알씨타운
[식품/음료] 피자헛 분석 본문

피자헛
피자헛
www.pizzahut.co.kr

[ 인트로 ]
이번 포스팅은 피자업계 중 대표적인 피자헛 사이트에 대해 알아보도록 하겠습니다.
" 고객이 가장 좋아하는 장소이자, 음식을 즐기는 최고의 방법이 되기 위해
피자헛은 오늘도 노력합니다."
- Frank & Dan Carney -
피자헛에서 추구하는 가치이자 목적입니다.
피자헛 사이트는 피자를 즐기는 사람들을 위해
피자헛 자체 사이트에서 주문이 가능하도록 제작되었습니다.
피자헛 이야기
1958년 미국 텍사스 주에 거주하던 대학생 Frank 와 Dan Carney 가 창업한 브랜드입니다.
당시 미국인에게도 생소했던 '피자'
그들은 도전정신을 갖고 피자 사업을 시작하게 되었습니다.
피자헛 브랜드가 탄생하게 된 배경은
8개의 창문 중 5개에 각각 PIZZA라는 글씨를 써넣고 3개의 창문에 무엇을 넣을까 고민하다,
가게 모양이 오두막(hut)을 닮은 것을 보고 HUT을 붙이게 되었습니다.
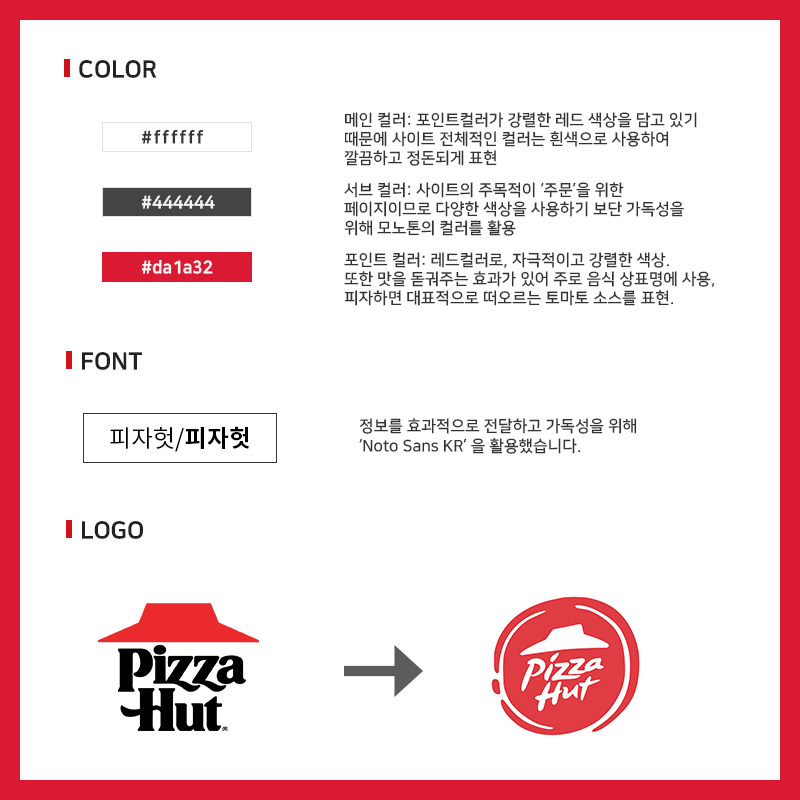
로고 모양 역시, 빨간 지붕 모양을 표현해 피자헛 로고가 탄생되었고
2014년, 브랜드가 리뉴얼되면서 로고를 피자에 토마토소스 바른 것처럼
로고를 피자를 형상화한 원 안에 넣어 표현하였습니다.
[ 메인 페이지 ]

MAIN #01
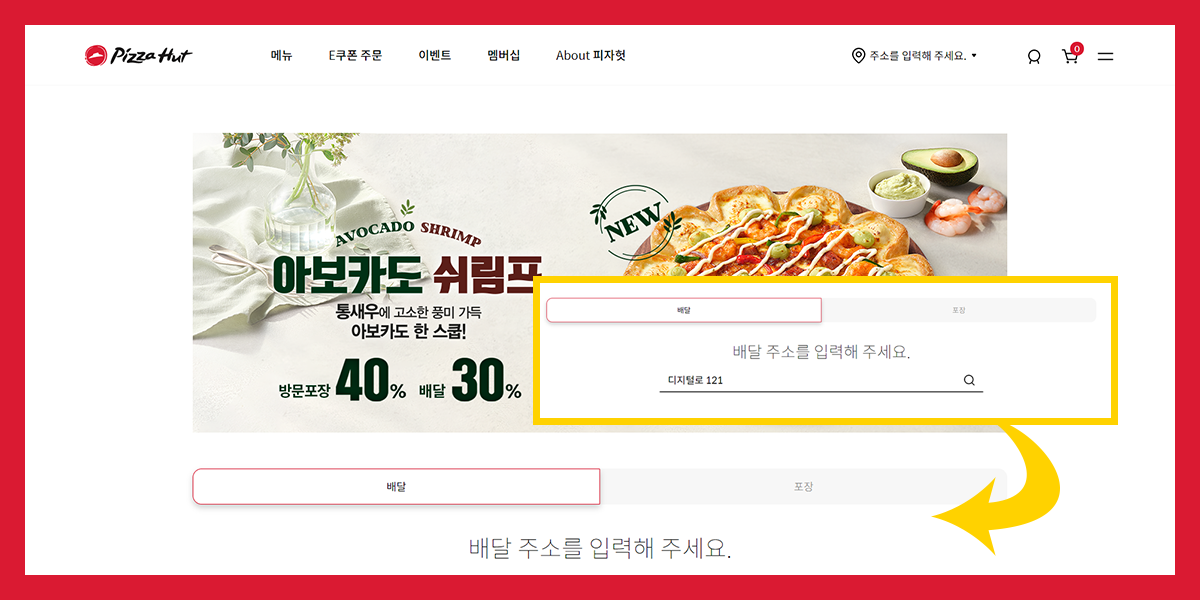
검색창에 피자헛을 검색한 후, 들어가면 제일 먼저 뜨는 화면입니다.
피자 오더를 주 목적으로 하는 사이트이기 때문에
사이트 방문자의 니즈에 맞게 배달/포장에 대한 여부를 물어본 후, 사용자의 주소를 가장 먼저 지정하도록 되어 있습니다.
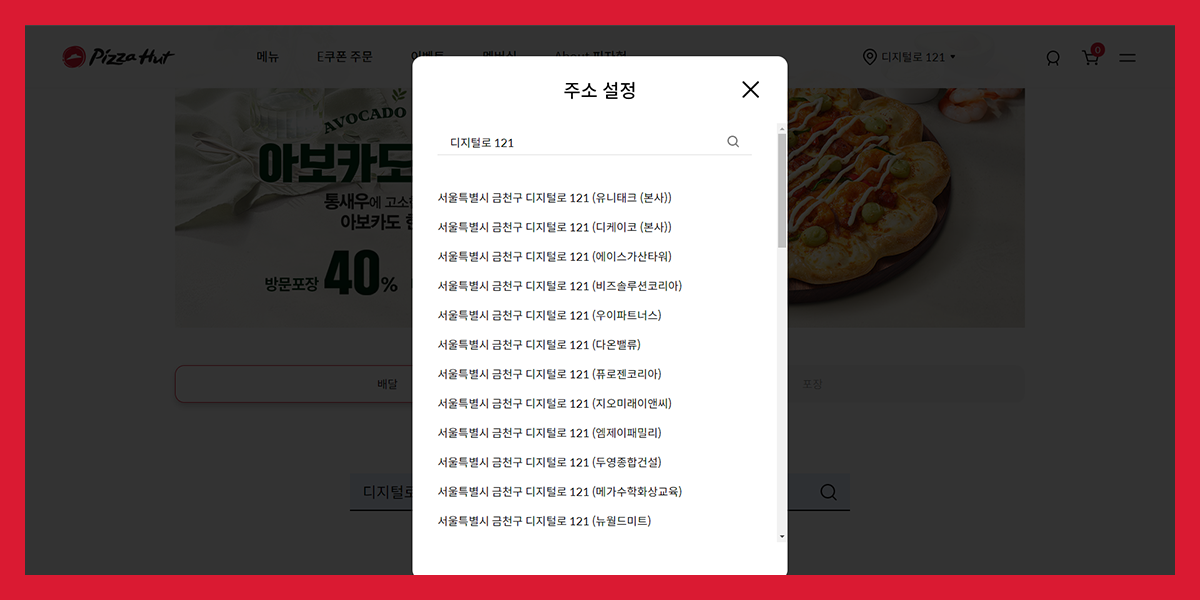
배달 주소 검색 아이콘을 클릭하면 아래 사진처럼 주소를 설정할 수 있는 팝업창이 생성됩니다.

MAIN #02
주소를 설정하면 다음과 같이 피자헛 메인 사이트창이 나타납니다.
상단 피자헛 로고를 눌러도 이전의 배달/포장 주소 입력창이 나타나는 것이 아니라
이 메인창으로 나타납니다.
즉, 배달/포장 주소창을 검색을 통해 사이트를 접속했을 때만 보이며
그 이후로는 아래의 메인화면이 나타납니다!!
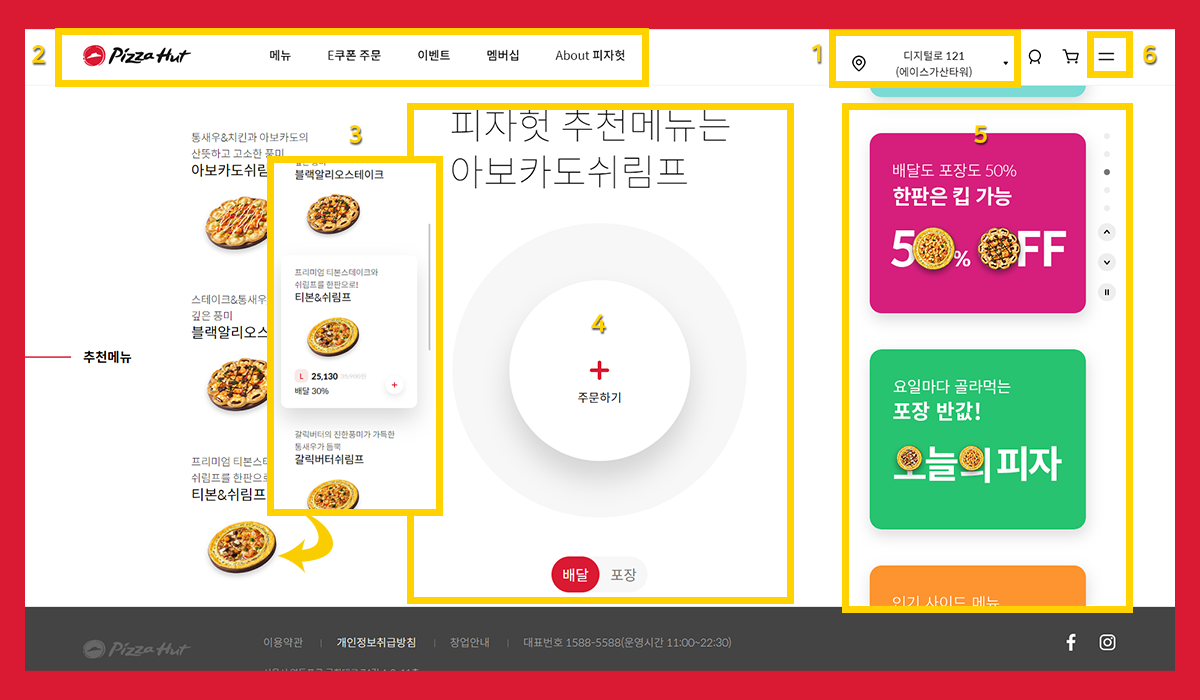
메인 페이지는 단일 페이지 형식이며, 한 페이지안에 3단으로 구성했습니다.
각각 구성된 부분을 요리조리 뜯어봅시다!

1 LOCATION
처음 사이트 접속 시 위치를 지정하면 '주소를 입력해 주세요'라는 멘트가
지정한 주소로 바뀌어 나타납니다.
이전 화면에서 주소를 잘못 지정했더라도 굳이 다시 이전으로 돌아갈 필요 없이
주소창을 클릭하면 주소를 재 선택할 수 있는 화면이 나타납니다.

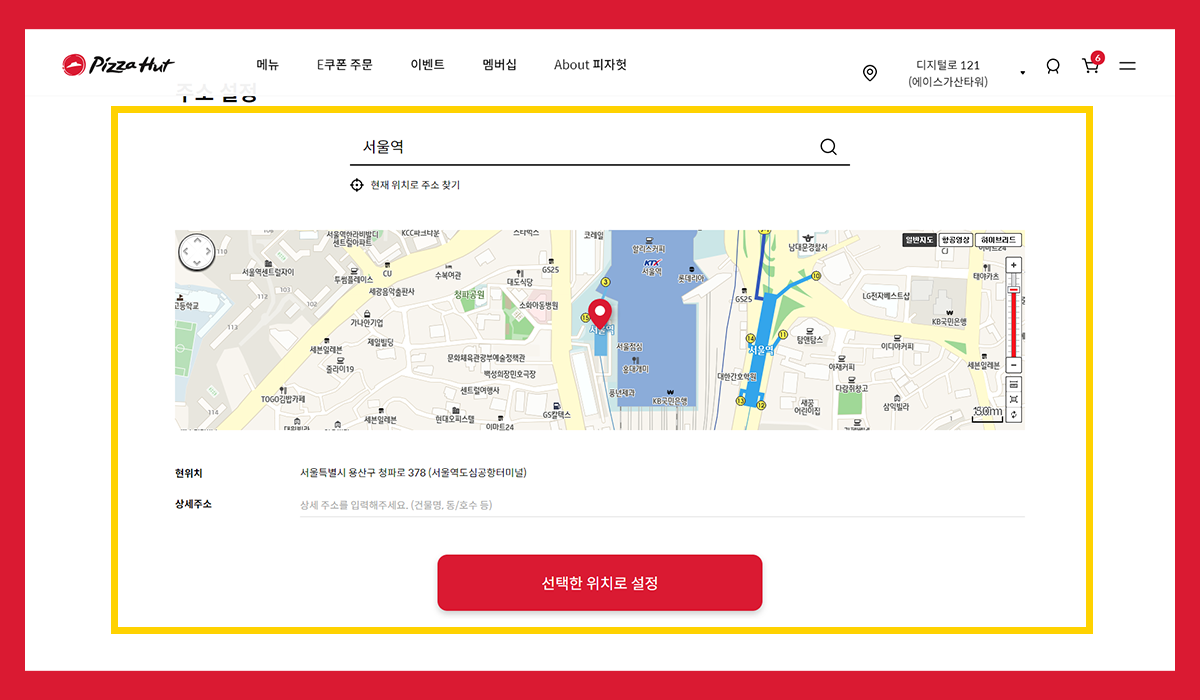
'현재 위치로 주소 찾기'를 클릭하면 위와 같이 방문자의 위치를 추적해 해당 위치가 표시된 지도가 나타난다.
현 위치를 헷갈릴 때 자세히 지도를 볼 수 있다는 장점이 있지만,
지도에서 아이콘이 마우스로 위치 이동이 안 되기 때문에 세밀한 위치 조정이 어렵다는 단점이 있다.
2 MENU
왼쪽에는 피자헛 로고를 통해 서브 페이지에 있더라도 메인 페이지로 빠르게 이동할 수 있습니다.
또한 '피자 오더'라는 목적에 맞게 피자 메뉴/쿠폰 주문/이벤트 등
딱 필요한 카테고리만 뽑아내어 메뉴를 구성하고 있기 때문에 사이트를 이용하는 데 있어
불편함이 없습니다.
3 RECOMMENDED MENU
페이지 3단 중 맨 왼쪽 부분은 피자헛 메뉴 중 가장 인기 있거나
브랜드에서 추천하고 있는 메뉴를 보여주고 있습니다.
무엇을 먹어야 할지 고민이 많은 분들은 이 추천 메뉴 부분을 통해
보다 쉽게 선택할 수 있도록 도와주고 있습니다.
이곳에서만 스크롤이 가능하도록 만들어 메뉴를 다양하게 보여 주고 있습니다.
또한 각 메뉴에 마우스를 갖다 대면 hover한 부분에 그림자가 생겨
사용자가 어떤 부분을 선택하고 있는지 명확하게 볼 수 있습니다.
4 ORDER
메인 페이지 중간 부분에는 '주문하기'페이지로 바로 이동할 수 있도록 선택 버튼을 배치하였습니다.
뿐만 아니라 만약 추천 메뉴에서 메뉴를 선택하거나 장바구니에 선택한 메뉴가 있으면
메인 페이지에서 선택한 메뉴를 쭉 볼 수 있습니다.
(이 부분은 아래 서브 페이지 설명 시, 다시 언급할게요!)
5 EVENT BANNER
피자헛 이벤트/할인 관련해서 3단 구성 중 오른쪽 부분에
슬라이드 형태로 이벤트 배너를 배치시켰습니다.
피자헛 관련 이벤트를 메인 페이지에 노출시켜 빠르게 볼 수 있다는 점은 좋았으나
왜 왼쪽 '추천 메뉴'부분처럼 마우스로 스크롤이 가능하지 않도록 했는지....
장바구니에 선택한 메뉴가 없다면 이벤트 배너를 보는 데 큰 문제가 없으나
장바구니 선택 후 메인 페이지에서 보면 이벤트 배너가 다 잘리는 문제가 있습니다....
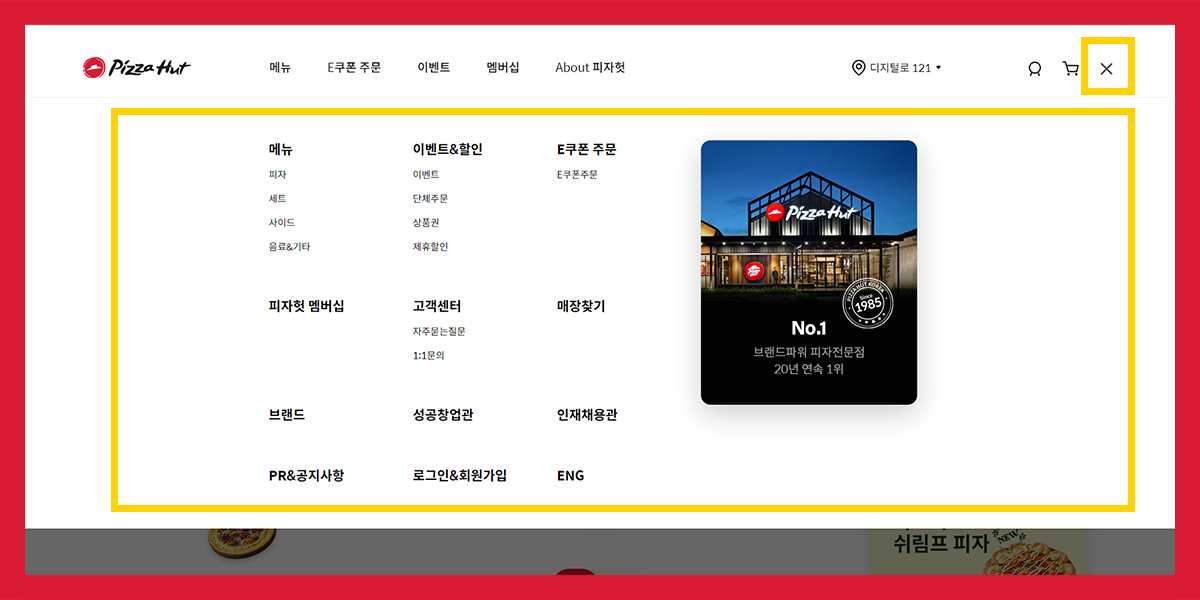
6 SITE MAP
메인 상단에 사이트 메뉴와 함께 오른쪽 상단에 전체 메뉴를 한눈에 볼 수 있도록
햄버거 메뉴 아이콘을 활용해 사이트맵을 보여 주고 있습니다.

[ 서브 페이지_메뉴 ]

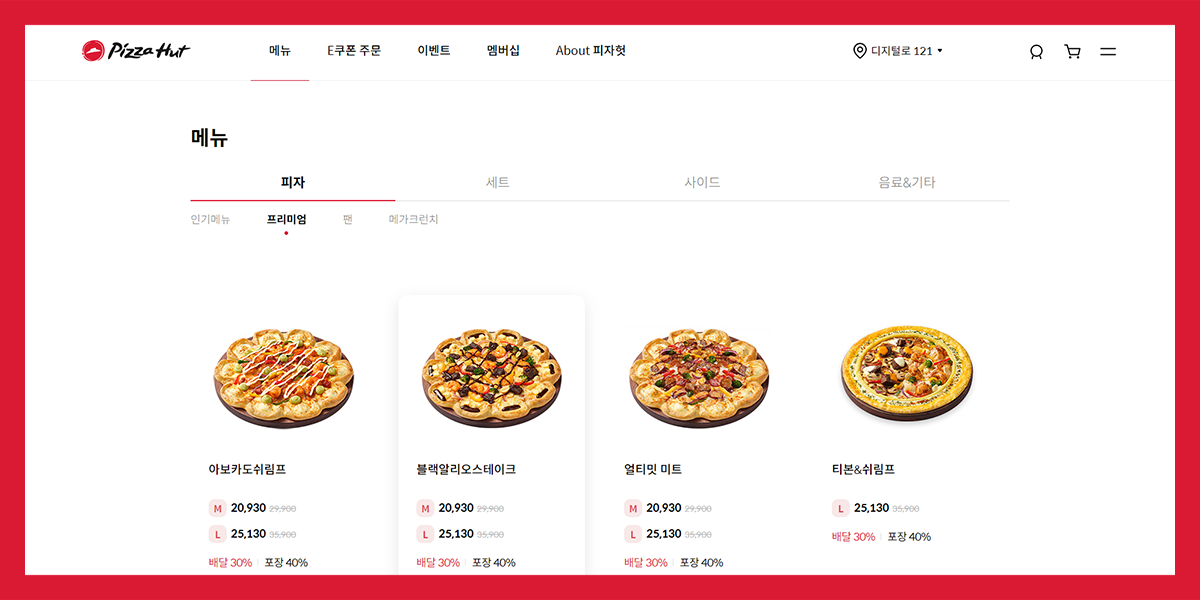
TAB MENU
맨 처음 메뉴 페이지 또는 메인의 주문하기 버튼을 클릭하면 서브 페이지로 위의 사진처럼 이동합니다.
각 Tab 메뉴별로 단품, 세트, 사이드, 음료로 주문이 가능하며
사이드 탭은 피자 메뉴를 필수로 선택해야만 사이드 선택이 가능하도록 제작되었습니다.
사이드를 먼저 클릭하게 되면 '피자를 먼저 담아 주신 후 주문 가능한 프로모션 메뉴입니다.' 라는
메세지 alert창이 생성됩니다!
[ 서브 페이지_주문 ]

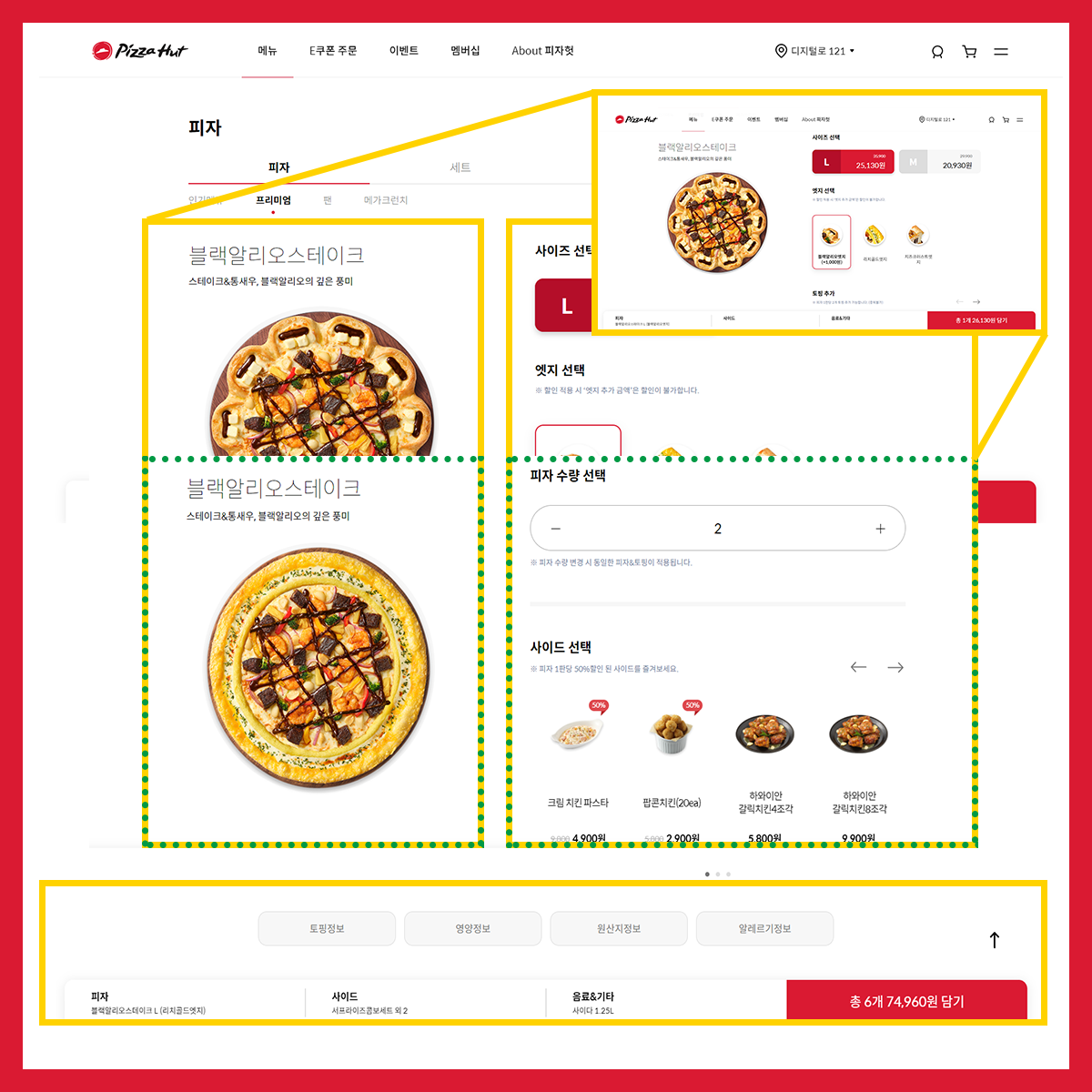
ORDER
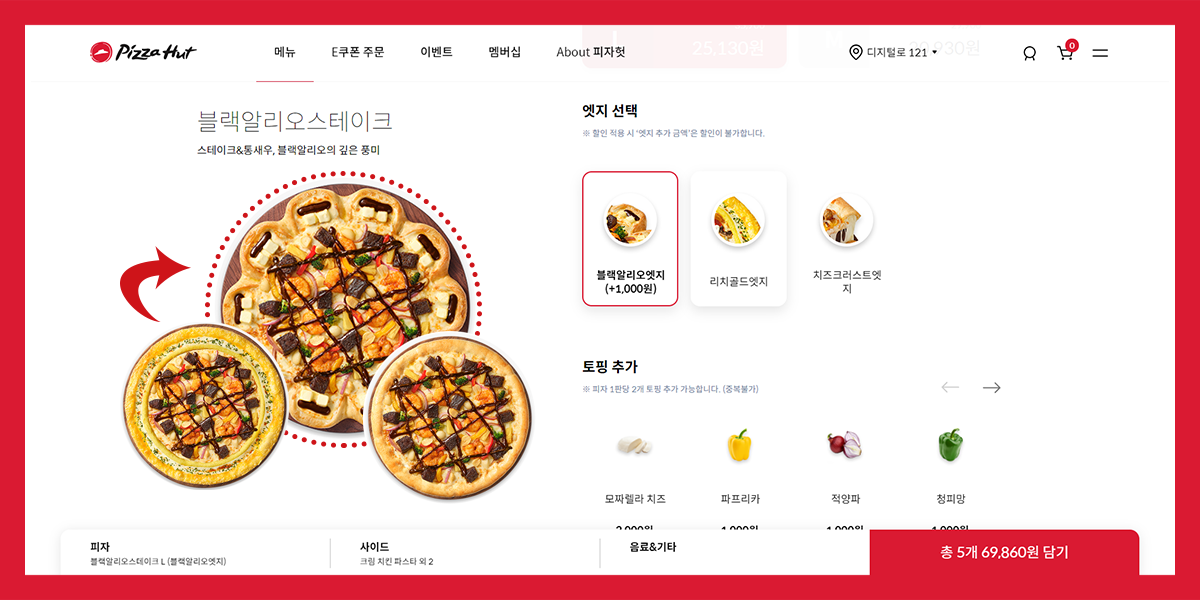
메뉴 페이지에서 각 메뉴를 선택하면 상세 주문 페이지로 이동합니다.
왼쪽에는 선택한 피자에 대한 정보와 이미지가 뜨고
오른쪽에는 세부적으로 메뉴를 선택, 추가할 수 있는 섹션이 있습니다.
오른쪽 상세 메뉴 선택 중 '엣지 선택'부분을 선택하면 피자의 테두리 이미지가
선택한 엣지에 맞게 피자 이미지가 변화하는 것을 볼 수 있습니다.

주문 페이지의 스크롤을 내려보면 전체 페이지가 조금 내려가다가
피자 이미지가 내비게이션 바로 하단에 sticky (일정 위치에서 달라붙음) 되며
오른쪽 섹션만 스크롤이 가능하도록 만들었습니다.
또한 선택한 내용에 대한 정보가 하단에 고정되어 나타나
주문자가 선택한 정보를 별도로 움직일 필요 없이 한눈에 볼 수 있습니다.
다만 자세한 정보를 보여주고 있는 것이 아니라 요약되어 나타나기 때문에
주문자가 주문 선택에 있어 결제 전에는 명확히 확인이 불가능하다는 단점이 있습니다.
좀 더 알아보기 위해 경쟁사 중 2 곳의 주문 페이지를 비교해보았습니다.


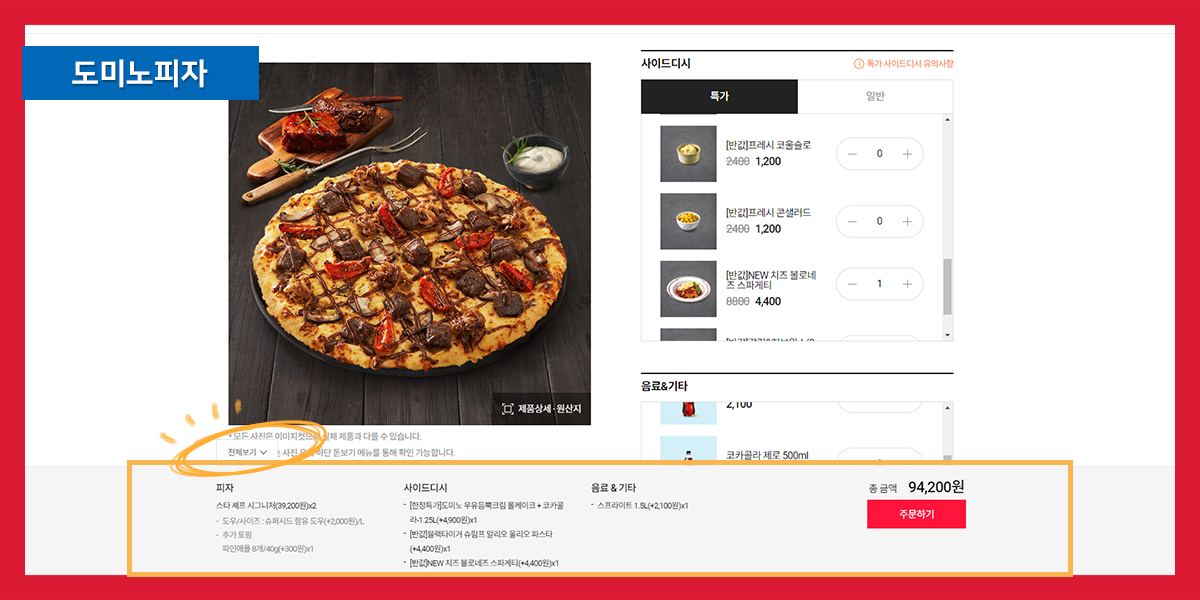
도미노 피자는 피자헛과 주문 페이지가 유사합니다.
다만 차이가 있다면 하단에 고정되어 선택한 메뉴를 보여주는 부분에 "전체 보기"라는 탭을 달아
사용자가 메뉴를 주문하기에 앞서 한 번 더 메뉴선택에 실수가 없었는지 다시 확인할 수 있습니다.
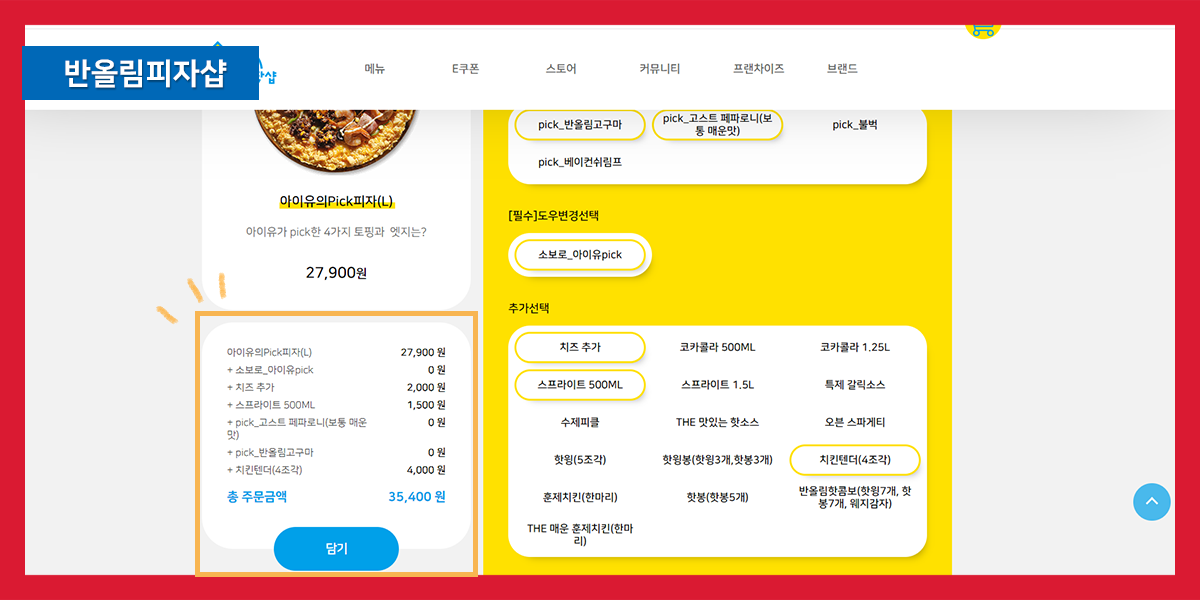
반올림 피자샵의 경우, 왼쪽 피자 이미지 아래에
사용자가 메뉴 선택함에 따라 바로바로 일렬로 선택한 메뉴 목록이 나타나고 있습니다.
주문을 하는 데에 있어 메뉴를 한눈에 볼 수 있다는 장점이 있습니다.
하지만 이 부분을 오른쪽 여백 부분에 top 버튼처럼 고정시켜
스크롤 이동 시 따라다니는 것처럼 만들었으면 더 편리했을 거 같다는 생각이 듭니다.
그 외 토핑 정보/영양정보 등에 대한 버튼을 클릭하면
팝업창으로 생성되어 나타납니다.

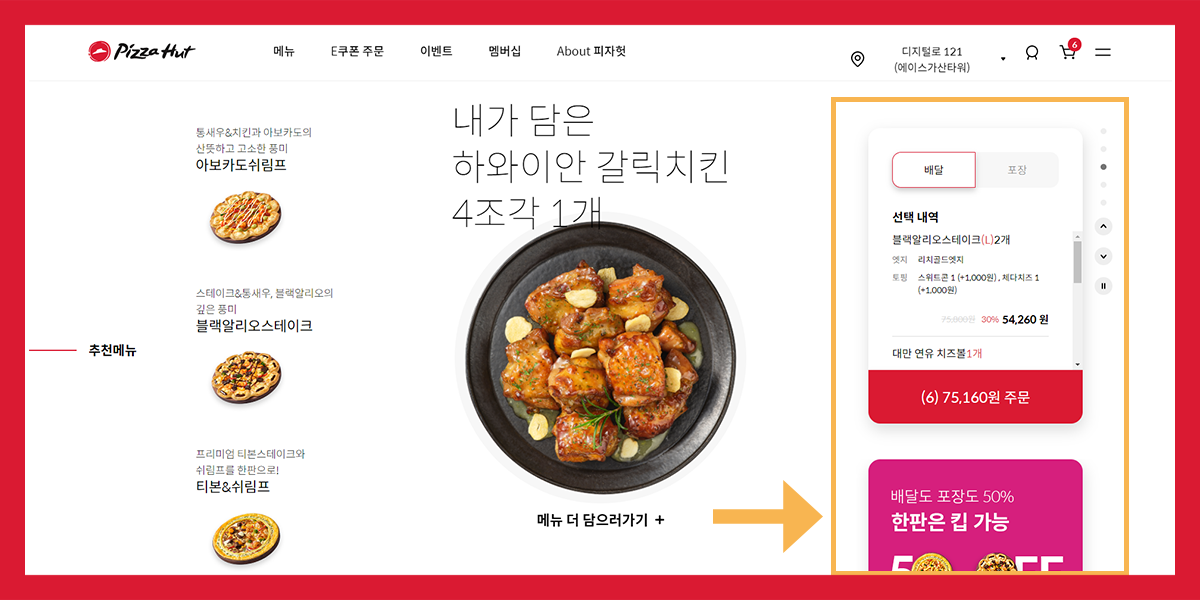
[ 메뉴를 담았을 때 생기는 메인 페이지 문제점 ]

위에서 [메인 페이지] 분석 시 언급한 대로 주문 페이지에서 피자를 주문하고 난 뒤,
메인 페이지로 이동해 보면 오른쪽 선택한 메뉴에 대한 정보 창이 뜨면서
이벤트 배너 부분은 모두 잘리게 된다.
메인 페이지 오른쪽 부분은 처음부터 스크롤이 불가능한 부분으로 제작되어 있기 때문에
아무리 마우스를 굴려도 이벤트 배너를 볼 수 없다는 큰 문제점이 있었다...!
[ 서브 페이지_결제 ]

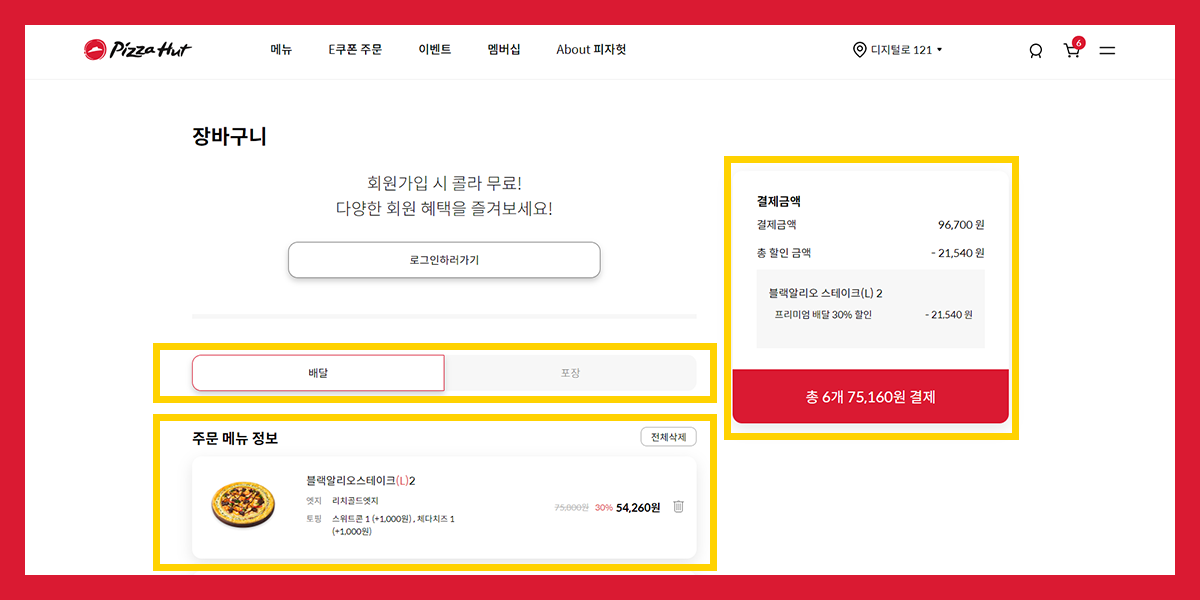
주문 페이지에서 결제 버튼을 누르거나 오른쪽 상단 장바구니 버튼을 클릭하면
선택한 메뉴를 결제할 수 있는 창이 나타납니다.
선택한 메뉴 정보가 잘못 선택한 것은 없는지 확인 후 결제 버튼을 누르면
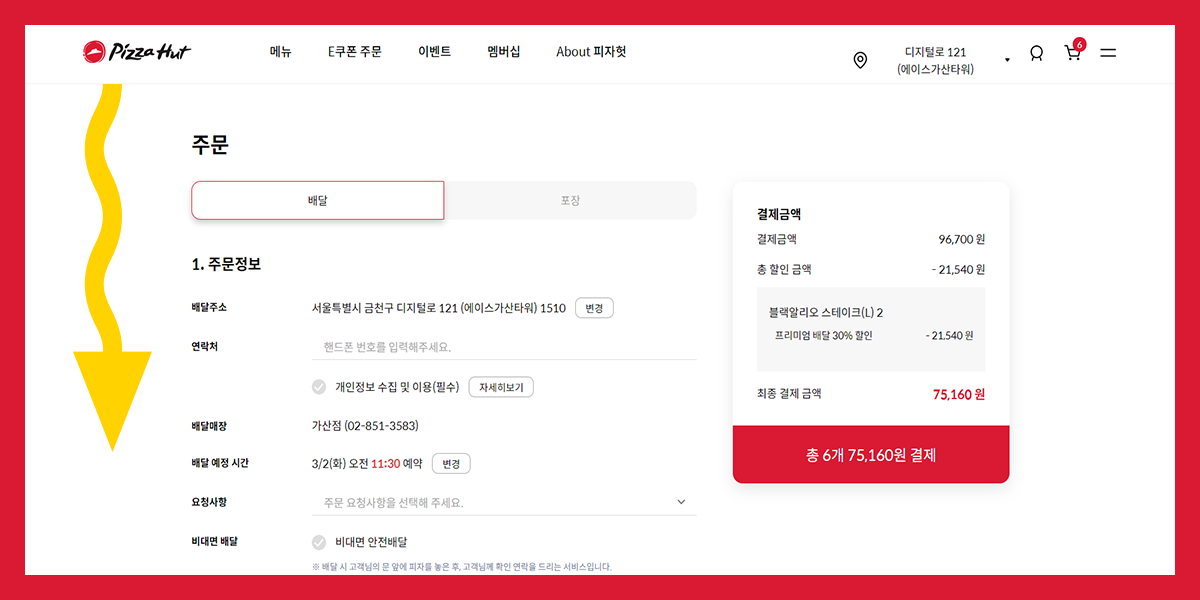
다음 주문 결제창으로 이동합니다.

해당 결제창에서 스크롤을 내리면
오른쪽 결제금액 창은 position: fixed 되어 스크롤 움직임에 따라 위치가 같이 따라오며
왼쪽 부분은 주문정보/할인 및 포인트/결제 수단에 대한 항목을 각각 선택할 수 있습니다.
[ 마무리 ]

피자헛 주문, 결제 페이지부터 브랜드관까지
홈페이지의 구조를 다양하게 살펴보았습니다.
어떻게 하면 사용자가 상품을 주문하는 것부터 결제하는 데까지
UIUX 구조를 얼마나 편리하게 접하는가에 대한 생각을 가지고 초점을 맞춰 분석했습니다.
페이지 내에서 스크롤을 이동해도 최대한 한눈에 볼 수 있도록 만든 부분은 좋았지만,
피자를 주문할 때 에지 선택했을 때 뿐만 아니라
다른 사이드 메뉴 / 토핑 등 추가했을 때도 이미지가 추가 되거나,
오른쪽 TOP버튼 옆 또는 상단에 주문 창을 한 눈에 볼 수 있게 고정되어 만들었으면
더 나은 페이지가 될 수 있지 않았을까 라는 생각이 듭니다!

'RCTOWN 리뷰 > 웹 리뷰' 카테고리의 다른 글
| [공공기관] 독도재단 분석 (0) | 2021.03.19 |
|---|---|
| [유통/판매] 남대문시장 분석 (0) | 2021.03.12 |
| [식품/음료] 롯데제과 분석 (0) | 2021.02.26 |
| [화장품/미용] 이니스프리 분석 (0) | 2021.02.19 |
| [서비스] 부름 분석 (0) | 2021.02.05 |




