알씨타운
'롯데 ON' 모바일 웹 리뷰 본문

안녕하세요 :) 알씨타운입니다.
요즘에 날씨가 매우 무더워지고, 이른 장마가 시작되었습니다.
그 만큼 오프라인에서 구매하는 소비자보다
온라인에서 구매하는 소비자가 늘어나고 있습니다.
그래서 이번에 준비한 웹 리뷰는
'롯데 ON' 사이트 리뷰입니다.
쇼핑 웹 사이트 같은 경우 모바일 사용자가 많아
모바일 위주의 리뷰를 진행하겠습니다.

mobile web

'롯데 ON'은 적응형 웹사이트로 되어있습니다.
pc버전과 mobile 버전 각각의 기기크기에 따라
사용자 편의와 디자인을 위한 차이를 주고 제작합니다.
① 로고의 형태
② 검색창의 디자인
③ util 메뉴
④ 메인 메뉴
⑤ 배너 및 이미지 크기
⑥ 아이콘
⑦ font-size/font-weight
(상황에 따라 조금씩 다를 수 있습니다)
메인페이지

메인페이지에서 첫 페이지를 보면
pc버전과 사이즈가 다르기 때문에
환경에 맞는 로고 및 아이콘으로 변경되었고
nav는 하단으로 내려갔음을 알 수 있습니다.
전체적으로 슬라이드가 되는 section은
터치 드래그 action 적용되어있으며
배경은 흰색으로 하여 많은 정보를 포용할 수 있도록 디자인되어있습니다.
적절하게 section이 분배된 것처럼 보이도록 icon 각각에도
연한회색의 배경을 삽입하여 배경과 분리되고
제 각각인 아이콘에 통일성을 주었습니다.
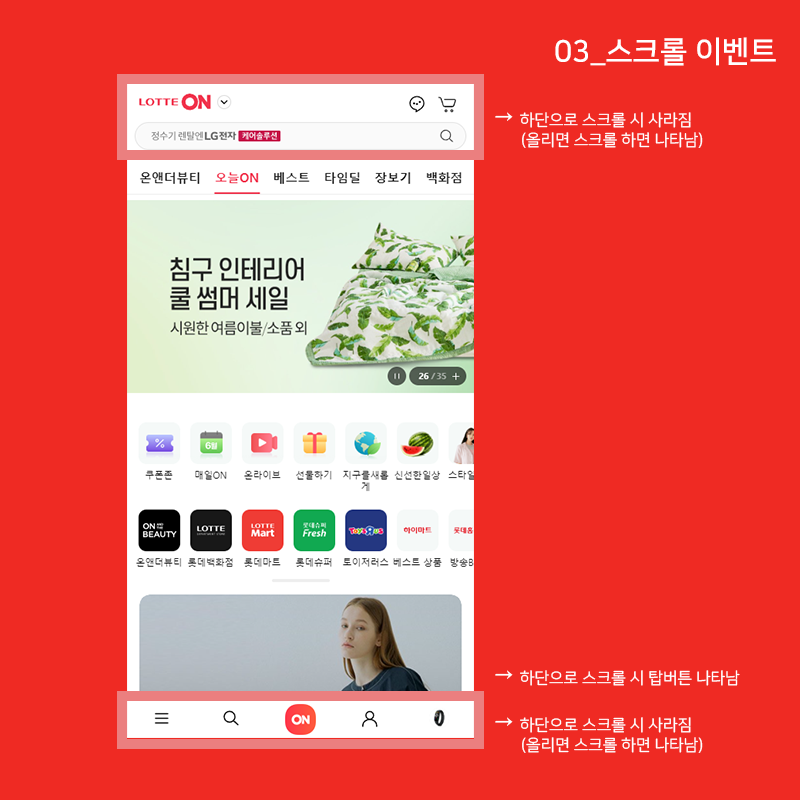
스크롤 이벤트

모바일 환경이다 보니 header나 네비게이션이
차지하는 면적이 상당합니다.
정보를 많이 담아야하는 쇼핑몰 특성상
하단으로 스크롤 했을때 header와 네비게이션이
안보이도록 하고 하단으로 스크롤하는 어느 시점에
top 버튼이 나타남을 알 수 있습니다.
다시 상단으로 올렸을 때
header와 네비게이션이 나타남을 알 수 있습니다.
(이해를 돕도록 gif를 첨부했습니다.)

font

pc와 모바일 버전의
가장 큰 차이를 느낄 수 있는 부분은
바로 'font'입니다.
모바일에서는 너무 font가 커서도 안되지만,
그렇다고 너무 작아서도 안됩니다.
적정한 폰트 크기는 24px~10px 사이이며
font의 종류에 따라 10px조차 쓰지 않는 경우도 많습니다.
적절히 컬러와 무채색을 번갈아 쓰며
강조 할 때 'bold' 와 'color'를 쓰는 것이 일반적입니다.
'롯데 on'도 그것에 맞추어 작업한 것을 알 수 있습니다.
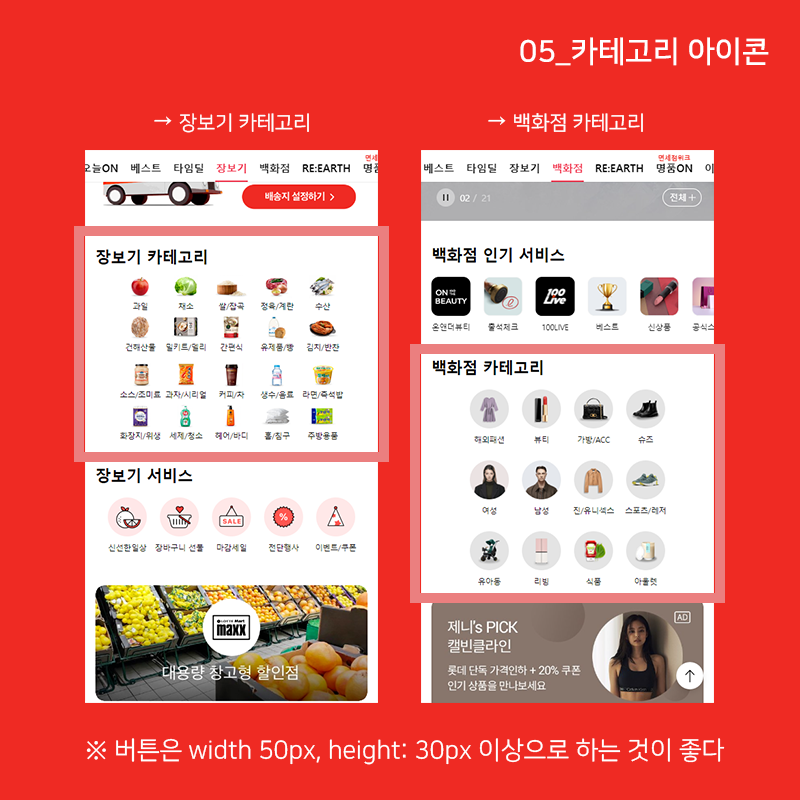
카테고리 아이콘

'롯데 on'은 많은 페이지가 있다 보니 그 페이지를
나누는 카테고리 이미지들이 있습니다.
이미지가 다르게 생겼을 경우
왼쪽의 장보기 카테고리보다는
오른쪽의 백화점 카테고리 형태로 하는 것이 좋지 않았을 까라는 생각이 듭니다.
오른쪽의 카테고리 쪽이 통일감 있게 보이기 때문입니다.
모바일에서는 손가락으로 터치를 대부분 하기 때문에
손가락 사이즈보다 작아지면 터치하기 어려워집니다.
적어도 버튼은 width 50px, height 30px 이상으로
작업하는 것이 좋습니다.
footer

'롯데 on' 페이지 정보가 많아서
오히려 footer에는 정보를 줄이려고 노력한 모습이 보입니다.
상세정보를 접어두기 함으로서
디자인적으로도 사용자에게 부담스럽지 않은
footer 디자인으로 보여집니다.
글을 마치면서
사용자들이 웹 pc 환경보다
점점 웹 mobile 환경에 익숙해지고 있기 때문에
웹 환경에서의 모바일 ui/ux는 중요해지고 있고
pc환경보다 작은 사이즈의 화면에서
보여지기 때문에 더더욱이 섬세한 작업이 필요한 것 같습니다.
이상 :) 알씨타운이었습니다


'RCTOWN 리뷰 > 웹 리뷰' 카테고리의 다른 글
| 반려동물에게 줄 수 있는 최고의 선물 "꼬띠샵" (0) | 2022.07.21 |
|---|---|
| '위드 뮤' 모바일 웹 리뷰 (0) | 2022.07.20 |
| 교원 투어, 여행 전문 브랜드 '여행이지' (0) | 2022.06.23 |
| 컴퓨터와 게임의 역사 속으로 ‘넥슨 컴퓨터 박물관’ (0) | 2022.05.16 |
| 예술 영화부터 블록버스터까지 '대한극장' (1) | 2022.05.10 |





