알씨타운
보험 web을 살펴보다(삼성화재, 메리츠화재, DB손해보험) 본문
보험 web을 살

펴보다 (삼성화재, 메리츠화재, DB손해보험)
Intro
아픔은 예고없이 찾아옵니다.
우리들은 대비하기 위해 보험에 가입해요.
그리고 보험비용을 청구하려고 하면
저도 모르게 아날로그로 돌아가버려요.
홈페지를 봐도 잘 모르겠다는 생각이 들고 결국 전화해 버리죠.
물론 제가 꼼꼼히 못본걸 수도 있지만
알아보기 쉽게 만들어야 한다는 생각은 분명합니다.
보험 웹페이지는 어떤 방향으로 만들어야 할까요?
by 소프트랩스
삼성화재, DB손해보험, 메리츠화재
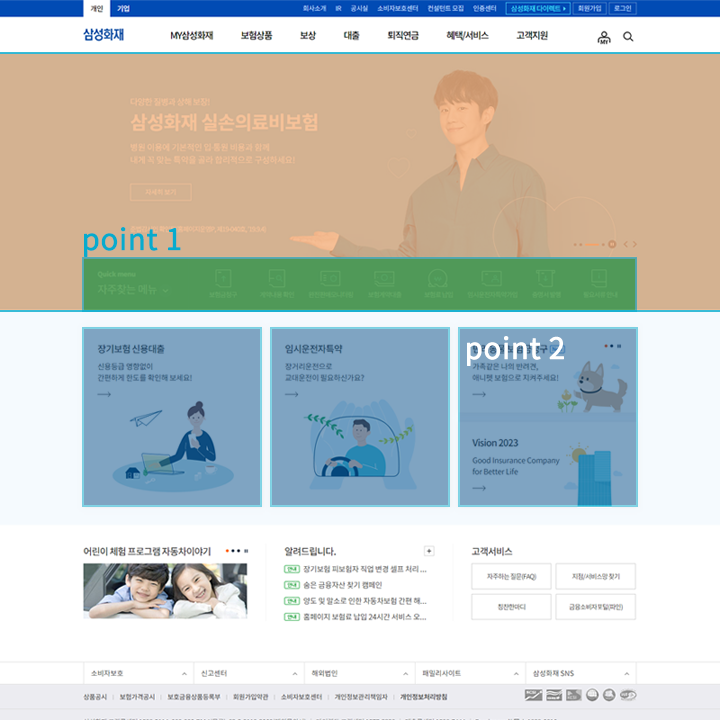
삼성화재 / Main
Point1 - 베너속에 메뉴박스
와이드 베너 안에 네비게이션 역할의 박스를 넣었어요.
사람들이 자주 찾는 메뉴를 가장 잘 보이는 곳에 넣어 빠른 접근을 도왔습니다.
Point2 - 조화
3열로 구성한 박스가 단조로워 보일 수도 있는데
위의 퀵메뉴바가 복잡하게 느껴질 수도 있는 부분이 잘 보완됐어요.
또한 아이콘도 일관성있게 사용해서
통일감이 느껴지고 가독성도 좋습니다.
삼성화재 / UI
보험사 홈페이지면 많은 보험상품과
많은 계약안내, 보험안내, 보험청구에 대한 여러 사용자의
방문목적을 충족시켜줘야 하는 까다로운 조건을 가지고 있습니다.
상단의 메뉴바를 보면 복잡하게 보일 수도 있지만 세로로 보면 일관된 필터를 가지고 있습니다.
그래서 제가 보기엔 잘 정리되어 있다고 느꼈어요.
하지만 문서에 익숙하지 않거나 나이가 있으신 분들에게는
좀 어렵게 느껴질지도 모르겠네요.
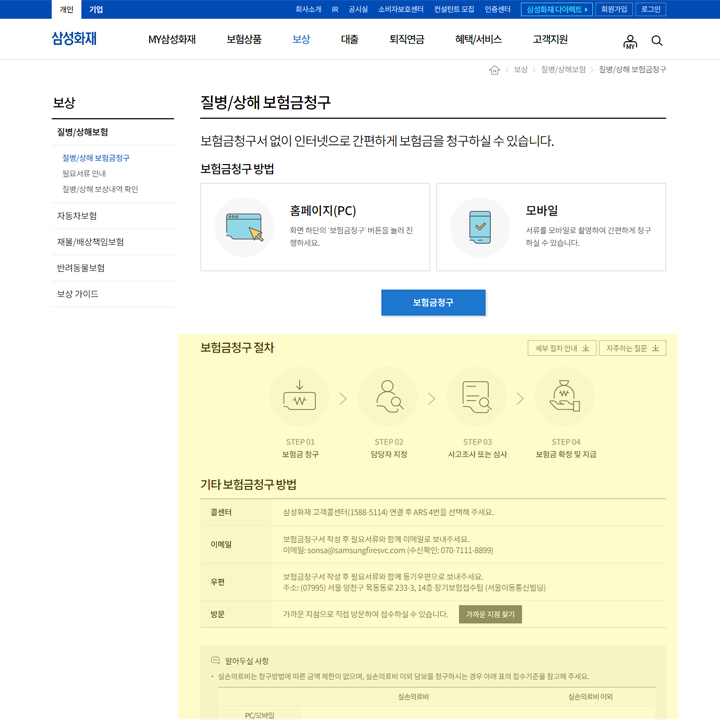
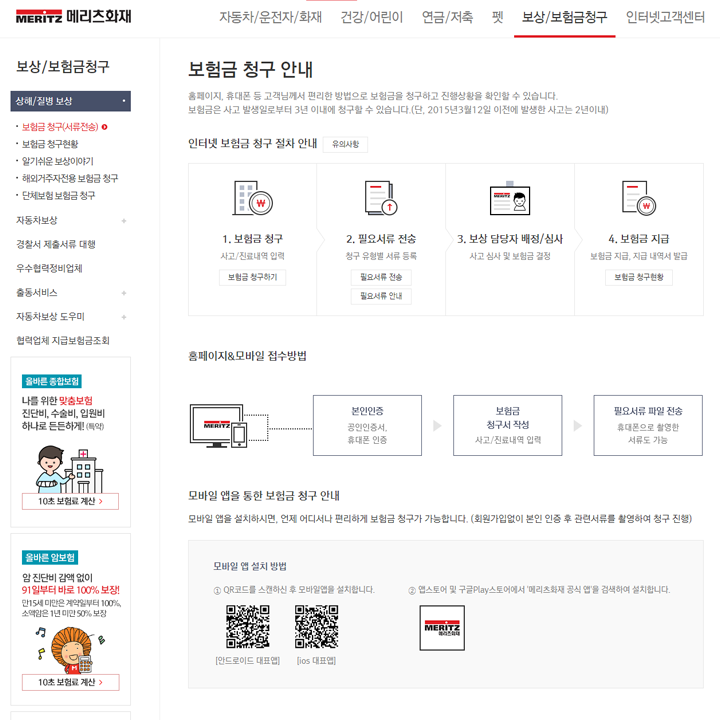
삼성화재 / Content
아마 상품을 보러 가는 사용자보다는
보험 비용을 청구하기 위해 이용하는 유저가 훨씬 많을것이라고 생각합니다.
보험 청구 페이지는 홈페이지와 모바일 두가지 디바이스를 지원하고 있어요.
그리고 하단에는 신청방법에 대해 상세하게 나와있어요.
깔끔하고 잘 설명되어 있다고 생각합니다.
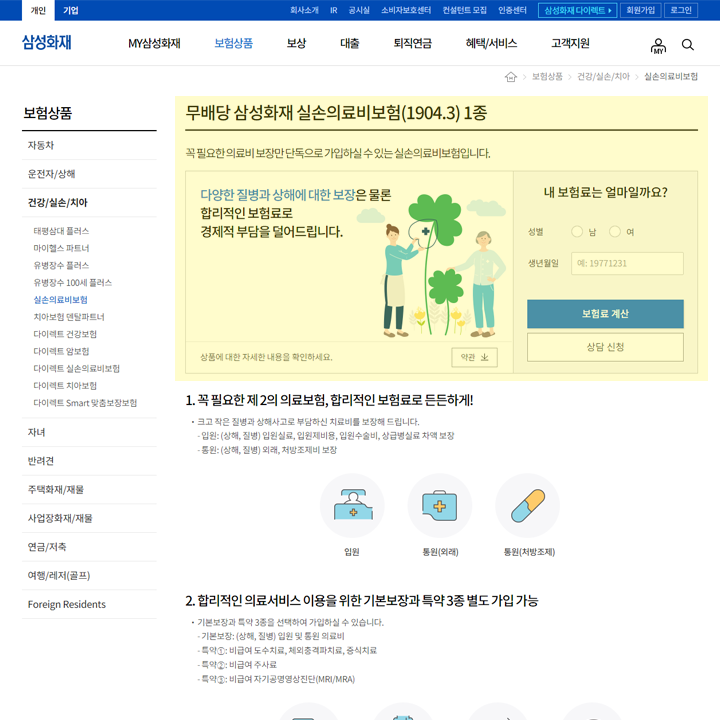
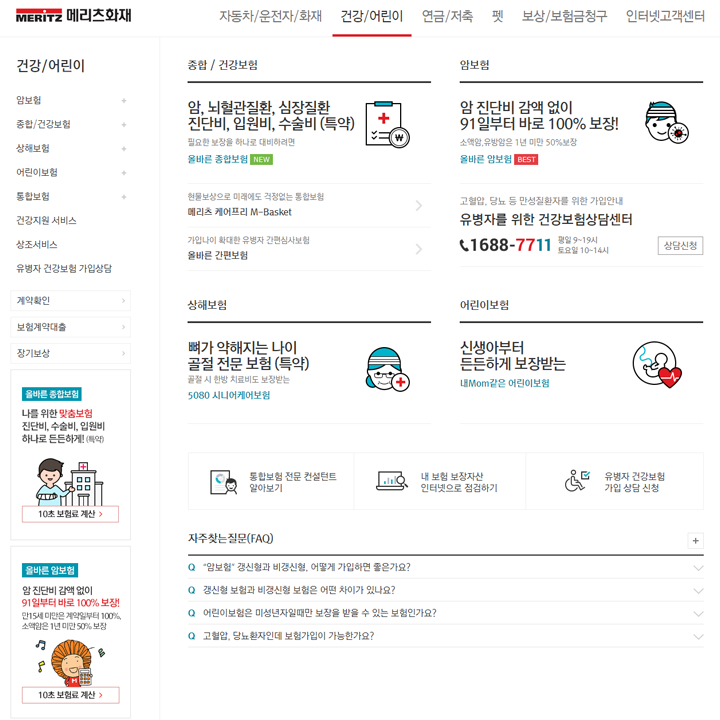
삼성화재 / Content2
그럼 보험상품 판매는 어떻게 진행할까요?
보험 상품의 경우에는 종류도 많고
설명해야 할 부분도 많아서 까다롭다고 느껴요.
삼성화재의 보험소개 페이지를 보면
가장 상단에 보험상품을 보험검색을 통해 안내받을 수 있어요.
사용자에게 알맞는 보험을 확인할 수 있고
또 약관을 누르면 상품을 모두 볼 수도 있어서 좋습니다.
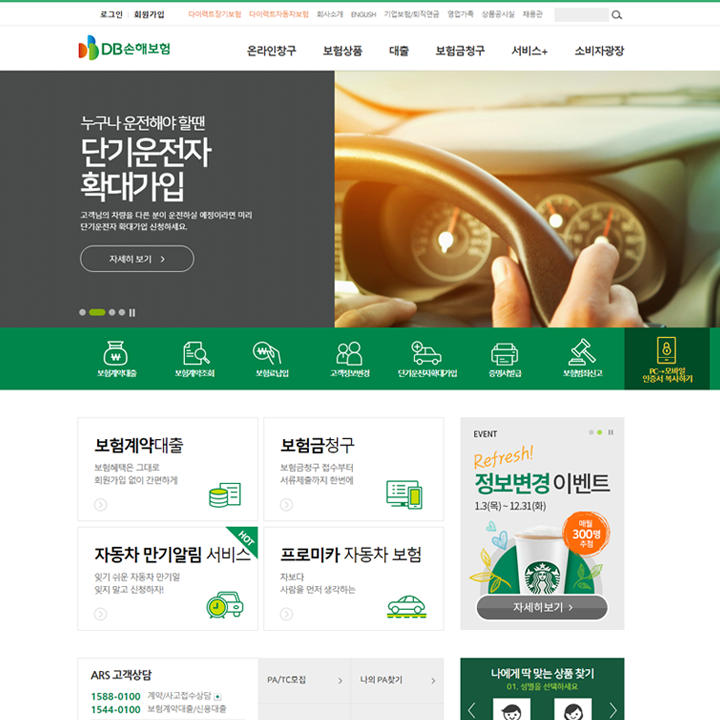
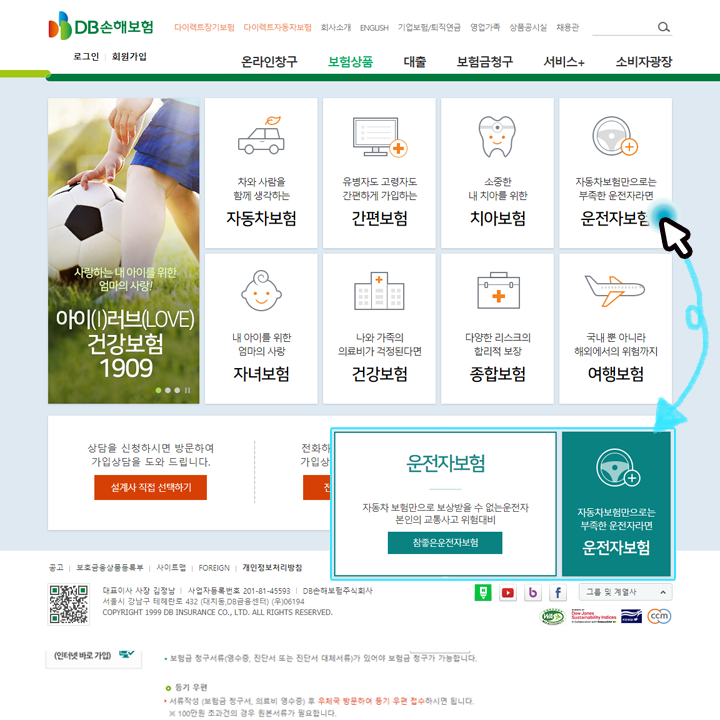
DB손해보험 / Main
DB손해보험의 메인홈페이지에요.
삼성화재 처럼 가장 상단에 퀵메뉴를 넣어서 사용자의 빠른 접근을 도왔어요.
하단은 보험금 청구와 다른 상품들이 크게 보이게 해서 접근성도 좋습니다.
메인으로 사용한 컬러도 CI(Corporate Identity)컬러를 사용해서 통일감을 줍니다.
아이콘도 함께 배치되어 시인성도 좋고
베너 슬라이드를 포함한 전반적인 글자가 큰 점도 전범위적 사용자를 배려했다고 생각이 드네요.
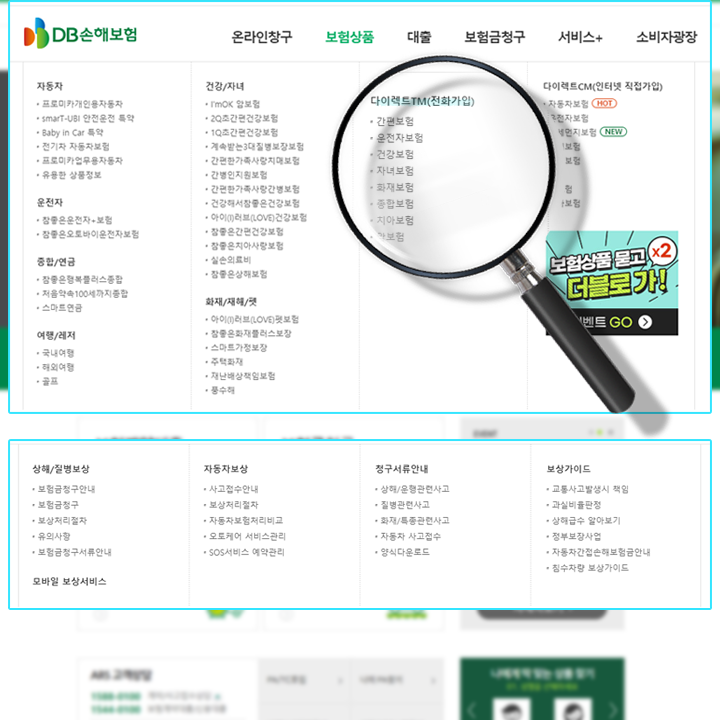
DB손해보험 / UI
메뉴 스타일을 보죠.
좋은 접근성을 가진 메인 스타일과 달리 메뉴는 정리되어 있다고 보긴 힘드네요.
물론 많은 메뉴를 정리해서 보여준다는건 웹을 만드는 사람들에겐 항상 어려운 과제입니다.
돋보기를 볼까요?
가장 상단에 '다이렉트TM(전화가입)' 이라고 써져있죠.
하지만 저는 처음에 대체 TM이 무슨말인가 했어요.
그리고 잘 읽어보니 괄호가 있는걸 알았죠.
좋은 가독성을 주기 위해서는
'전화가입(다이렉트TM)'이라고 하는건 어떨까요?
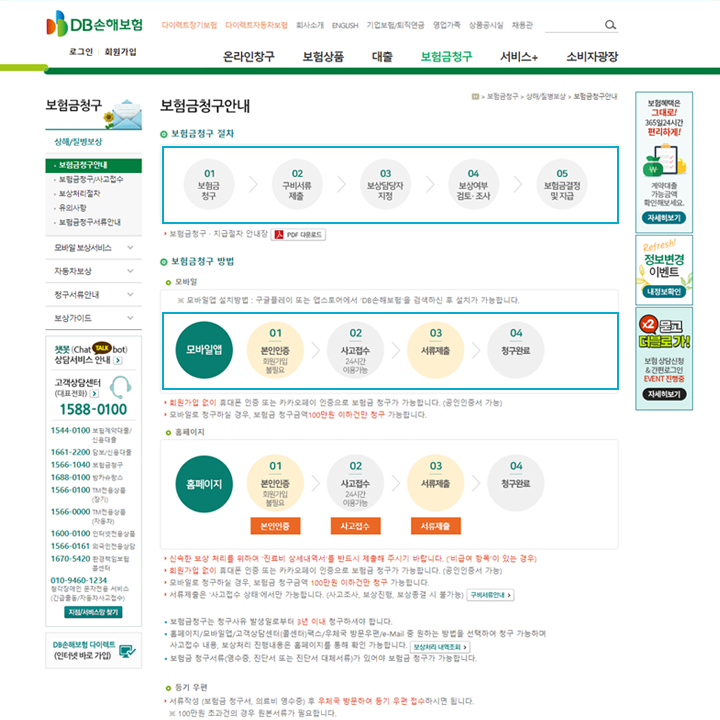
DB손해보험 / Content
보험금 청구페이지에요.
파란 박스를 보면 설명을 하는 동그라미가 같은 5개이지만
간격이 다르다보니 좀 불균형해보이고 이상해보여요.
특히 아래의 '모바일'과 '홈페이지'의 구분은 배려없이 만들어졌어요.
그리고 원의 색상이 전혀 내용과 관계없이 부여되어서 내용상으로도 이상합니다.
DB손해보험 / Content2
보험상품 페이지를 보면 마치 팸플릿처럼 예쁘게 디자인되어 있어요.
아이콘과 글씨, 균형있는 박스 레이아웃의 조화가
접근성도 좋고 눈에도 잘 들어옵니다.
또한 마우스를 올리면 저렇게
어떤 보험인지, 가볍게 설명하는 안내 효과도 나타납니다.
박스가 붙어있지 않고 서로 배경을 구분삼아 있는 스타일도
요즘 트렌드와 잘 부합한다고 생각해요.
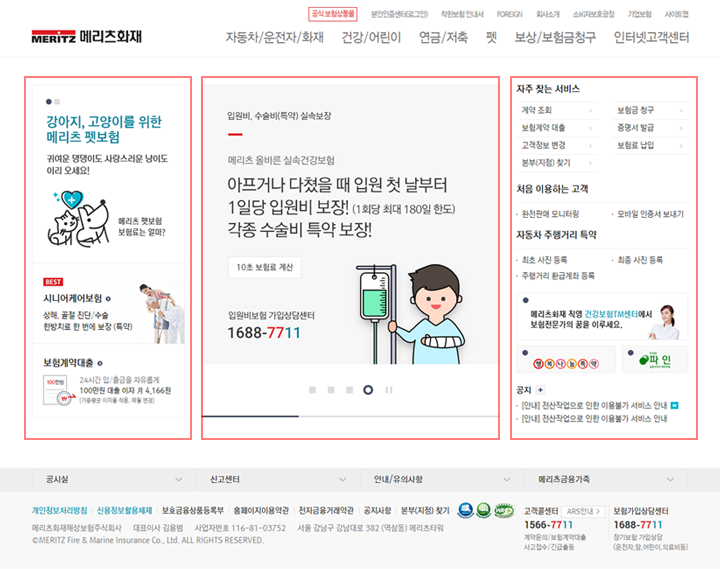
메리츠화재 / Main
메리츠화재의 메인 홈페이지는 아주 특색있습니다.
전체 화면 구조를 보면 많은 컨텐츠를 배치하지 않고
'보험상품소개', '상품광고', '사용자서비스' 이렇게
단 3가지만 배치해서
한눈에 들어오고, 템플릿 스타일로 보기 편합니다.
특히 레이아웃도 가운데 '상품광고'베너가 상대적으로
넓은 넓이를 가지고 있어서 양 옆의 구분이 뚜렸하게 보여요.
아이콘과 사람의 이미지를 적절하게 배치한점도 좋았습니다.
종류별 박스안의 높이에 통일성을 주지 않고
각각 다르게 준 부분도 센스있게 보여서
더 돋보이는것 같아요.
메리츠화재 / UI
메뉴 스타일을 보면 이부분도 특이한데요
주변 구조와 다르게 상당히 큰 글자를 사용했어요.
또한 드롭되는 메뉴구조와 다르게
클릭하면 그 페이지에서 좌측 메뉴를 통해 목적으로 갈 수 있게 만들었어요.
과연 사용자가 한번에 갈 수 있도록 만든 드롭메뉴와
이렇게 한번 클릭 한 후에 가는 메뉴에 대해서는
브랜드의 종류와 컨텐츠의 양에 따라 달라질 수 있다고 생각합니다.
보험사의 경우에는 젊은 층보다는 30-50대의 유저가
압도적으로 많이 때문에 메리트 있는 선택이라고 생각합니다.
UX(User Experience)가 돋보였다고 볼 수 있겠네요.
메리츠화재 / Content
청구안내 페이지를 빼놓을 수 없죠.
지금까지 본 기업중에 컨텐츠 구성이 가장 잘 되어 있다고 볼 수 있습니다.
UI나 디자인 보다도 컨텐츠 구성을 보면
좌측 메뉴에 종류별로 청구 방법과
청구 현황, 청구할때의 궁금증등을
가감없이 자세하게 표시했고 종류또한 다양합니다.
내용을 보면 아이콘과 함께 배치한 레이아웃도 가독성이 좋으며
버튼도 함께 배치해서 단순 설명이 아닌
사용자가 함께 움직일 수 있도록 배려한 부분이 돋보여요.
메리츠화재 / Content2
보험상품 소개 페이지까지 보니
전반적인 홈페이지 컨셉이 편리하고 가독성부분에 많이 신경쓴 부분이 보입니다.
아이콘 같은 경우도 보험상품의 부분에는 제각각 이기 때문에
쉽게 눈에 들어오지 않는데
때문에인지
글씨를 앞서 배치하고 아이콘을 뒤에 배치한 부분이 UX,UI 모두 훌륭합니다.
화이트 컨셉의 템플릿 타입의 메리츠 화재 홈페이지였습니다.
Special Elemnets / 회사소개
보험상품을 취급하는 회사 홈페이지는 주로 사이드 메뉴로
빠지지만 결코 중요하지 않은 요소가 아니죠.
전반적인 비중도가 사용자에게 상품을 소개하고 판매하고 청구같은
서비스를 제공하기 위함이지만
회사를 소개하는 부분은 중요한 요소입니다.
각 회사가 어떻게 표현했는지
어떤부분을 중점적으로 표현했는지 살펴볼까요?
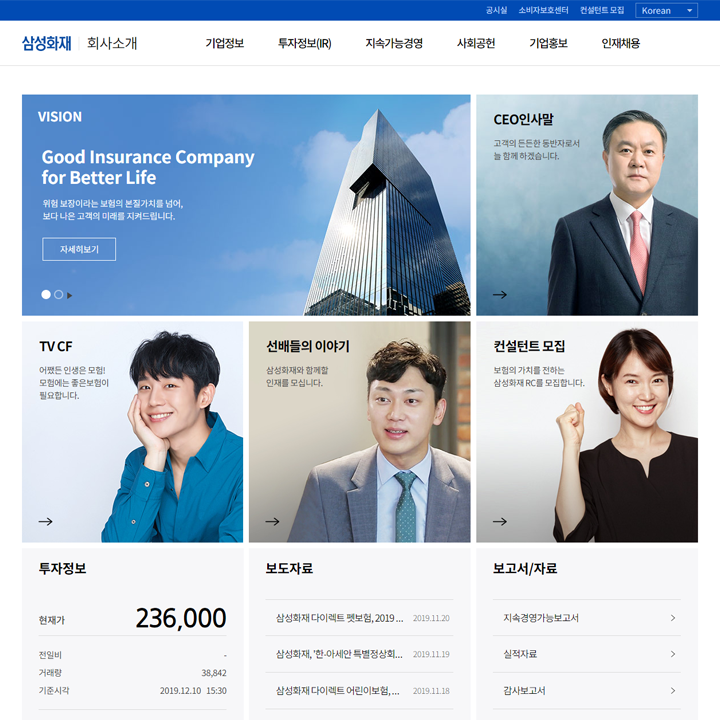
회사소개 / 삼성화재
깔끔한 화면으로 많은 컨텐츠를 배치하지 않고
대표 얼굴로 활기 넘치는 이미지를 주었어요.
밝은 사람들의 이미지는 실제 보는 이로 하여금 그런 느낌을
받을 수 있다는 연구결과도 있어요.
복잡하지 않으면서도 밝은 느낌을 준 전략이 좋다고 생각합니다.
회사소개 / DB손해보험
간략하게 표현했어요.
필요한 컨텐츠는 잘 배치했고
디자인 부분에서 아이콘과 표현했지만 직관성이 부족합니다.
개인적으로
컨텐츠에서는 이미지를 예로 들고 싶네요.
회사 소개에서는 '밝거나', '믿음가거나' 같은 이미지를 전달 할 수 있어야 해요.
또한 문구와 이미지의 매칭이 잘 이루어져야 한다는 점을 고려했을때
빌딩은 차가운 느낌을 줍니다.
"고객과 함께 행복한 사회를 추구하는 GLOBAL 보험금융그룹"의 문구에
어울리는 사진이나 범지구적 이미지를 함께 표현한다면 좀더
좋은 기업이미지를 전달 할 수 있지 않을까요?
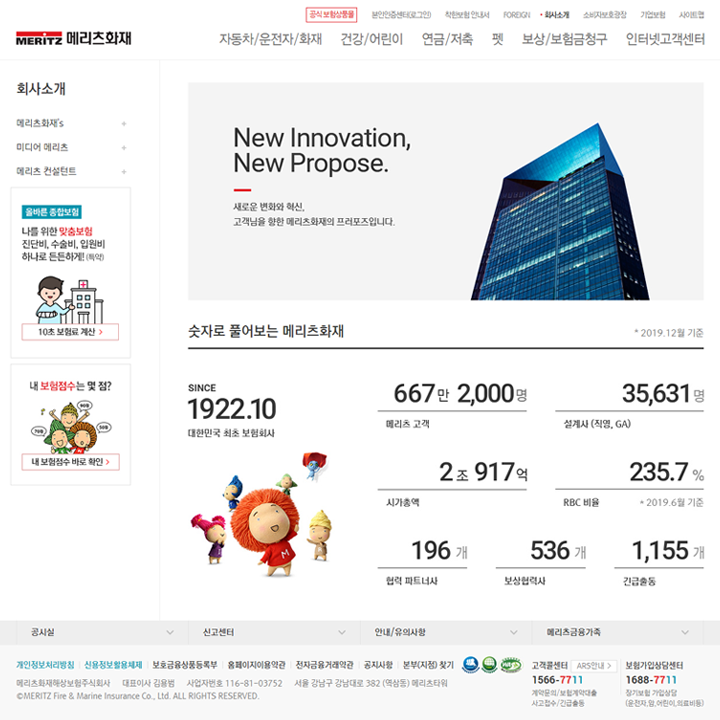
회사소개 / 메리츠화재
여지껏 보여주었던 독특한 스타일을 보면
메리츠화재는 전반적으로 회사 소개보다는
컨텐츠와 UI,UX에 집중한것 같아요.
지금 페이지는 가장 확실하고 신뢰가는 지표이지만
좀더 길게 풀어서 좋은 가독성이나 색감을 주었다면 좋았을 거라고 생각합니다.
마스코트 인형이 무거운 분위기를 풀어주는것 같아서 좋은 역할을 하고 있어요.
마치며
사용자에게 편리한 인터페이스를 구성하면서도
회사에게 이익이 될 수 있도록 배치한다는건 어려운 과제입니다.
또한 사용자에게 익숙한 UI 구조를 벗어난다는것또한
모험이죠. 좋은 아이디어가 과연 내게만 좋은 아이디어인지
끊임없는 시뮬레이션이 필요할테니까요
현대 사회를 살면서 전문분야가 다양하게 생기고
마치 자신에게는 해당사항이 아닐 것이라고 생각했던 다른 전문분야가 도움이 되는 경우는 많습니다.
때문에 자신을 이해하고
타인을 이해한다면 좀더 밝은 마음으로 함께할수 있지 않을까요?
좋은 하루 되세요!

Thankyou
'RCTOWN 리뷰 > 웹 리뷰' 카테고리의 다른 글
| 방송국 webpage 어떻게 구성할까? (SBS, MBC, KBS) (0) | 2020.02.25 |
|---|---|
| 놀이공원 web 분석 (롯데월드, 에버랜드) (0) | 2020.02.25 |
| 게임사 홈페이지 분석(넥슨, 넷마블, 블리자드) (0) | 2020.02.25 |
| 한국 관광지를 소개하는 대한민국 구석구석 (0) | 2020.01.10 |
| 환영합니다! (0) | 2020.01.03 |