알씨타운
베스킨라빈스 홈페이지 제작방식을 알아보자! 본문


[Intro]
세계적인 아이스크림 브랜드 베스킨라빈스!
국내에서도 아이스크림하면
베스킨라빈스를 빼놓을 수 가 없죠?
다양한 아이스크림 맛 만큼
다양한 사람들에게 사랑받는 베스킨라빈스의
홈페이지는 어떤 형태로 홈페이지제작 됬는지 알아볼까요?


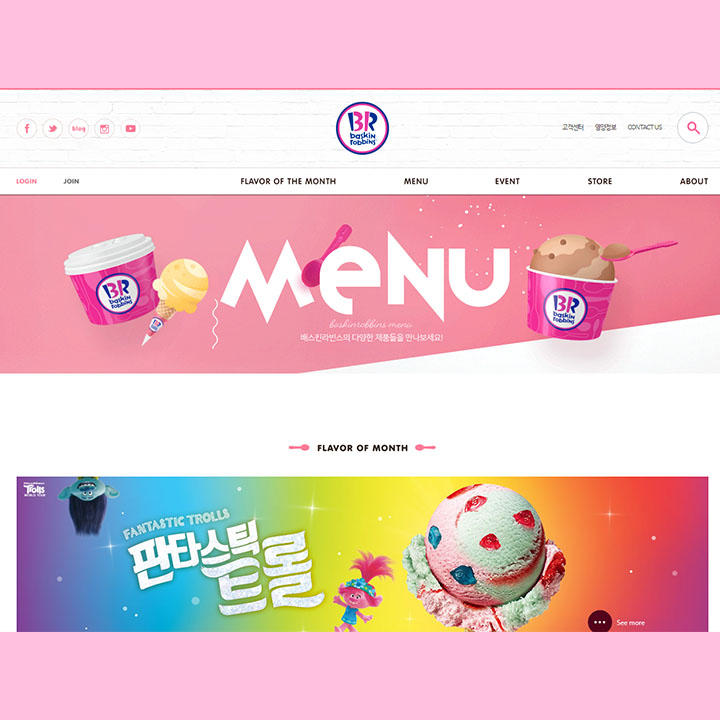
[Concept]
베스킨라빈스 홈페이지는
다양한 일러스트와 톡톡튀는 색감을 사용하여
포인트를 주고
베스킨라빈스 메인 컬러인 핑크를 사용해
귀여운 느낌을 주고있네요.
홈페이지 제작 시 ci/bi의 컬러를 메인으로 활용하여
제작하는 경우가 많은데 베스킨라빈스도
로고 색상을 메인컬러로 사용 한 것 같습니다.

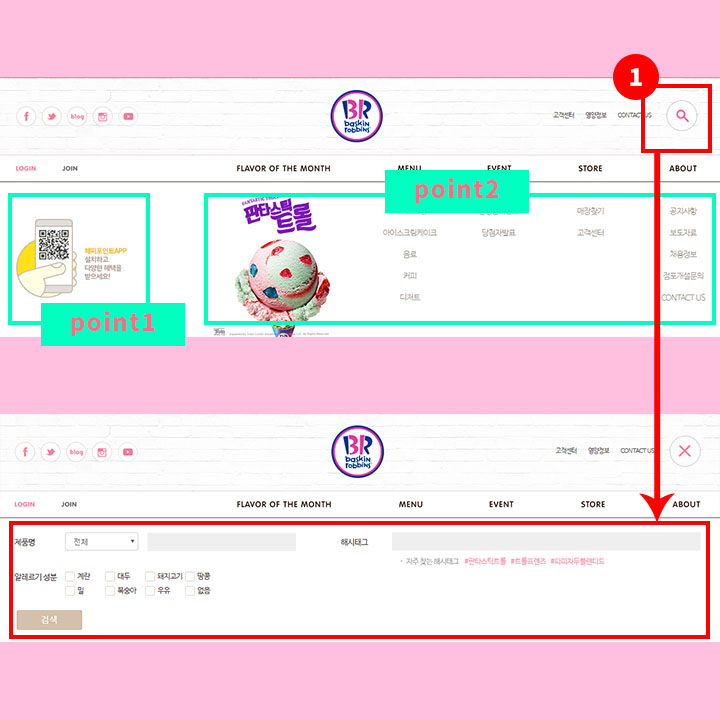
[Header]
1.
메인페이지 헤더 영역에는
베스킨라빈스의 검색버튼이 있는데요.
이를 누르면 원하는 제품을 검색 할수 있게 됩니다.
버튼 또한 브랜드컬러인 핑크를 사용해
포인트를 주고 있네요.
Point1,Point2
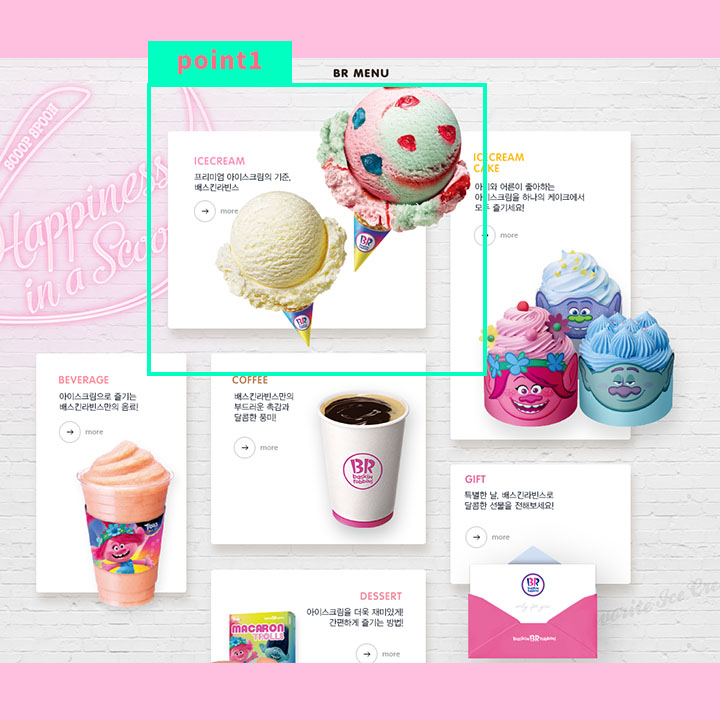
메인페이지 sub메뉴에 마우스를 가져다 대면
하위카테고리들이 나오는데요.
카테고리의 텍스트만 나오는 것이 아닌
Point1,Point2 과 같이
qr코드, 진행중이 이벤트의 이미지를 삽입하여
적극적으로 홍보하고
사용자의 시선을 유도하고 있네요.
텍스트만 나올 경우 단순하다는 느낌을 많이 받는데
이런 작은 부분에서 홈페이지 제작시 신경을 쓴 부분이
저에게는 신선하게 느껴졌습니다.

[Maintop]
먼저 메인 페이지 상단을 살펴볼까요?
베스킨라빈스는 메인 첫 화면을 화면을 꽉채우는
슬라이드 이미지를 넣었는데요.
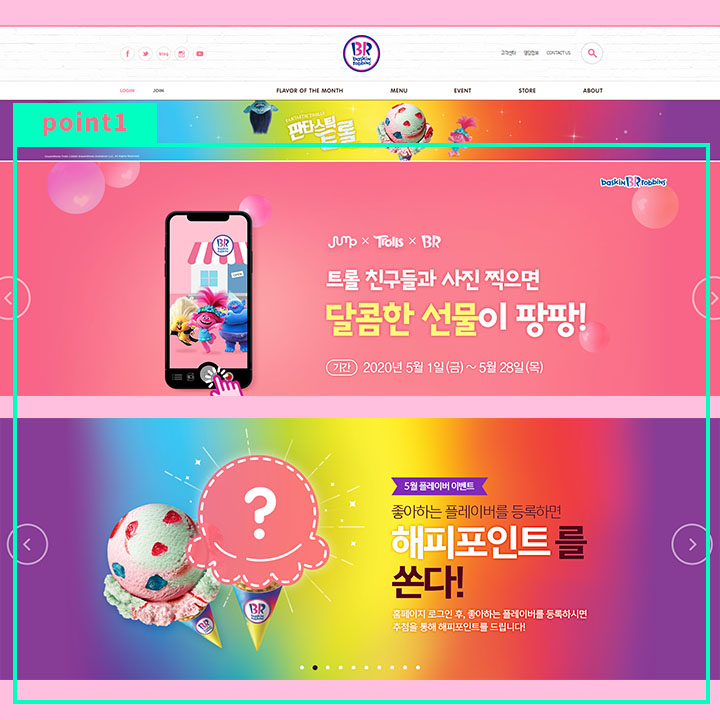
Point1
진행하고있는 이벤트 또는 새로나온 신메뉴를
슬라이드 배너에 삽입하여 사용자에게
홍보를 적극적으로 하고 있네요.
삽입된 이미지들 또한 실사이미지와 일러스트를
결합하여 베스킨라빈스만의
톡톡튀는 브랜드 이미지를 보여주고 있는 것 같죠?

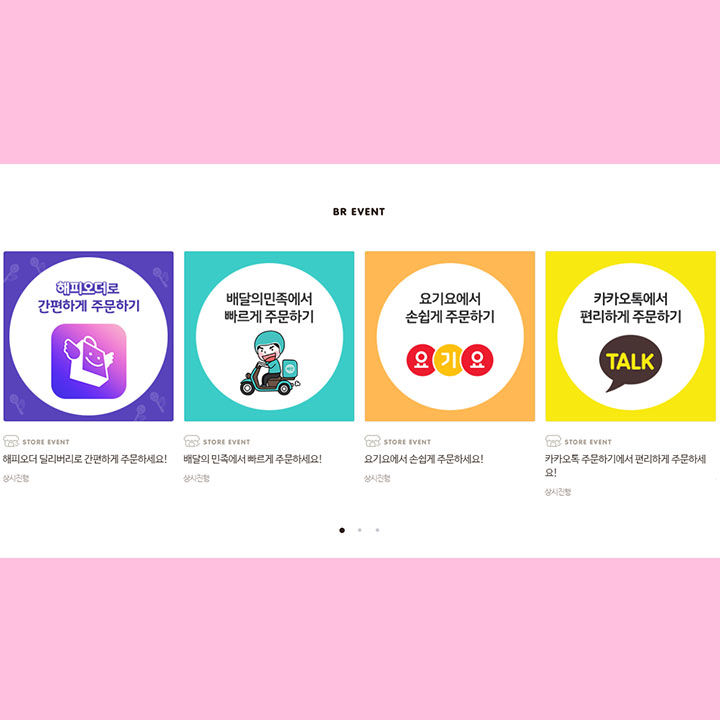
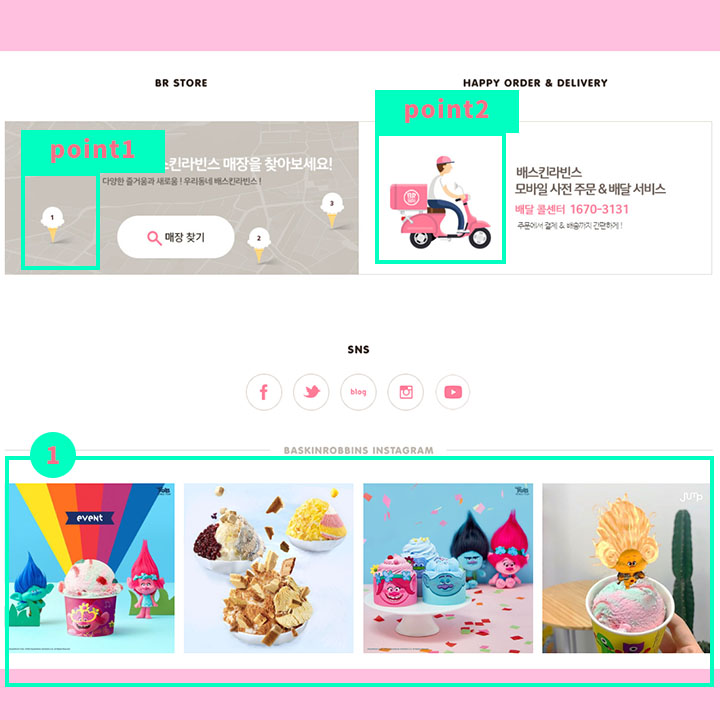
[Main middle]
메인페이지 중반부에는
베스킨라빈스의 주문법 또는 이벤트를 알려주는
컨텐츠들이 나오는데요.
우리 현대사회에서는 배달 서비스의
중요성이 더욱 높아지는 만큼
그에 대비하여 베스킨라빈스도 준비를 했겠죠?
준비한 서비스를 적극적으로 홍보하기위해
홈페이지에서도 사용자가
쉽게 찾아볼 수 있게 제작 한 점이 좋은것 같습니다.
홈페이지제작 또는 앱제작 시
개인적으로 우선 시 되어야 한다고 생각하는 점이
바로 사용자의 접근이 쉬워야된다는 점인데요.
베스킨라빈스는 이를 고민한 것 같네요.

Point1
메인페이지 중반부의 주목한 만한 포인트는
상품 소개인데요.
다양한 종류의 아이스크림, 음료 등과 같은 상품의
상세페이지로 이동할 수 있는 메뉴를 넣었는데
단순한 버튼만 있는 것이 아닌
해당 제품의 이미지를 삽입하여 사용자의
시선을 집중할 수 있도록 유도하고 있네요.
레이아웃 또한 규칙적인 정렬이 아닌
크기와 위치의 변화를 주고 지루하지 않게하고
베스킨라빈스만의 감성을 살려
홈페이지를 제작 했네요.

[Main bottom]
메인하단에는 베스킨라빈스의
전국매장, 채용부문 또 SNS를 소개하는
컨텐츠 들이 있는데요.
이는 또 어떤식으로 제작되었는지 자세히 살펴 볼까요?
Point1
지도에 해당 매장이 어딨는지를 알려주기위해
지점 마킹이 필요한데
베스킨라빈스는 이런 사소한 곳 에서도
브랜드 컨셉을 삽입하여
지점 마킹이 아이스크림 모양의 아이콘으로 디자인되어있네요.
시각적으로도 귀엽고
브랜드의 가치를 더욱 상승 시키는 효과가 있는것 같습니다.
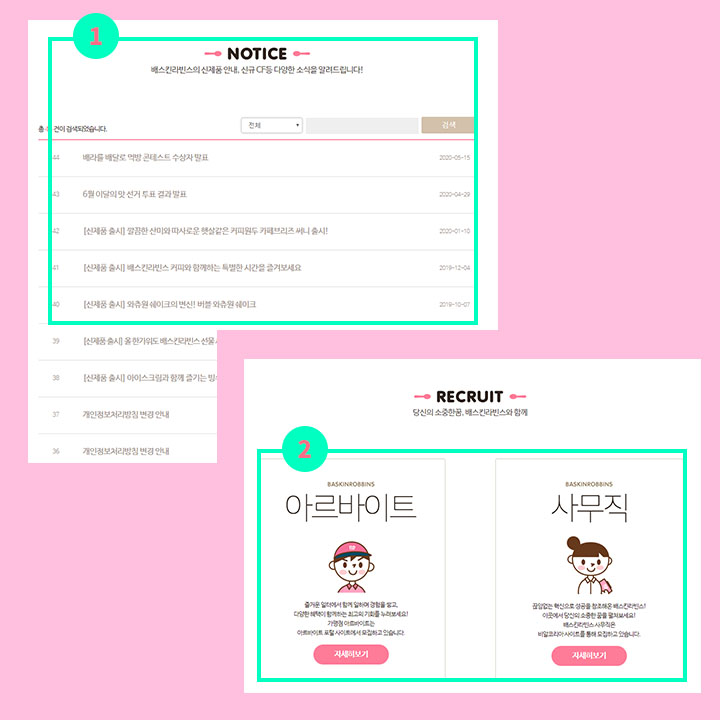
Point2
채용공고 또한 단순히 텍스트로
채용부문을 알리는 것이 아닌
일러스트를 삽입하여
전체적인 홈페이지 컨셉에 맞게 제작되었는데요.
이런 소소한 효과나 시각적인 요소들이
홈페이지를 봤을 때 재밌게 하고
사용자에게도 특별한 이미지로
부각 될 수 있는 점 인것 같네요.
1.
SNS홍보 컨텐츠부문에서는
기업 sns에서 소비자들과 적극적으로 소통할 수 있는
효과를 얻을 수 있을 것 같네요.

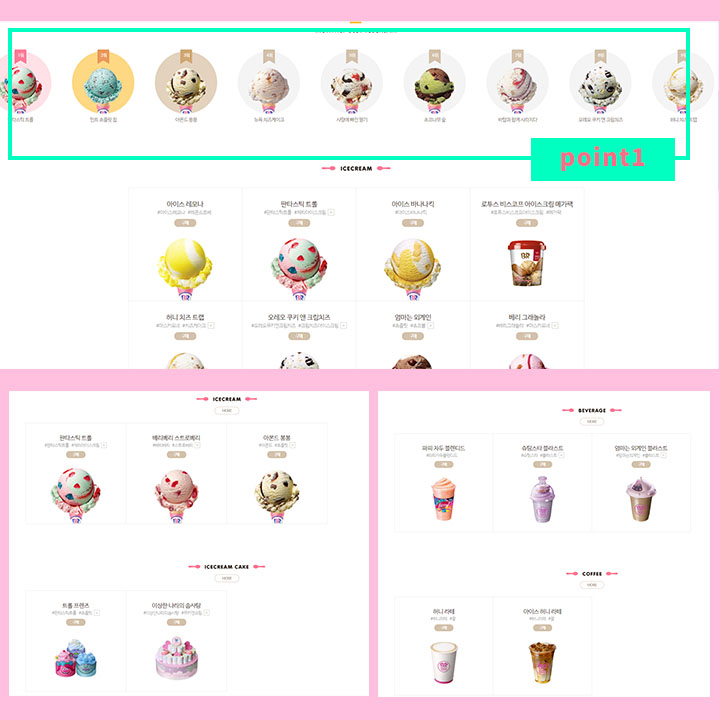
[Sub page1]
서브페이지에서는 제품을
소개하는 페이지로 연결되는데요.
Point1
제품 소개페이지에서 단순히 제품의 종류를 소개하는것이 아닌
베스킨라빈스는 그달의 인기있었던
제품들을 소개하고 있어요.
소비자에게 호기심을 유발하고
또 사용자에게 시선을 유도하고 있는 점 또한 신선하네요.

[sub page2]
공지사항과 채용부문 서브페이지에선
제품소개 서브페이지에서와는 다르게
톡톡튀는 분위기보다는
차분하고 정렬됬지만
브랜드컬러와 깔끔한 일러스트로 제작되었는데요.
홈페이지가 전체적으로 튀는 느낌의 형식으로
제작되었다면 산만하게 느껴질 수 있는데
다른 서브페이지에서는 힘이 조금 빼서
깔끔한 레이아웃, 색상, 일러스트를 사용해
홈페이지 제작시 고려해야되는
힘의 균형을 잘 맞춘것 같네요.

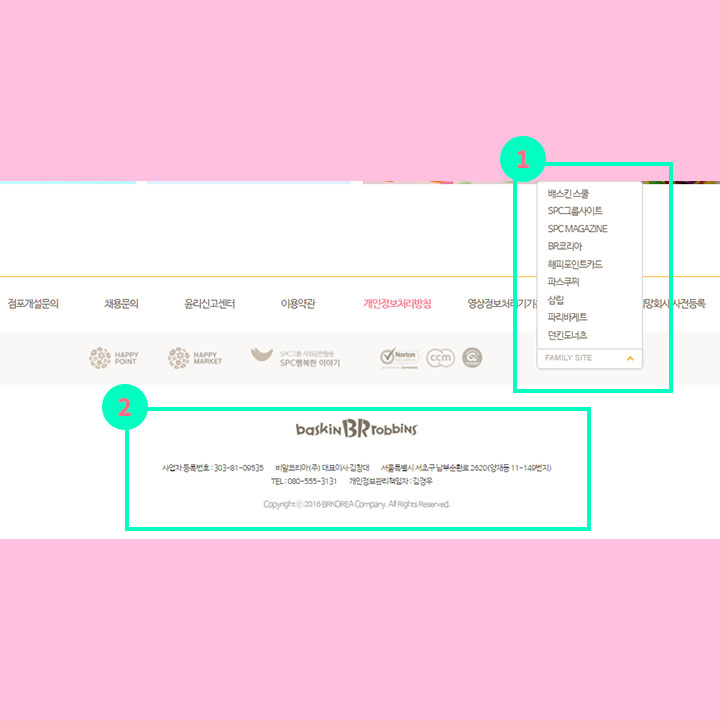
[Footer]
푸터영역은 단순하게 텍스트로 삽입이 되어있는데요.
포인트 줄 부분에 메인 컬러 핑크를 사용하여
중요성을 강조하고 있습니다.
1.
패밀리 사이트들도 사이트 리스팅을 활용하여
소비자에게 행위를 유도하고 있죠?
2.
이 또한 사용자에게 명시해야 될 부분만
명확하게 알리고 포인트를 준 영역들이
더욱 효과를 발휘할 수 있는 것 같습니다.

마치며
아이스크림은 쉽게 접할 수 있습니다.
그렇지만 특정 브랜드를 선호하는 사람들도 많아졌죠.
그래서 그 브랜드에 관심이 가게 되고
그 홈페이지에 가서 어떤 사회활동을 하고 있는지
어떤 새로운 메뉴가 나왔는지
관심이 많아졌어요.
단순히 브랜드를 사랑해주는 고객뿐 아니라
그 브랜드의 얼굴과 같은 웹이 되었어요.
홈페이지제작,웹제작 시
홈페이지 또는 어플을 통해 소비자에게
신뢰를 준다는걸 잊지 않는다면
좋은 홈페이지가 될 수 있을꺼라고 생각합니다.

'RCTOWN 리뷰 > 웹 리뷰' 카테고리의 다른 글
| 국민은행 홈페이지 제작방식을 알아보자! (0) | 2020.06.16 |
|---|---|
| 현대자동차 홈페이지 제작방식을 알아보자! (0) | 2020.06.05 |
| emart-mall 홈페이지 제작방식을 알아보자! (0) | 2020.05.15 |
| CJ 홈페이지 제작방식을 알아보자! (0) | 2020.05.08 |
| 폴바셋(PaulBassett) 홈페이지 제작방식을 알아보자! (0) | 2020.03.13 |




