알씨타운
스크롤 인터렉션의 대가, 애플 공식 사이트 방문하기! 본문

Apple (대한민국)
Apple이 제시하는 혁신적인 세상을 만나고, iPhone, iPad, Apple Watch, Mac 등을 구입하는 것은 물론, Apple 액세서리, 엔터테인먼트, 전문가 기기 지원에 대해서도 살펴볼 수 있습니다.
www.apple.com
안녕하세요 알씨타운이예요~😁
여러분, 소식들으셨나요?
이번 달 20일(현지시각)에 애플이 온라인으로 개최한 신제품 발표행사에서
화면 일체형 데스크톱 '아이맥(icmac)' 신형을 공개했답니다!
이번에 공개된 아이맥은 반도체 M1 칩(애플에서 설계한 시스템 온칩)을 탑재해
모비터 두께가 거의 1cm 정도로 엄청 얇은 제품이 출시됬네요!
새롭게 출시된 만큼 디자인 역시 확 달라졌는데요,
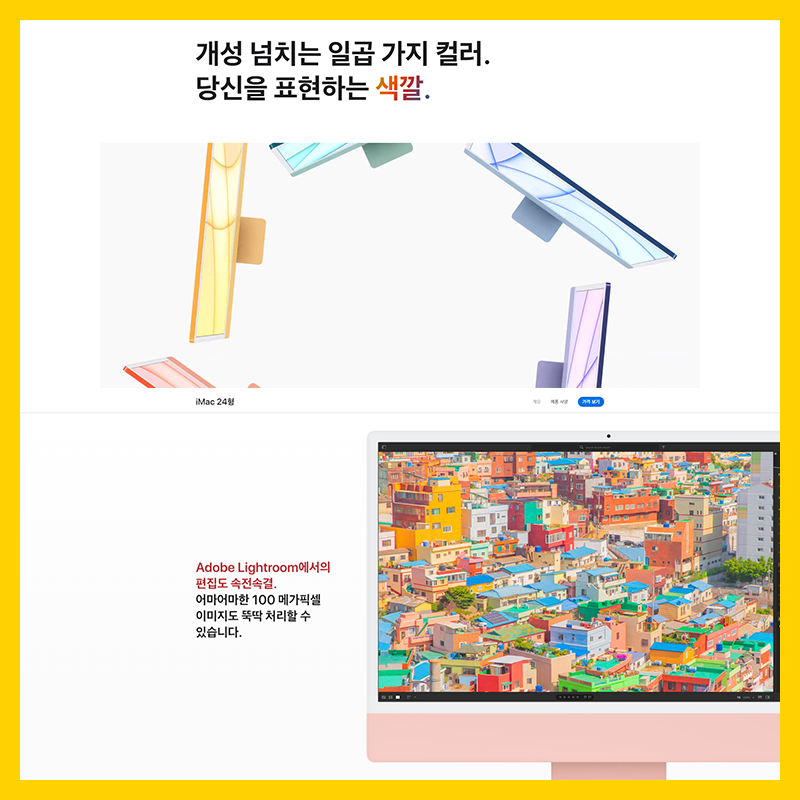
블루, 그린, 핑크, 실버, 옐로우, 오렌지, 퍼플 이렇게
총 7가지 색상을 다채롭게 담았습니다.
뿐만아니라 부가 악세사리 (ex. 마우스)들도
아이맥 7가지 색상과 동일시하여 컬러감에 통일감을 주었어요!
애플사는 매번 새 제품을 출시할 때마다
애플 공식사이트에서 출시제품을 홍보하고 있어요.
애플 스타일에 맞게 디자인과 Parallax기법을 활용해서 말이죠!
UIUX 의 대가인 애플 공식 사이트,
웹 사이트는 어떻게 구성했는지 알아보도록 해요!
애플 공식사이트를 접속하면
해당 제품 홍보를 위해 홍보영상을 가장 먼저 보여 주고 있습니다.
화면에 있는 컨텐츠가 커서 시원시원하게 보이는 느낌이 들어요.

선명한 이미지를 활용했으며
제품과 텍스트를 애플의 성향답게 깔끔하게 배치하였습니다.
보통 제품을 어둡게 가려서 텍스트를 배치하는데
애플사는 제품과 텍스트를 가리지 않고
최대한 콘텐츠를 보여주려고 하고 있습니다.
일반적으로 디자인에서 모든걸 다 보여주려고 하면
난잡해지고 어지러우기 마련인데,
애플은 군더더기 없기 깔끔하고 직관적으로 보여주며
제품과 텍스트로 이목을 확 끌고 있네요!
웹 디자이너들이 애플 사이트하면
가장 먼저 떠올리는 것 중 하나가
스크롤 parallax효과 인데요.
스크롤을 내리면 마치 영상이 움직이는 것처럼
화면에 있는 콘텐츠들이 요리조리 움직입니다.
스크롤 효과로 인해 사이트를 방문해 제품을 볼 때
흥미를 유발 시키고 있어요!
스크롤을 내리면 내용이 어떻게 변화할지 기대가 되면서
해당 제품의 페이지를 떠나지 못하겠더라구요!
설명으로만 봐선 잘 모르겠다구요?
영상으로 보여드릴게요!
애플 사이트를 보고
아이폰, 에어팟, 맥북 등의 제품 뿐만 아니라 홈페이지 역시
애플만이 가지는 특색이 잘 드러나서 좋았어요.
보통 제품을 보여줄때 위에서 아래쪽 단순 나열 형태로 보여주는 경우가 많은데
애플은 웹 페이지의 배경색을 흰색과 검정색으로 최소화시켜
최대한 제품의 이목을 집중시켰으며,
센스있는 문구를 활용해 제품의 특징을 잘 보여주고 있었답니다.
웹디자이너/웹퍼블리셔라면 한번쯤은 꼭 방문해보셨으면 좋겠어요!

'RCTOWN 리뷰 > 웹 리뷰' 카테고리의 다른 글
| LIFE IN VOGUE, 웹에 현실과 허구의 삶을 담은 가상 전시회를 방문해보자! (0) | 2021.05.14 |
|---|---|
| 기업들의 간판, 로고 변천사 살펴보기! (0) | 2021.05.07 |
| 인테리어의 모든 것, 오늘의 집 홈페이지 방문기 (0) | 2021.04.23 |
| 넷마블 대작! 지브리 풍 게임 : 제 2의 나라 사전 등록 및 사이트 소개 (0) | 2021.04.16 |
| [홍보/웹진] 가로림만 해양정원 분석 (0) | 2021.04.09 |




