알씨타운
게임사 홈페이지 분석(넥슨, 넷마블, 블리자드) 본문

이지 분석 (넥슨, 넷마블, 블리자드)
Intro
인터넷이 급속도로 발전하면서 게임의 범위와 산업범위의 범주도 기하급수적으로 늘었습니다.
예전 보급형 인터넷일때는 간단한 그래픽의 캐주얼 게임이 우세였다면
지금은 3D를 넘어 VR게임까지 강세입니다.
사람들은 스트레스를 풀기 위해서나, 친구와, 동료와 여흥으로 게임을 합니다.
연간 게임사의 매출순위는 억을 넘어 조를 웃돕니다.
시간이 지나면서 스팀에서 게임을 사는건 이상한 일이 아니게 되었죠.
트랜드의 기준은 이름의 뜻처럼 계속 바뀌지만
젊은 세대가 트랜드를 만들어 간다면 이들이 가장 많이 플레이하는 게임이
트랜드의 기반이 될 수 있지 않을까요?
by 소프트랩스
넥슨, 넷마블, 블리자드
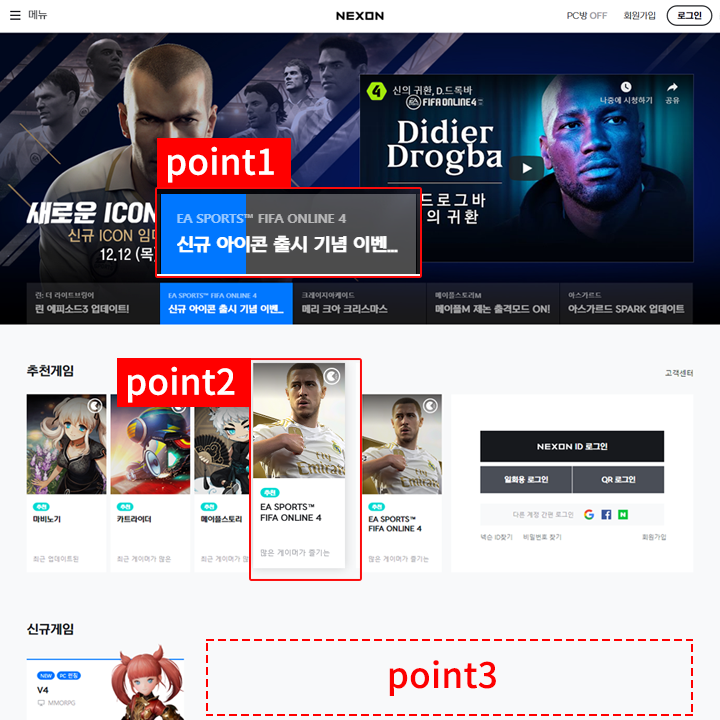
넥슨 / 메인
Point1 - 타임라인버튼
메인 화면의 베너 버튼을 보면 시간이 지날수록 바가 차면서 다음 베너로 넘어가요.
요즘은 많은 인터렉티브한 요소를 넣는것보다는
흥미를 가미하면서도 컨텐츠를 방해하지 않는 부분이 강세죠.
Point2 - 그림자
마우스를 올리면 그림자가 생기면서 이미지가 확대 되요.
단조로운 느낌에서 가볍게 넣은 모션 만으로도 확대되면서 생동감을 주었습니다.
Point - 공란
추천게임의 하단 컨텐츠 신규게임에는 신규게임만 배치했어요.
하지만 높은 주목도에 비해 공란이 비어보입니다.
개인적으로는 신규게임의 컨텐츠가
하나 혹은 두개만 있을 경우에는 넓이를 좀더 줘서 활용할 수 있으면 좋겠네요.
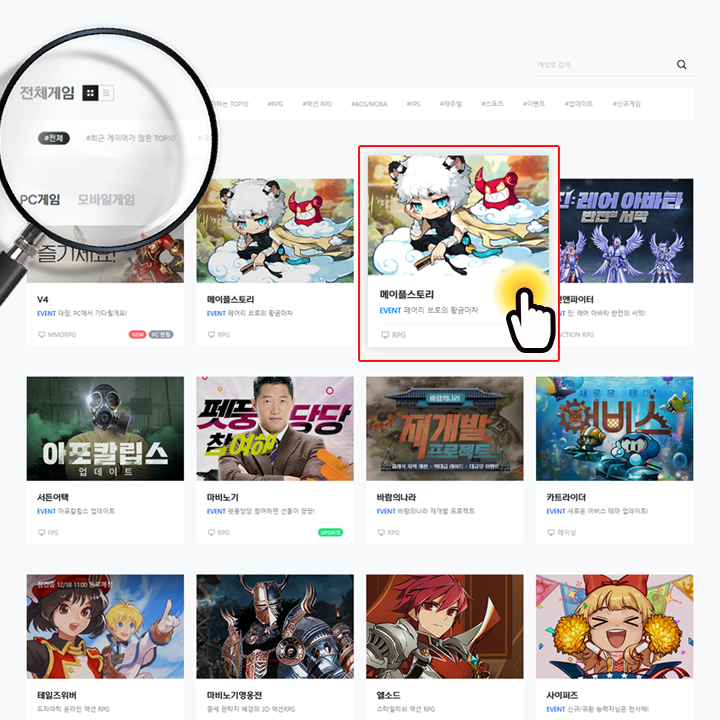
넥슨 / 메인
하단은 전체 게임을 보여주고 있어요.
상단에 게임 종류의 필터를 해시태그 스타일로 표현해서 감각적이게 느껴져요.
하지만 주목도가 적어요.
글씨도 작고 차지하는 영역도 크지 않아서 바로
아래 컨텐츠로 눈이 가게 됩니다.
메이플스토리컨텐츠도 위의 효과와 같은 마우스오버하면
그림자가 들어오면서 확대되는 모션을 사용했어요.
그리고 이미지를 gif로 이미지안의 캐릭터가 움직이는 효과를 줘서 주목도를 모았구요.
넥슨 / 레이아웃
메뉴는 가장 상단에 두고
아래는 베너 슬라이드를 넣었어요.
버튼 부분의 효과를 준 부분이 감각적이었죠.
바로 아래는 추천게임을 넣은걸 보아 새로운 게임을 찾는 유저가 많다는 점을 알 수 있어요.
그 아래는 신규게임을 홍보하고 있구요.
잘 정리된 레이아웃이라고 생각합니다.
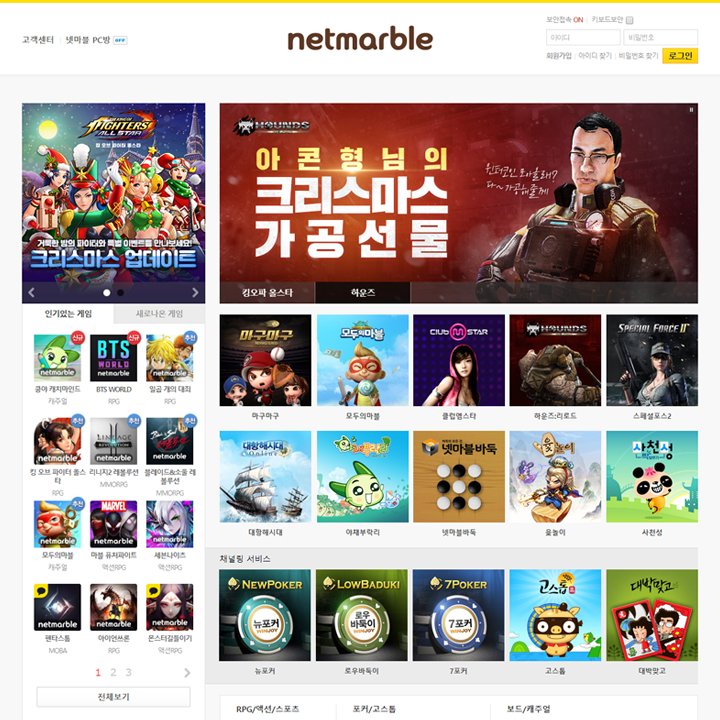
넷마블 / 메인
넷마블의 메인은 심플한 스타일이에요.
오롯이 컨텐츠와 페이지 역할에 충실했죠.
특별한점을 찾는것도 재밌지만
때로는 페이지를 만들다보면 베이직한걸 찾기 더 힘들때도 있어요.
예를들어 '추천'마크의 생김새와 위치가
보편적으로 어떻게 들어가고 어떤 위치에 넣어야 일반적인지
일반적인 예를 찾기 적합합니다.
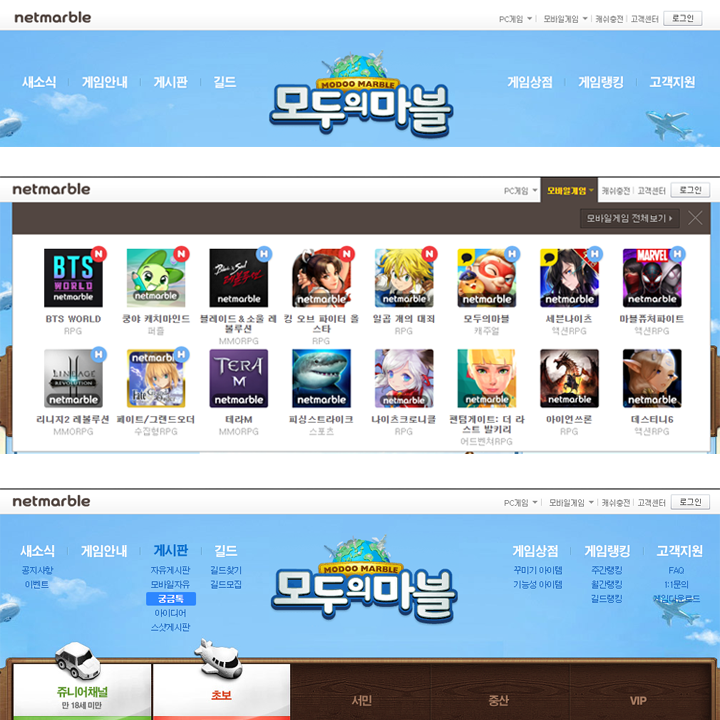
넷마블 / 메인 하단
전반적으로 컨텐츠 구성이 게임바로가기 기능을 하고 있어요.
하단의 경우도 상단과 중복되는 부분이 은 부분이 아쉽네요.
레이아웃 자체는 좌측에 박스를 둔 부분이 특이한점 입니다.
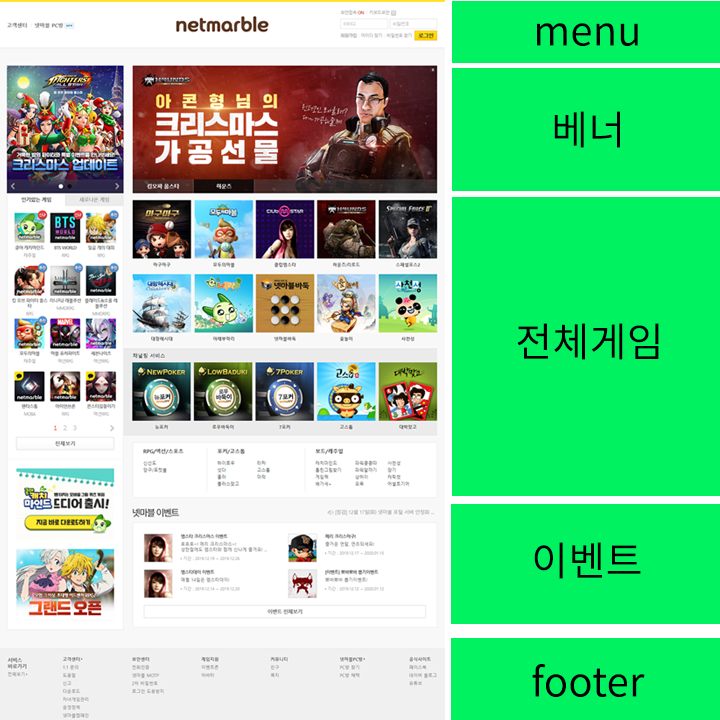
넷마블 / 레이아웃
특이한 점은 두개의 큰 세로박스가 다른 컨텐츠처럼 보여도
같은 컨텐츠인 점입니다.
가장 상단의 베너는 마치 다른 분류같지만
게임 이벤트 베너의 역할을 한다는 점에서
세로 레이아웃 디자인이지만
컨텐츠는 가로로 진행되는 점을 알 수 있어요.
좋은 점으로는 두개의 컨텐츠를 각기 다르게 표현할 수 있는 점이겠죠.
예를들어 좌측의 화면에는 모바일게임을
큰 우측에는 pc게임을
하지만 본 페이지는 같은 내용을 공유하고 있어서 정돈되지 않은 느낌을 줍니다.
또한 시선이 상대적으로 좌측으로만 가게 되서
우측 컨텐츠가 크게 눈에 들어오지 않는점을 생각했을때
구조상의 문제가 있습니다.
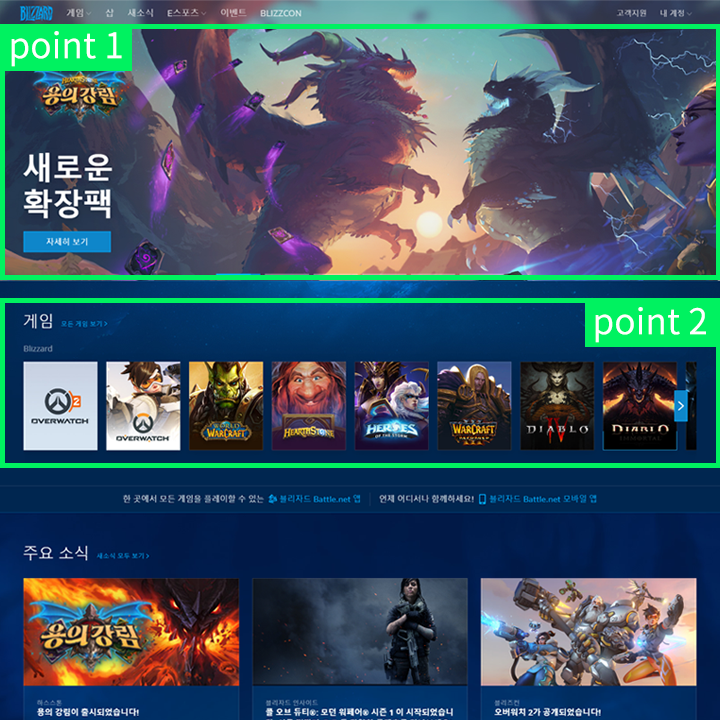
블리자드 / 메인
Point 1 - 인터렉티브
보이는 사진보다 메인 베너의 화면이 상당히 큽니다.
때문에 베너의 역할이 중요한데 그 점을 잘 수행하고 있어요.
이미지가 큰 액션 없이도 이미지가 단순히 옆으로 움직이는게
꼭 비디오가 옆으로 회전하는 느낌을 줘서 역동적인 느낌을 받았습니다.
특히 youtube를 통한 트레일러를 보신 분들이라면
마치 꼭 사운드가 들리는 느낌을 받을지도 모르겠네요.
Point 2 - 게임
넥슨이나 넷마블의 여타 게임소개의 많은 구성과 비중을 두는 반면
블리자드또한 홈페이지를 통해 설치해야하는 게임인 같은 조건임에도 표현방식이 확실히 다릅니다.
세로로 여러개 구성하여 간결함을 주었습니다.
포스터로 여러개가 나열된 것이 꼭 영화 포스터처럼 느껴집니다.
또한 컨텐츠도 가장 인기가 많은것부터 나열해서 좋은 효과를 보고 있죠.
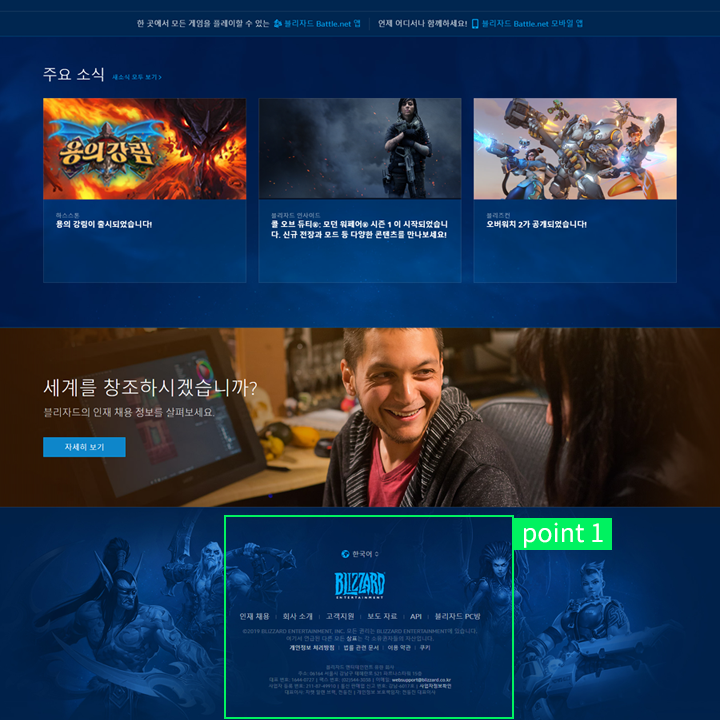
블리자드 / 메인 하단
주요소식 - 압축
많은 게임을 런칭하고 있음에도 가장 중요한 정보만 메인 페이지에
게시한 부분이 상대적으로 인상적입니다.
게임의 세부공지같은 경우에는 해당 게임페이지로 들어가면
자세히 알 수 있습니다.
이런 부분의 경우에는 보편적인 유저들 대부분이 알고 있으므로
효율성이 좋습니다.
또한 주요 소식자체가 많은 눈길이 가지 않는 반면
컨텐츠를 적게 압축하였기 때문에 주목도가 생기죠.
Point 1 - 세밀한
하단 구성이 일반적이지 않고
가운데로 모아서 엔딩 크레딧효과를 연상시킵니다.
게임회사인만큼 확실한 연관성을 보여줬습니다.
또한 양측에는 캐릭터의 모습을 적절한 그라데이션과 입체적으로 표현하여
빈 공간이 없도록 한 점도 아주 좋습니다.
블리자드 / 레이아웃
가장 큰 특징은 전반적인 레이아웃이 와이드로 구성되어 있고
간결하게 구성되어 있는 점입니다.
또한 페이지 전체에 기본 배색을 주지 않고 이미지와 영상을 넣어 게임을
'하고싶게' 만드는 생각을 하게 했다는 점에서 놀라워요.
컨텐츠는 심플하지만 잘 압축했고 가장 하단의 footer 부분도
일반적으로 회사필수표기정보 기재영역을 넘어
하나의 명함처럼 활용한 점도 주목할만하다고 생각합니다.
메뉴 구성 방식
특별한 조건이죠. 여러 게임을 런칭하는 홈페이지에서
해당 게임페이지로 들어간다면 메뉴 트리를 어떻게 구성할지 같은 부분이요.
단순히 게임이라는 틀을 벗어나 넓게 보면
게임페이지가 메인이 되면서도 게임사 홈을 구성한다는 점에서
상품페이지를 잘 보이게 하면서도
메인 홈페이지의 메뉴바가 들어오게 해야 하니까요.
물론 같은 트리(가지)안에 넣는 경우도 많지만
상품하나하나가 중요하거나 내용물이 많은 경우에는
네비게이션 분리를 합니다.
특히 가장 큰 예로 게임사 홈페이지가 그렇구요.
그중에서도 넥슨, 블리자드, 넷마블의 최고 매출 게임들은
반드시 홈페이지를 통해서 게임에 접속할 수 있다는 점에서 좋은 예가 될 것입니다.
넥슨 / 메뉴
게임 홈페이지로 들어가면
상위메뉴(넥슨홈) 탭은 버튼 하나로 표시하고
게임의 페이지가 나와요.
일반적으로 많이 사용하는 메뉴구성이죠.
공통적인 고객센터같은 부분은 상위메뉴에 묶어서 진행했구요.
하단에 모두 모아놓은게 깔끔하고 좋았습니다.
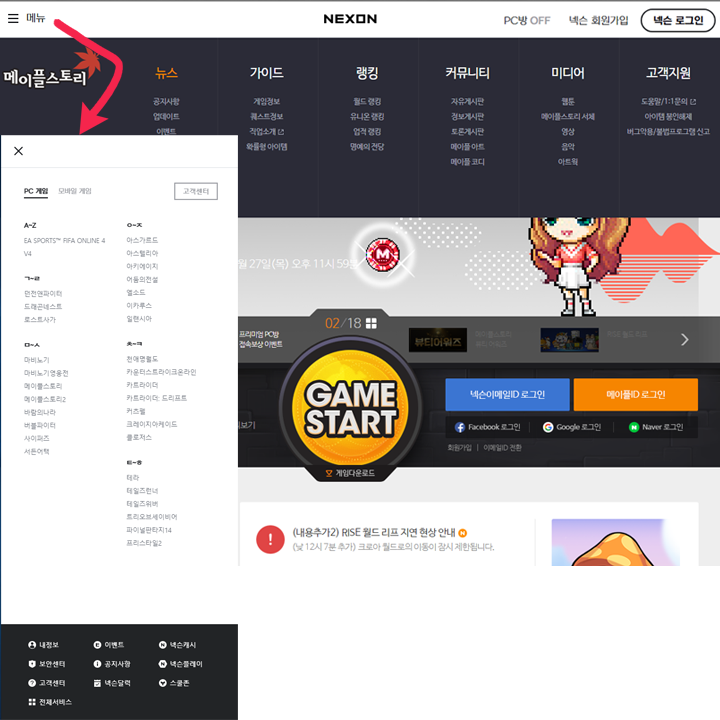
넷마블 / 메뉴
이중 메뉴구성으로 진행했어요.
상위에는 넷마블 메뉴를
하단에는 게임홈페이지를
상위메뉴의 게임탭을 눌렀을때 사진과 함께 소개해주는 부분이
좀더 흥미를 느낄 수 있게 해주는것 같아요.
아쉬운건 고객센터 외에도 게임의 부분에는 부가적으로
보안부분이나 공지사항 같은 부분도 필요한데
종류가 다양하지 않고 눈에 잘 띄지 않아서 부족합니다.
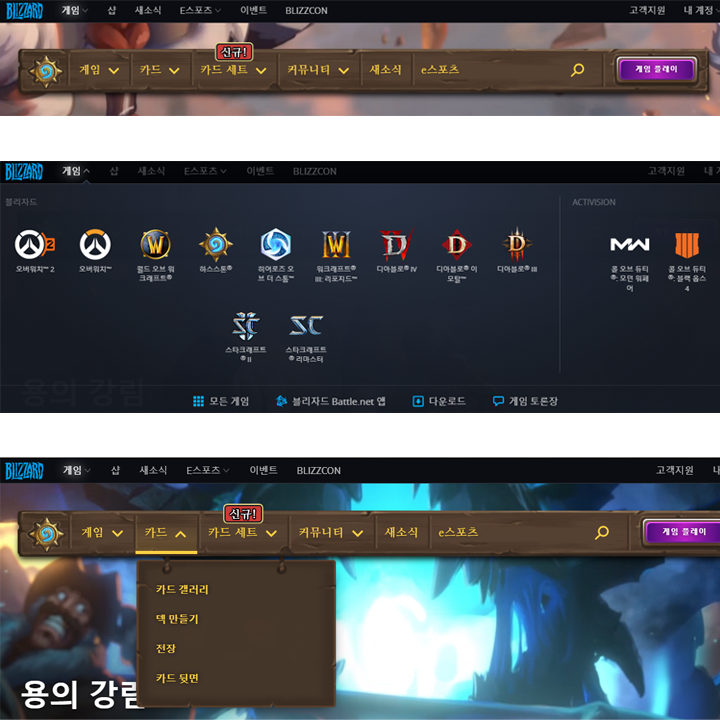
블리자드 / 메뉴
블리자드도 상단/하단 메뉴를 두줄로 사용했어요.
재밌는점은 게임에 아이콘을 배치해서 상징성을 주었어요.
그리고 다른 더 많은 게임들은 '모든게임' 탭을 눌러서 확인할 수 있구요.
또 상위 메뉴가 방해되지 않도록 검정배경을 주어서 하단에 깔려있는 느낌을 줘요.
가독성도 좋고 좌측 상단에 있어서 찾기 용이합니다.
마치며
우리가 어릴때 하던 게임들은 단순히 과거에 그치지 않고
성인이 되어서도 하는 경우가 많고
그때 보았던 UI, UX방식에 익숙해져 있다면
그것은 다음 세대의 트랜드가 될 것입니다.
때문에 마케팅과 상품판매의 밀접한 고리가 절단되지 않는 한
트랜드를 따라가기 위해서는 사용자가
익숙하고 일반적인 방식을 숙지하면서 창의력을 첨가한다면
좋은 전략이 될거라고 생각해요.

Thankyou
'RCTOWN 리뷰 > 웹 리뷰' 카테고리의 다른 글
| 방송국 webpage 어떻게 구성할까? (SBS, MBC, KBS) (0) | 2020.02.25 |
|---|---|
| 놀이공원 web 분석 (롯데월드, 에버랜드) (0) | 2020.02.25 |
| 보험 web을 살펴보다(삼성화재, 메리츠화재, DB손해보험) (0) | 2020.02.25 |
| 한국 관광지를 소개하는 대한민국 구석구석 (0) | 2020.01.10 |
| 환영합니다! (0) | 2020.01.03 |