알씨타운
예술 영화부터 블록버스터까지 '대한극장' 본문

안녕하세요. 돌아온 알씨타운입니다. : )
주말은 잘 보내셨나요?

저는 주말에 영화관을 다녀왔는데요. 사람이 엄청 많더라고요.
팝콘 기다리는 시간만 30분 이상이 소요되었답니다.
이 정도로 다들 영화에 관심을 두고 계신 거겠지요?

영화 하니 기억에 남았던 대한 극장 사이트가 생각나서 이번 분석 사이트는 대한 극장으로 정했습니다.
1958년 개관하여 예술 영화부터 블록버스터까지, 모든 영화를 만날 수 있는 아트플렉스입니다.
[대한극장 사이트 바로가기]
https://www.daehancinema.co.kr/
기본 레이아웃

헤더, 메인, 푸터, 내비게이션 바, 내비게이션 메뉴로 나
눠집니다.
헤더 부분은 2뎁스로 하위 메뉴가 나옴으로 조금 더 넓어집니다.
메인화면은 풀스크린에 가까운 화면으로 영화 포스터에 집중할 수 있는 배치입니다.
내비게이션 바는 왼쪽에 배치, 실제로는 보이는 화면보다 약간 넓은 화면을 보여주고 있습니다.
내비게이션 바를 클릭하면 내비게이션 바가 슬라이드 되어서 나오는 형태입니다.
푸터는 보통 회사 정보나 연락처 등을 적는데 대한 극장은 특이하게 예매 기능을 넣어뒀습니다.
헤더

한 곳씩 봐볼까요? 먼저 헤더 영역입니다.
레이아웃은 주메뉴 높이 80px 하위 메뉴 50px를 사용하여 중간 부분을 약간 겹치게 배치하였습니다.
백그라운드는 블랙, 글자색은 흰색과 회색을 사용하였고
폰트는 16px, 14px, 13px를 사용해서 보통 쓰는 폰트보다는 작은 포인트를 사용했습니다.
블랙과 화이트는 대비가 확실해서 글자가 안 보이거나 가리는 부분이 없어서 두루두루 사용되는 조합입니다.
폰트는 가독성이 좋은 노토 산스 KR에 글자 자간을 약간 줄여 매우 가독성이 좋은 모습을 보여주네요.

아쉬운 부분도 조금 보이는데요.
상단의 메뉴 선택 부분이 매우 좁습니다.
더불어 호버 시 특별히 딜레이 애니메이션 효과를 주지 않아서 매우 빠른 메뉴 전환을 보여줍니다.
메뉴 선택 부분이 넓었다면 애니메이션을 주지 않아도 깔끔하다고 느꼈을 거 같습니다.
마우스를 살짝만 움직여도 메뉴가 휙휙 바뀌어서 정신없어 보일 수 있겠습니다.
아마 패딩을 주셔야 하는데 마진을 주신 게 아닐까... 생각해 봅니다 : )
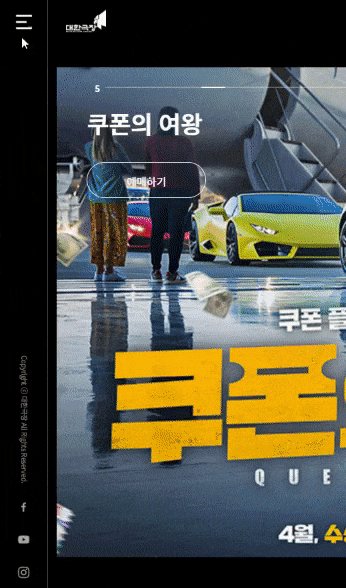
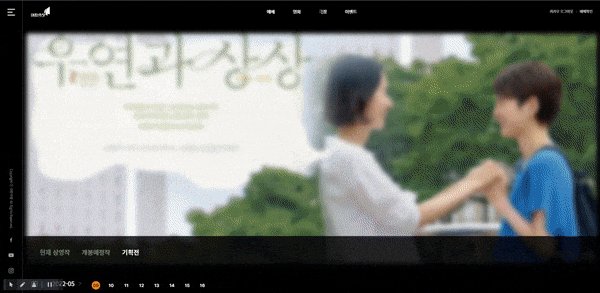
메인

메인 영역입니다.
한쪽 방향으로 계속 슬라이드 되는 무한 루프 슬라이드를 사용하였습니다.
넓은 화면에 풀스크린에 가까운 이미지를 보여줘 집중이 되는 게 느껴졌습니다.
폰트는 40xp의 폰트를 사용하였습니다.
눈이 심심하지 않아서 좋았습니다. 계속 보고 있게 되더라고요 : )
아쉬웠던 점도 있었는데요
지금 보여주는 화면의 정보나 몇 번째를 보고 있는지 알려주는 곳인데요.
이 부분 폰트를 흰색으로 하다 보니 밝은 색 포스터 같은 경우는 내용이 보이지 않았습니다.
보이는 화면별 색상을 변경해 주든가,
아니면 백그라운드를 반투명하게 깔아서 배경에 상관없이 글씨가 보일 수 있게 했다면 더 좋았을 거 같네요.
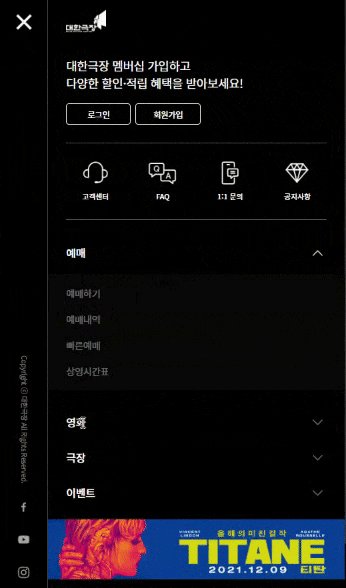
내비게이션 바, 내비게이션 메뉴

내비게이션 바와 내비게이션 메뉴는 왼쪽에 배치하였습니다.
왼쪽 배치의 장점은 여러 메뉴 항목을 포함할 수 있다는 것과
메뉴 이름 길이의 제약을 크게 받지 않는다는 것
확장이 쉽고 수정이 쉬우며 눈에 잘 들어오는 게 특징입니다.
내비게이션 바를 접을 수 있는 경우,
아이콘으로 보여줌으로써 해당 페이지에서 무엇을 할 수 있는지 빠르게 설명할 수 있습니다.
저작권과 빠른 메뉴로 페이스북, 유튜브, 인스타그램 아이콘을 배치했습니다.
헤더의 내비게이션과 사이드바 내비게이션을 두 개로 배치하였습니다.
내용이 많이 있는 사이트라면 화면을 많이 가려 좁아 보일 수 있었으나.
보여주는 부분이 간결한 사이트라 과하지 않다는 느낌을 받았습니다.
내비게이션 메뉴는 특이하게 하단의 푸터 부분을 가리지 않게 디자인되어 있습니다.
백그라운드 색상이 모두 검은색이라 티가 나지는 않지만, 특이한 배치이긴 합니다.
그리고 메뉴는 크게 4가지로 나누었습니다.
기본적으로 로그인 회원가입, 사용자가 이용할 수 있는 메뉴로 한 섹션 나누었군요.
우측 상단에 로그인과 회원가입이 있지만 사이드 메뉴를 배치할 경우 우측 상단으로는 시선이 잘 안 갑니다.
넓고 시선이 가는 쪽에 로그인과 회원가입 메뉴를 배치해 접근성을 높여 주었습니다.

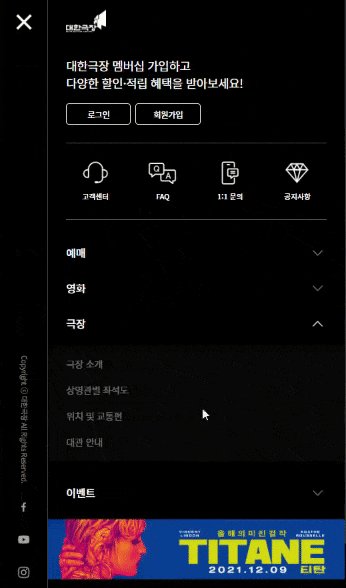
다음은 메뉴 섹션입니다.
클릭을 할 경우 하위 메뉴가 열리는 형식입니다. 깨지는 부분 없이 잘 동작합니다.
메뉴의 어느 곳을 눌려도 잘 열리며, 공간 배치도 적절해서 상위 메뉴와 혼동하지 않게 구성되어 있습니다.
다만 상위 메뉴에 마우스를 올렸을 경우 포인터가 텍스트 포인트가 아닌 손가락 포인터였으면
사용자가 어디까지 터치가 가능한지 알 수 있어 조금 더 편안한 사용감을 주었을 거 같네요.
푸터

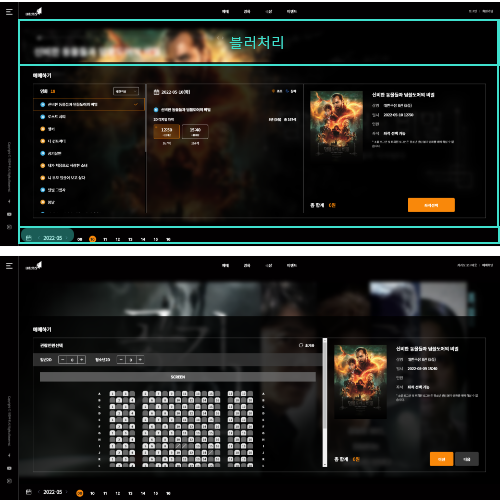
몇 월인지 클릭이 안 되며 다음 달로도 넘어가지 않습니다. 선택이 되지 않게 고정해 놓았는데
마우스 포인터를 손가락 모양으로 해두었을까요...
날짜를 클릭하면 메인화면만큼의 화면이 올라오며 상단부분은 블러 처리를 해 뒤에 배경화면으로 시선이 가는 걸 막았습니다.
슬라이더 이미지에 직접 블러 처리를 한 것이 아니라
올라오는 새로운 화면의 상단부분을 블러 처리한 것이 인상적이었습니다.
영화를 선택하고 시간을 선택하면 선택한 화면의 영화 정보를 보여주며 좌석 선택이 활성화되게 됩니다.
(비로그인 시 회원가입으로 넘어갑니다.)
관람 인원과 좌석을 선택하고 다음 버튼을 누르면 결제 페이지로 넘어갑니다.
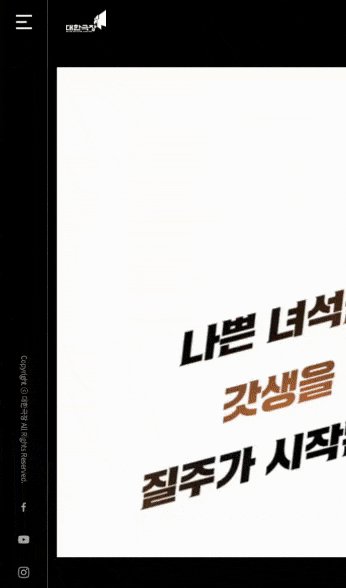
사이드 메뉴 (영화)

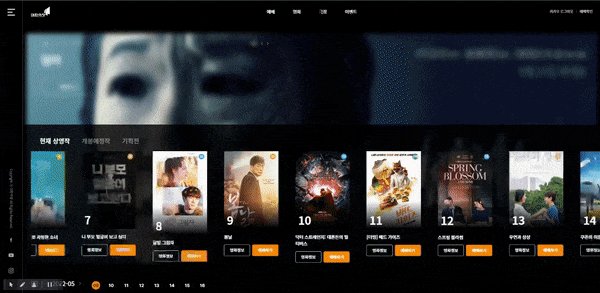
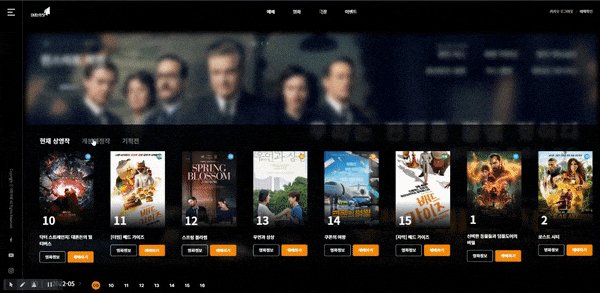
사이드 메뉴에 있는 영화 관련 탭입니다.
사이트의 모든 페이지가 아래에서 올라오는 방식으로 구성을 보여줍니다.
매우 특이합니다.
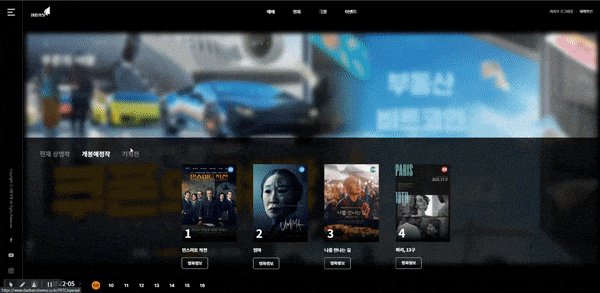
슬라이드 형식으로 상영 중인 작품을 소개하고 있습니다.
텍스트 위주가 아닌 이미지 주력이란 게 보입니다.
텍스트보단 이미지가 아무래도 사용자의 시선을 잡아두기에는
더 좋은 거 아시죠?
사이트 구성이 특이하고 눈이 너무 즐거운 사이트였습니다.
저만 그랬나요?ㅎㅎ
한국의 현존하는 유명 영화관 중 매우 오래된 영화관 중 하나인 대한 극장!
서울에 있던 오래된 극장들이 없어지거나, 멀티플렉스 산하에 들어가는 21세기에도,
마지막으로 일반 상영관으로 운영하고 있는 극장이죠.
옛 추억을 되살리며
오랜만에 충무로 나들이 한번 가봐야겠어요.
여러분도 대한극장 사이트 구경 한번 해보세요!
이만 알씨타운이었습니다.
행복하세요.

'RCTOWN 리뷰 > 웹 리뷰' 카테고리의 다른 글
| 교원 투어, 여행 전문 브랜드 '여행이지' (0) | 2022.06.23 |
|---|---|
| 컴퓨터와 게임의 역사 속으로 ‘넥슨 컴퓨터 박물관’ (0) | 2022.05.16 |
| 장난감의 성지 '반다이 남코 코리아 몰' (0) | 2022.04.22 |
| 아름답고 건강함을 추구하는 '아모레퍼시픽 큐브미' (0) | 2022.04.11 |
| 지역경제 활성화를 위한 지역대안화폐 '경기지역화폐' (0) | 2022.03.23 |




