밌는건 박스의 넓이(width) 사이징이 1:1처럼 보이지만
사실 3:2라는 거에요.
그래서 좌측의 60% 영역이 더 넓어보이고 관심이 가면서
자연스럽게 좌측으로도 시선이 가는게
좋은 레이아웃 구성을 했다고 생각합니다.
box2 - 인기있는 드라마 및 주요 프로그램
컨텐츠의 배경이 본 화면에서는 다 보이지 않지만
넓이(width)를 100%로 잡아서 구분감을 주었어요.
한가지 아쉬운건 '제목'
인기있는 드라마 및 주요 프로그램이라는 부분이 너무 길어요.
또한 상단에 이미 'KBS 인기프로그램'이라고 나와있어서 중복되죠.
앞의 인기있는-을 삭제하고
아래의 빈 여백에는 kbs의 캐릭터나 배경bg에 무늬를 주면 좀더
시선을 확산시켜서 컨텐츠에 주목할 수 있을거라고 생각해요.

#KBS
box1 - KBS+
재밌는 부분이에요. 여태 본 방송국 대부분 블로그까지도
자체 개별 페이지로 운영했는데 box1의 컨텐츠를 누르면
youtube링크로 이동해요.
타 플랫폼에 자유로운 모습이 좋고, 무엇보다 사용자가
모바일에서도 무리없이 재생가능하다는 점에 큰 장점이 있다고 생각해요.
box2 - kbs블로그
kbs내의 자체 블로그로 연결되는데
딱 보려는 내용에 대한 부분이 상세하게 적혀있는게
정확히 정보전달을 목적으로 하려는 부분이 인상적이었어요.
이런 컨텐츠는 좋은 역할을 하고 정보전달의 내용이 양질이기에
좀더 상위컨텐츠로 올려도 좋을것 같아요.
bos3 - 작은 슬라이드도
슬라이드 형태의 베너인데 프로그램의 광고보다는 브랜드광고성,
혜택안내등의 성질을 띄고 있어요.
그리고 슬라이드가 작지만 번호와 일시정지까지
모두 잘 구성해서 좋아요.
box4 - 스포츠
아까 봤던 뉴스 컨텐츠의 넓이 3:2를 일관되게 적용시켜
일관된 부분이 편안하고 익숙하게 느껴져요
우측의 컨텐츠가 작게 보이는게 조금 아쉬워요.

Point
여기까지 살펴보면 대부분 비슷한 컨텐츠와 강조가 이어졌지만
여러분 모두가 사용하는 플랫폼과 보는 방송국 채널이 다른만큼
각자의 특징이 있답니다.
오래전부터 강조되어 왔던 차별화,
크게 느껴질 수도 있고 혹은 세세한 부분이 차별화를 줄 수도 있죠.
자연스러우면서도 개개의 특성을 가지며 사용자에게 각인시키는 중요한 포인트 부분은 어떤게 있을까요?

#SBS
아이콘마다 포인트를 준게 특이해요.
일반적으로 관련성이 있는 아이콘을 따로 균일하게 제작하거나
직관성에 포인트를 줬다면
SBS는 개성있는 아이콘을 줬어요.
확실히 기존 스타일에 비해서 크게 눈에 안들어오는 단점이 있지만
미니멀하고 개성있는 부분이 요즘 트랜드에 잘 부합합니다.

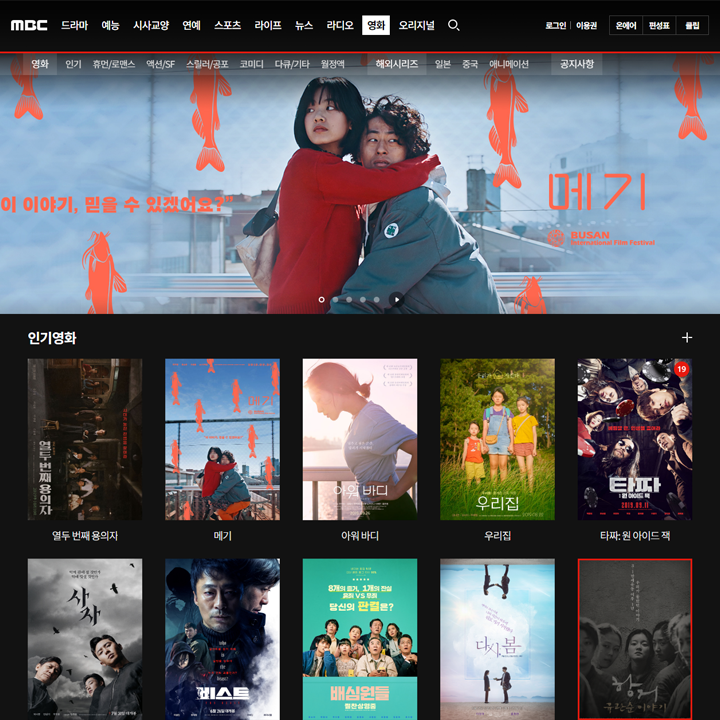
#MBC
메뉴에 영화탭이 따로 있는 점이 포인트에요.
앞서 언급한적있는 여러 동영상 플랫폼의 스킨스타일이 그대로 따라왔어요.
떠오르고 있는 넷플렉스나 티빙의 경우도 위의 스타일을 사용하고 있어요.
때문에 익숙하고 유료인 부분에도 이상함이 느껴지지 않습니다.
가장 상단의 포스터도 느낌을 그대로 전달하면서 아래의 컨텐츠까지 잘 구성했습니다.
기본적으로 전반적인 페이지가 어두워서
위화감이 없고 넓은 영역의 크리에이티브한 느낌을 줍니다.

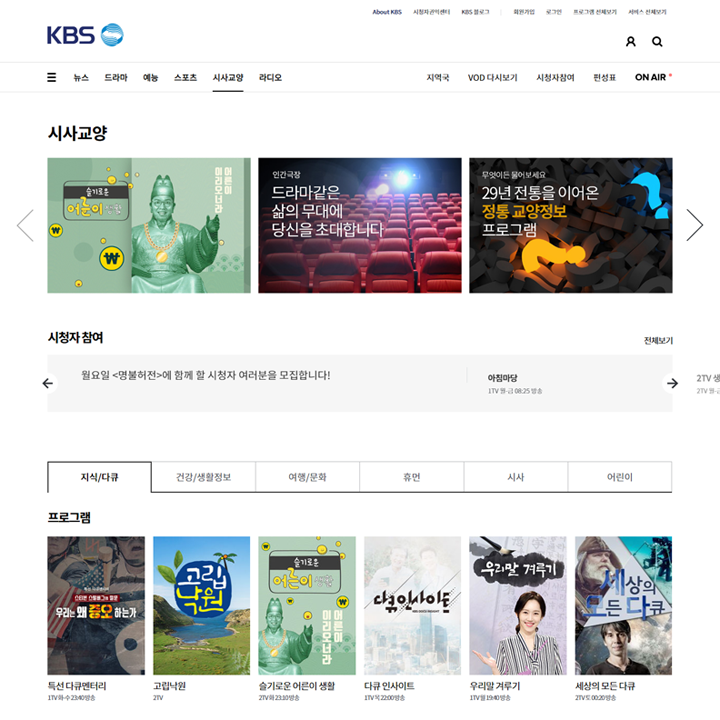
#KBS
KBS의 특별한점은 메뉴에 보통 자랑하는 다른 페이지나 편성부분을 넣는다면
'시사교양'을 상단에 넣어 kbs가 어떤점을 포인트로 하고 있는지 알 수 있어요.
다만 전반적으로 아쉬웠던 점은 kbs 사용자가 다른 방송국보다 이용 연령대가 낮은것을 대비해 글씨체가 작다는 점이에요.
혹은 글씨가 커 보일 수 있도록 가이드 탭을 줬다면 좀더 특성에 어울렸을거라고 생각합니다.

마치며
초입에 말씀드린 웹의 모바일 점유율이 pc를 넘어섰다는 이야기가 기억나시나요?
보통 모바일은 웹으로 기본 틀을 잡고 모바일에 최적화 합니다.
즉 웹의 방향을 잘 잡아야 모바일도 기틀을 잘 잡을 수 있습니다.
개별이 아닌 사용자와의 양방향을 잘 이륙한다면 더욱더 발전할 수 있지 않을까요!
Thankyou
'RCTOWN 리뷰 > 웹 리뷰' 카테고리의 다른 글
| 질병관리본부(KCDC) 홈페이지 (0) | 2020.02.26 |
|---|---|
| 닥터마틴(Dr. Martens) 홈페이지 (0) | 2020.02.25 |
| 놀이공원 web 분석 (롯데월드, 에버랜드) (0) | 2020.02.25 |
| 보험 web을 살펴보다(삼성화재, 메리츠화재, DB손해보험) (0) | 2020.02.25 |
| 게임사 홈페이지 분석(넥슨, 넷마블, 블리자드) (0) | 2020.02.25 |