알씨타운
CJ 홈페이지 제작방식을 알아보자! 본문

CJ 홈페이지 제작방식을 알아보자!

[ Intro ]
우리나라를 대표하는 브랜드 중 하나 cj
다양한 컨텐츠를 개발하며,
브랜드 가치가 무한으로 성장하고 있는
cj 홈페이지는 어떤 형태로 홈페이지제작 했는지 살펴볼까요?

by SOFTLABS
CJ

[ Concept ]
cj 홈페이지는 모션그래픽, 영상, 이미지를 활용하여
역동적인 컨셉으로 홈페이지제작을 했는데요.
color보다는 다양한 이미지, 영상을 삽입하여 사용자가
홈페이지에 더 몰입할 수 있도록 시선을 유도하고 있습니다.
통상적으로 알고 있는 화면전환이 아닌
색다른 화면전환으로 활발한 느낌을 주기도 하죠.
자, 컨셉을 알아봤으니 더 자세히 분석해볼까요?
[Main]

[ Main page ]
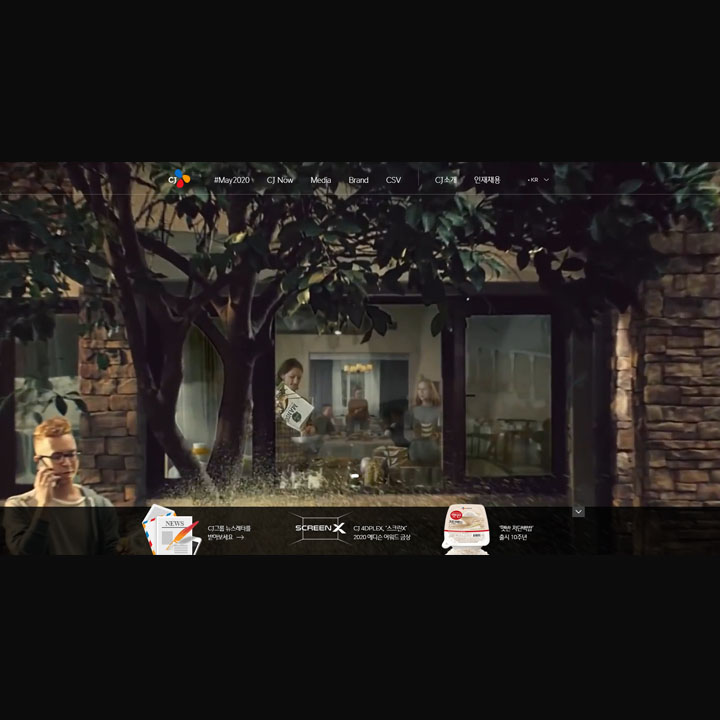
첫 번째로 cj사이트는 메인전체화면에 영상을 삽입했는데요.
이는 처음 홈페이지 접속 시 사용자에게 시선을 집중적으로 유도하는 효과를 줍니다.
또한, 영상도 카메라 줌 효과를 주어 더욱 몰입감을 주네요.
메인페이지에 full영상을 활용하여 시선의 몰입도를 높여주기도
하지만 시각적인 피로도가 함께 올라가는 아쉬움이 개인적으로 있습니다.
여러분의 생각은 어떠신가요?

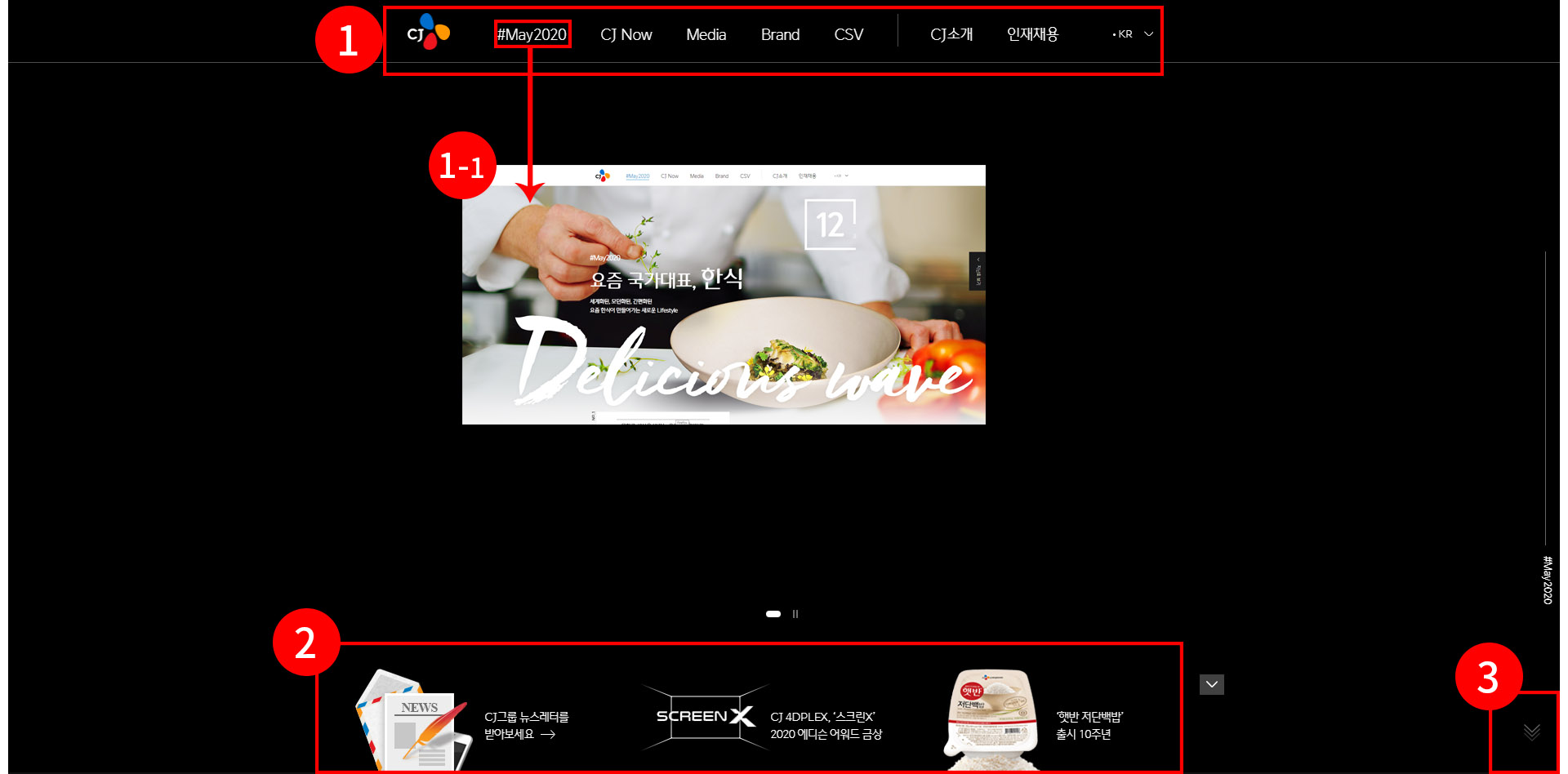
[Main page _Top]
1
영상을 강조하기 위해 상단 navigation은 box타입이 아닌 폰트로 제작하였는데요.
이는 요즘 심플함을 선호하는 트렌드에 맞게 홈페이지제작을 했다고 생각이 드네요.
1-1
그리고 nav 메뉴 버튼을 누르면 하위메뉴들이 밑으로 펼쳐지는 형식을 사용하지 않고
cj홈페이지는 바로 해당 메뉴의 페이지링크로 이동하게 되는데요.
이는 바로 링크이동을 하게 되는 편리함도 있지만
하위메뉴를 확인 후 다른 페이지로 이동하고 싶어하는 사용자에게는
불편함을 유발 할 수 있다는 생각도 들었습니다.
2
cj에서 현재 진행하고 있는 이벤트, 기념과 같은 내용을 영상 하단에
아이콘 또는 이미지와 같이 삽입하여 사용자에게 알려 클릭을 유도하는데요.
해당 메뉴의 오른쪽 상단에는 배너를 내렸다 올렸다 할 수 있는 버튼을 만들어
영상을 가리는 불편함을 해결해 주는 점이 좋은 것 같네요
3
페이지 오른쪽 하단에는 마우스휠을 아래로 움직임을 유도하는
애니메이션을 삽입하여 사용자 행위 유도를하고 있네요.
개인적으로 이런 섬세함이 홈페이지의 구성을 탄탄하게 만든다고 생각이 듭니다.

4
그리고 영상 메인페이지에서 스크롤을 내리면 두 번째 메인 이미지가 나오는데
이미지 또한 왼쪽하단에서 전체페이지로 확대되면서 나오는
애니메이션 요소가 저에게는 신선함이 느껴졌습니다.

[Main page _Middle]
1
cj홈페이지는 작은 box 하나가 나오더라도 각 요소에
각기 다른 애니메이션을 효과를 주었는데요.
이 또한 사용자의 시선을 집중하게 하는 cj의 센스라고 생각이 드네요.
2
content box들이 동시에 등장하는게 아닌 다르게 등장함으로써
시각적으로 재미를 계속해서 주고 있는 것 같아요.
하나의 페이지에서 이처럼 다양한 애니메이션 효과를 주어
cj만의 통통 튀는 매력을 어필 하는 것 같죠?

[Main page _Bottom]
메인 하단은 이미지 레이아웃을 기존의 나란히 나열되는
틀에 박힌 구조에서 벗어나 각기 다른 위치, 크기로 배치하였는데요.
지루하게 느껴질 수 있는 레이아웃이 아닌 새로운 형식의 배치와
적절한 균형을 통해 홈페이지의 개성을 더한 것 같습니다.
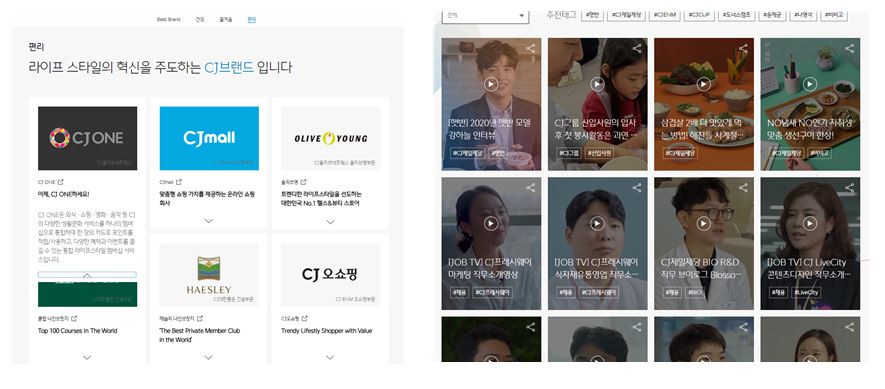
[Sub page]

point1
cj 홈페이지의 첫 번째 sub page #May2020에서는 잡지 형식을 활용하여
그 해 그달의 content를 소개하는데요.
지난 content도 찾아볼 수 있도록 오른쪽에서 펼쳐지는 메뉴를 만들어
사용자에게 궁금증을 유발함과 동시에 편리함을 제공하네요.

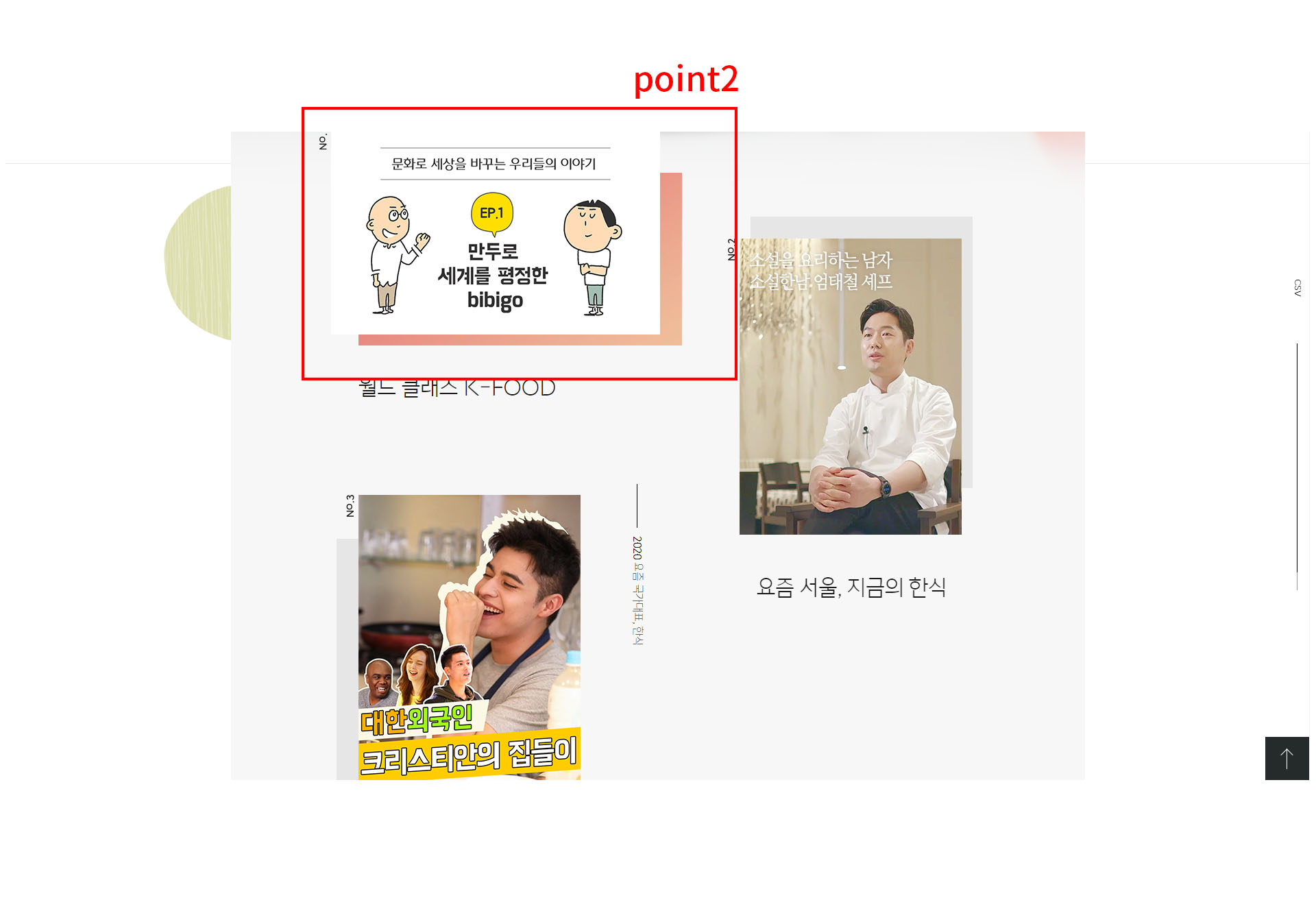
point2
서브페이지에서도 역시 다양한 레이아웃의 이미지 배치를 통해
단조로움을 탈피하고 해당 컨텐츠 영역에 마우스를 가져다 대면
뒷 배경의 색상이 변경되는 효과를 주었는데요.
이러한 효과들이 사용자들이
해당 컨텐츠에 온전히 집중할 수 있는 점이 좋은 것 같네요.
[Content Style]

앞서 소개해드린 것과 다르게 홈페이지 하위 서브페이지 content 들은
균일한 레이아웃으로 배치하여 안정감을 주었는데요.
이는 너무 많은 효과와 레이아웃을 사용하면 홈페이지가
지저분하거나 어지러워 보일 수 있는 점을 보완하기 위한 것이라고 생각이 드네요.
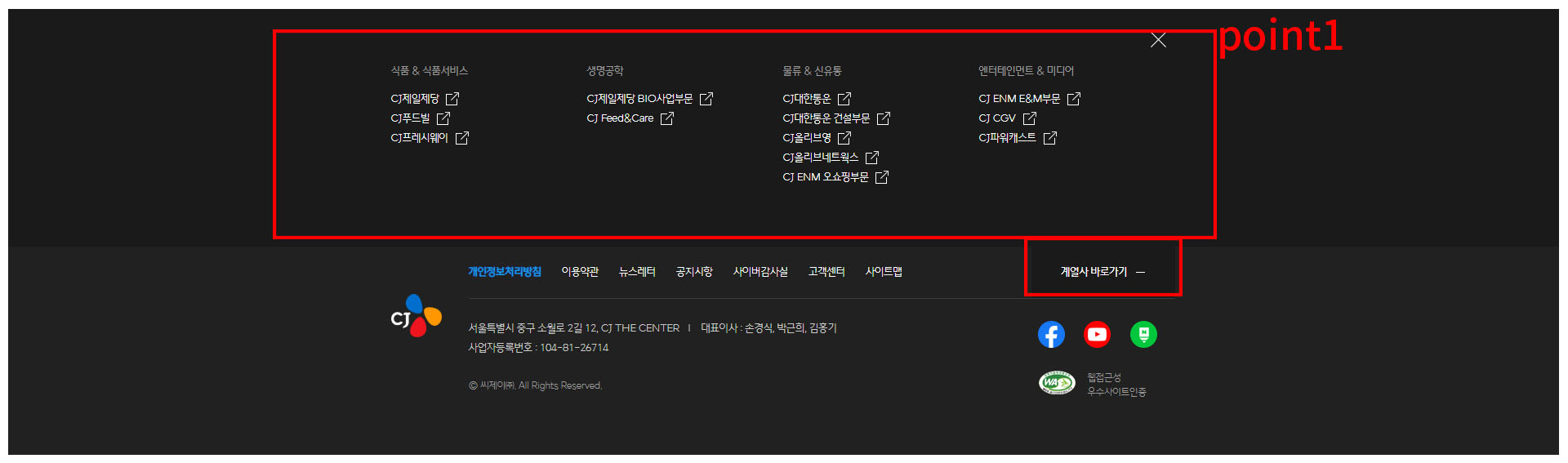
[Footer]

point1
cj 홈페이지의 footer는 타 사이트들과 비슷한 형식으로 제작되었는데요.
point1에서 보이는 것과 같이 계열사 바로가기 탭을 만들어
클릭시 상단으로 펼쳐지는 형식을 사용하였는데요.
cj의 다양한 계열사를 효과적으로 소개할 수 있는 것 같죠?

마치며
사용자는 이미 많은 웹사이트를 경험하고 있습니다.
영상 활용, 다양한 레이아웃, 다양한 효과 어떻게 보면 뻔하지만
cj는 뻔함을 fun함으로 사용자에게 다가가 위해 색다른 cj만의 스타일을 만들었습니다.
만약 여러분의 사업, 혹은 개인 페이지에 들어오는 유저에게
어떻게 영상을 노출시킬까? 어떤 컨텐츠를 어디에 위치할까? 와 같은
여러 고민들이 좋은 홈페이지제작과 앱제작에 기여하지 않을까요?
저희 소프트랩스도 함께 고민해 나가겠습니다:)

'RCTOWN 리뷰 > 웹 리뷰' 카테고리의 다른 글
| 베스킨라빈스 홈페이지 제작방식을 알아보자! (0) | 2020.05.22 |
|---|---|
| emart-mall 홈페이지 제작방식을 알아보자! (0) | 2020.05.15 |
| 폴바셋(PaulBassett) 홈페이지 제작방식을 알아보자! (0) | 2020.03.13 |
| GS엔텍 web site (0) | 2020.03.05 |
| 질병관리본부(KCDC) 홈페이지 (0) | 2020.02.26 |




