알씨타운
닥터마틴(Dr. Martens) 홈페이지 본문

닥터마틴(Dr. Martens) 홈페이지

Intro
어느새 패션의 상징중에 신발을 포함하지 않을 수 없게 되었죠.
또 신발을 모으는 취미도 많은 사람들이 가지고 있는 것 중 하나구요.
특히 한정 에디션의 경우에는 시간이 지나도 가치가 올라가는 경우도 있어서
패션뿐만 아니라 여러 목적으로도 사람들의 관심도가 높습니다.
오늘은 한번쯤 시내 핫스팟에서 볼 수 있는 닥터마틴을 살펴봤어요.

닥터마틴(Dr. Martens)
by 소프트랩스

MAIN
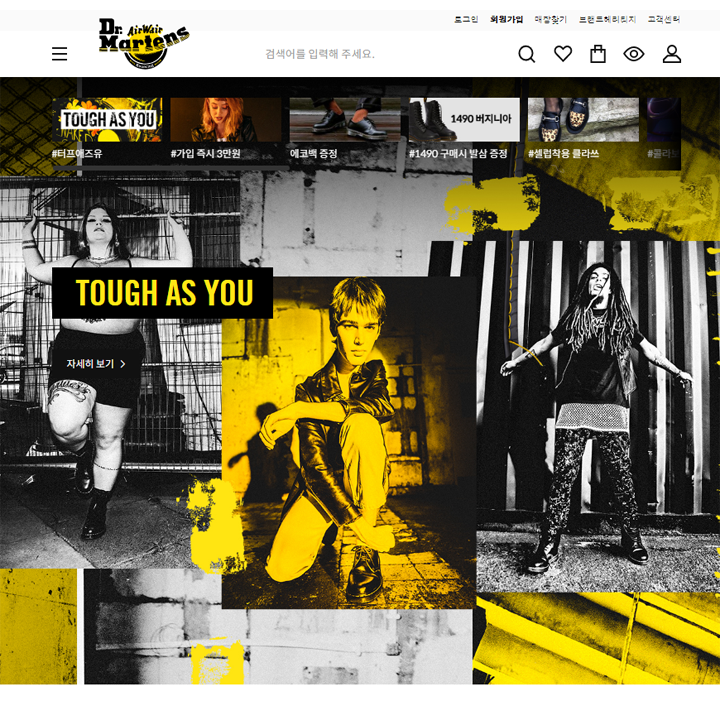
메인 화면부터 강렬한 이미지가 시선을 사로잡습니다.
특히 흑백의 조화가 잘 어우러지고 닥터마틴 특유의 스타일과 잘 어울렸어요.
독특한점은 UI구조가 상당히 간단하게 표현된 점이에요.
첫화면에서 많은 사진을 주면 사용자는 감상만 하고 스크롤을 내리기 때문에
많은 판단을 요구하지 않죠.
때문에 브랜드의 광고효과를 잘 표현했다고 생각합니다.

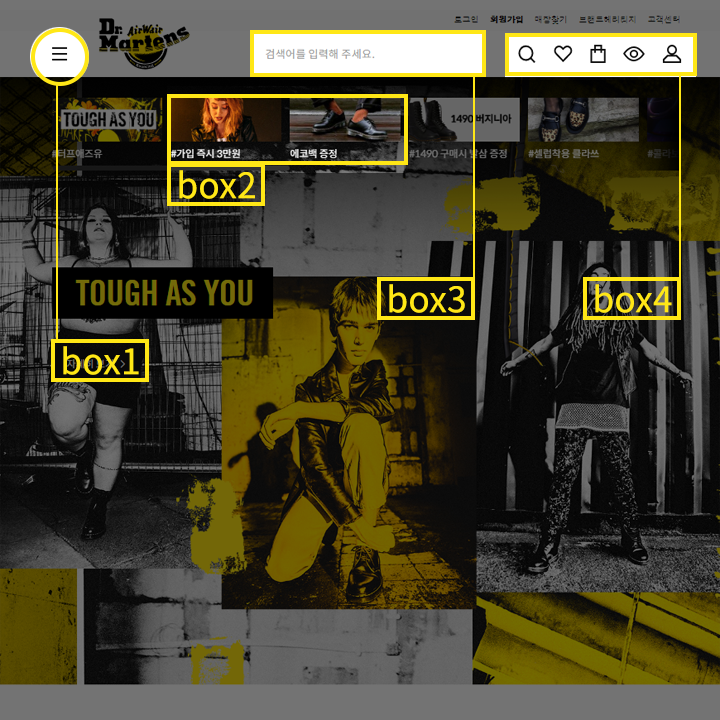
MAIN
box1 - 메뉴
메뉴바가 모바일처럼 구성된점이 이상하지 않고 익숙하게 느껴집니다.
기존의 틀을 깨고 새롭게 구성한 점도 멋져요.
box2 - 상단 슬라이드
보통 하단에 있는데 상단에 배치했어요.
재밌는건 메뉴바가 간결하게 표현되었기 때문에 UI나 UX가 겹치는게 없죠.
때문에 노출을 극대화 한 홈페이지의 독창적인 느낌이 나요.
box3 - 검색바
전반적인 흰색배경을 하고 있어서 검색바의 구분선이 보이지 않아요.
하지만 클릭영역을 크게 잡아서 불편함을 느끼지 않았습니다.
또한 쇼핑몰 특성상 크게 검색을 많이 하지 않는점을 고려했을때
유동적인 UI인점도 좋은것 같아요.
box4 - 버튼
어떤 버튼인지 따로 설명하지 않았지만 그 역할을 바로 알 수 있어요.
특히 모바일에서 많이 사용되는 버튼들이기에 편안하게 느껴집니다.

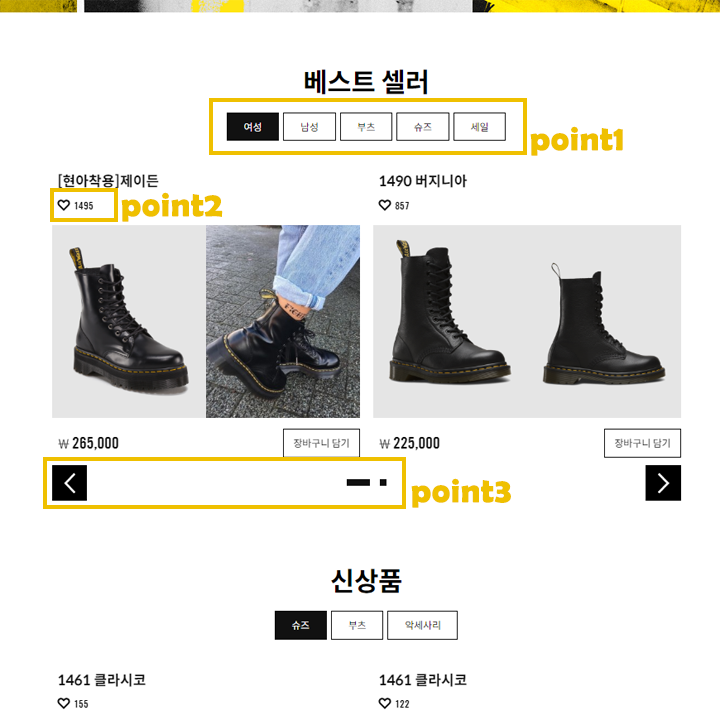
MAIN / 베스트셀러
point1 - tab
많은 상품을 보여주기보단 좋은 화질의 상품을 크게 보여주고 있어요.
또한 상단에 구분을 주어서 원하는 상품의 베스트셀러를 한번에 확인할 수 있도록 했죠.
point2 - 좋아요
좋아요가 부각되어 보여요.
많은 사람들이 픽했다는게 자세히 들어가지 않아도 보여서 편합니다.
마치 인스타, 페이스북같은 소셜처럼 계속 상품을 넘겨보게 되요.
point3 - 개성있는 버튼
버튼의 배치가 특이해요.
옆에 두지 않고 하단에 두었죠.
또 페이지넘버도 버튼과 같게 네모로 배치해서 잘 어울립니다.

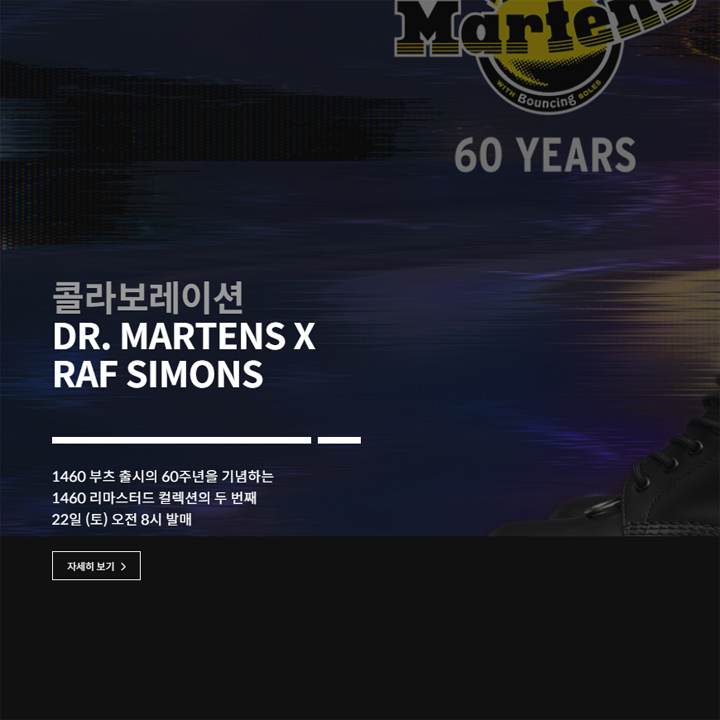
MAIN / 프로모션
메인의 하단또한 독특합니다.
상품을 소개하면서 마치 다른 페이지를 누른 것처럼 상품을 광고하는것같은 화면을 보여줍니다.
특히 스크롤이 내려가면서 인터렉션하게 보여주는 글씨는 재미를 느끼게 해줍니다.

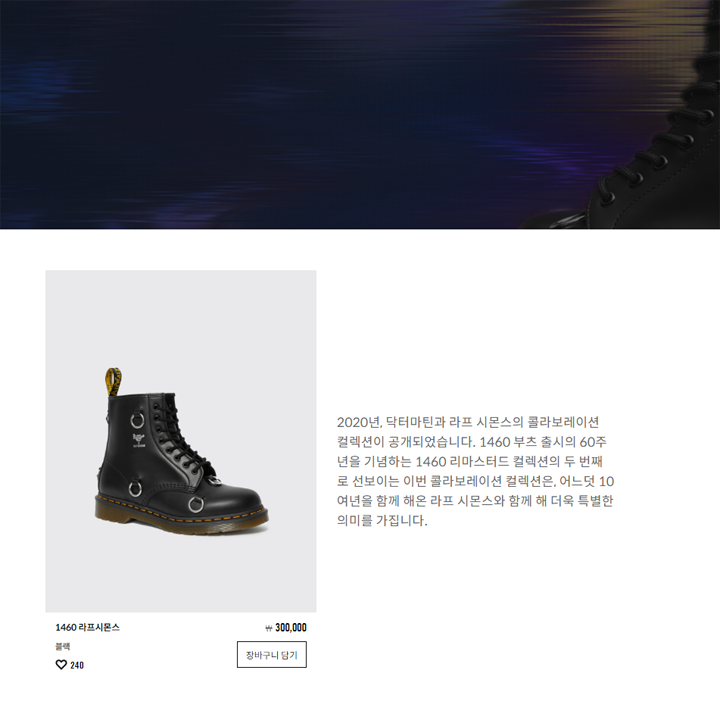
MAIN / 프로모션
자연스럽게 상품을 소개하는데 상단에 설명해서
더 관심있게 볼 수 있는 효과를 줍니다.
또 간결한 UI는 상품과 글에 집중할 수 있는 환경을 조성하고 있어요.

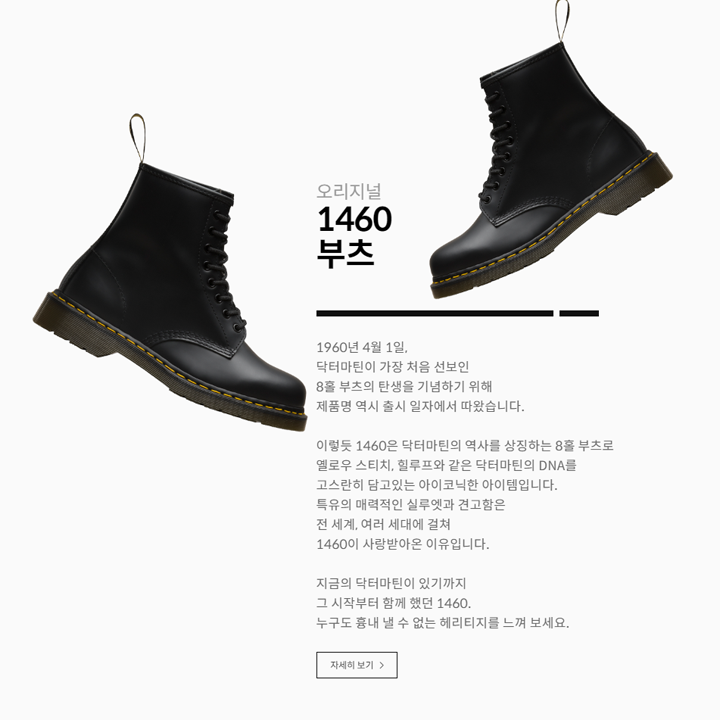
MAIN / 프로모션2
다른 프로모션 상품은 같은 포멧을 사용하지 않았어요.
마치 애플 웹사이트의 효과처럼 신발이 함께 움직이면서 조화를 주는 인터렉션을 주었습니다.
그래서 지루하지 않고 계속 호기심이 생겼죠.

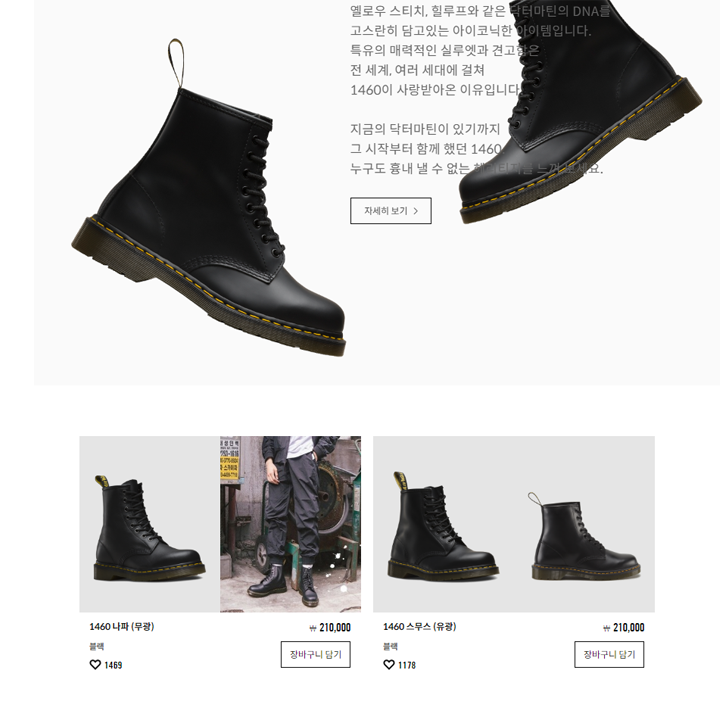
MAIN / 프로모션 2
두번째 포멧도 하단에 상품을 소개하고 있습니다.
상단에 인터렉티브하게 상품을 표현해서 상품에 관심도를 높였습니다.

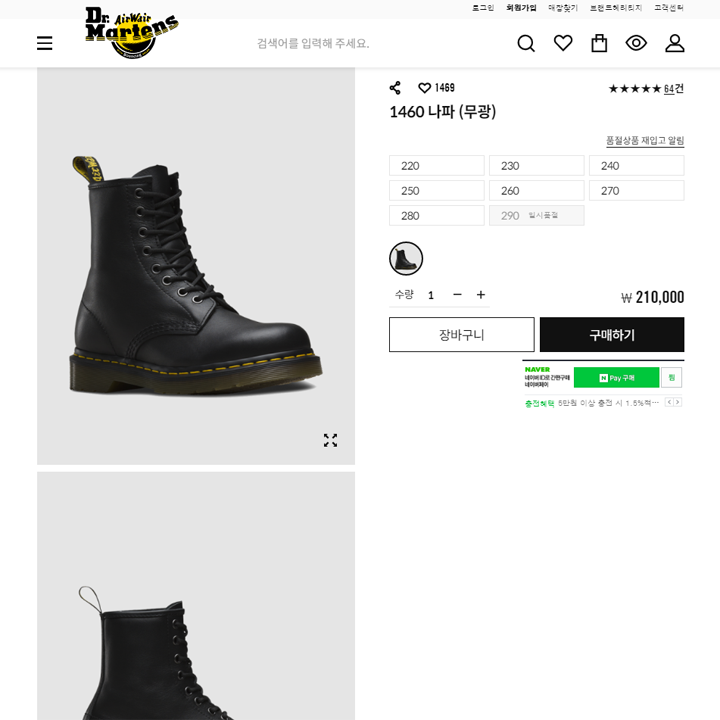
상품소개
닥터마틴의 상품을 소개하는 페이지입니다.
좌측엔 상품의 사이즈와 컬러를 보여주고 있습니다.
우측이 특이한데 일반적인 앨범타입으로 보여주지 않고
스크롤링으로 자연스럽게 모든 사진을 볼 수 있도록 하면서도
입체적인 느낌을 주었어요.

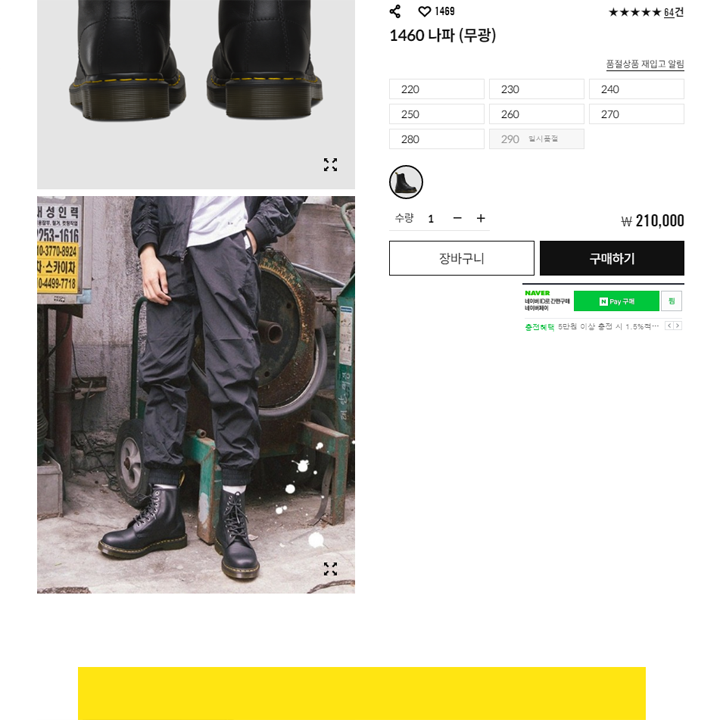
상품소개 2
하단에 롤링되는 사진이 끝나면 다시 가운데로 공간을 잡아줘서
입체적인 화면구성을 했습니다.
대부분의 폰트나 아이콘이 일반 사이즈보다 커서 보기 편했구요.

상품소개 3
하단의 상품소개부터는 일반적인 상품소개의 구성을 하고 있지만
특이한점은 좌측에 바로가기를 배치해서 긴 상품을 빠르게 이동할 수 있도록
가이드를 주었어요.

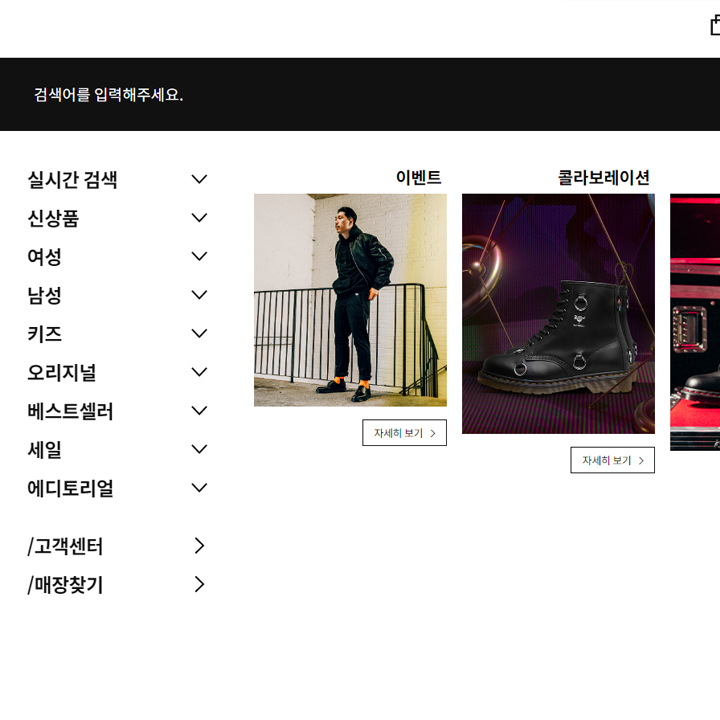
메뉴
마찬가지로 독창적인 메뉴 구조를 가지고 있어요.
주목되는 부분은 메뉴는 적은 영역에, 이외의 컨텐츠는 모두 가로 포스터 형식으로
잠깐은 어려워보였지만 금방 쉬운 구조라는걸 알 수 있었습니다.
가로 포스터 형식으로 이벤트나 콜라보레이션 같은 상품 이외의 컨텐츠에도
주목도를 준 점이 좋았어요

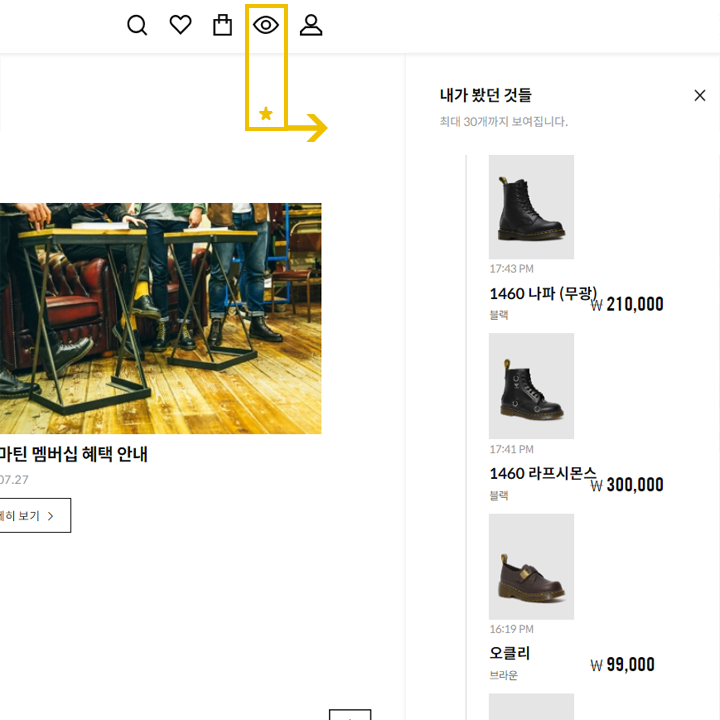
아이콘
다른 아이콘은 한번에 알 수 있었는데 눈은 모르겠더군요.
그래서 클릭해보니 내가 봤던 상품이었어요.
분명히 쇼핑몰의 형태를 하고 있고 내가 본 상품을 다시 보여주는 기능은
대부분 가지고 있는데 닥터 마틴의 홈페이지 제작방식은 재밌고 독창적입니다.
그리고 가격과 시간도 함께 보여주는 '내가 본 상품'의 새로운 방식은
더 프리미엄한 쇼핑을 하고 있는 느낌을 받았어요.

마치며
만약 어떤 누군가가 외국 웹에 익숙해져 있다면
지금 닥터마틴의 홈페이지를 독창적이라고 느낄까요, 아님 익숙하다고 느낄까요?
분명히 국내와 해외의 스타일은 차이가 있습니다.
다만 '익숙하지'않은 것 뿐이죠.
물론 정답은 사용자에게 있겠죠?
닥터마틴의 홈페이지는 글씨고 크고 UI도 어렵지 않고 구성또한 쉽고 간단하게, 표현은 인터렉션하게 보여주었습니다.
대부분의 홈페이지 안의 기능은 스크롤과 적은 클릭으로 해결됩니다.
때문에 유연하고 이어지는 구조가 특징이죠.
또 브랜드 특유의 독창적인 이미지와 잘 맞아서 트랜디한 느낌으로 보여줬습니다.
때문에 많은 사용자들이 편하게 사용할 수 있는 부분도 고려되었다고 생각해요.
Thankyou
'RCTOWN 리뷰 > 웹 리뷰' 카테고리의 다른 글
| GS엔텍 web site (0) | 2020.03.05 |
|---|---|
| 질병관리본부(KCDC) 홈페이지 (0) | 2020.02.26 |
| 방송국 webpage 어떻게 구성할까? (SBS, MBC, KBS) (0) | 2020.02.25 |
| 놀이공원 web 분석 (롯데월드, 에버랜드) (0) | 2020.02.25 |
| 보험 web을 살펴보다(삼성화재, 메리츠화재, DB손해보험) (0) | 2020.02.25 |