알씨타운
교원 투어, 여행 전문 브랜드 '여행이지' 본문
안녕하세요. 알씨타운입니다.

빨간펜 하면 생각나는 교원에서 여행 전문 브랜드를 출시했는데요.
'그래, 이게 바로 여행이지'라는 브랜드 슬로건에 맞춰 쉽고 편리한 여행을 지향하고
고객이 꿈꾸던 여행을 실현하고자 한다고 합니다.
브랜드명은 ‘여행’과 ‘쉽다, 편리하다’는 사전적 의미를 지닌 ‘이지(easy)’가 결합해 탄생했다고 해요.
6월에 오픈한 따끈따끈한 사이트 구경 좀 해볼까요?
[여행이지 사이트 바로 가기]
폰트와 색상

검은색과 흰색을 주력으로 사용한 사이트입니다.
포인트로는 교원 하면 떠오르는 주황색을 사용하였네요
사실 포인트 색상은 거의 보기 힘듭니다.
접속 화면

메인 페이지 접속 시 로딩 화면입니다. 로딩이 느리다 보니 로딩바와 애니메이션을 넣어주었습니다.
텍스트 애니메이션의 경우 글자 수만큼 칸을 나눠 각 애니메이션의 시간을 다르게 주어
순차적으로 올라오는 듯한 애니메이션을 주었습니다.
마지막에 포인트 원이 넓어지며 공간이 생기는 부분이 닥터 스트레인지 영화가 생각났습니다.
저만 그런 걸까요? : )
어디로든 떠날 수 있는 느낌을 잘 살린 거 같습니다.
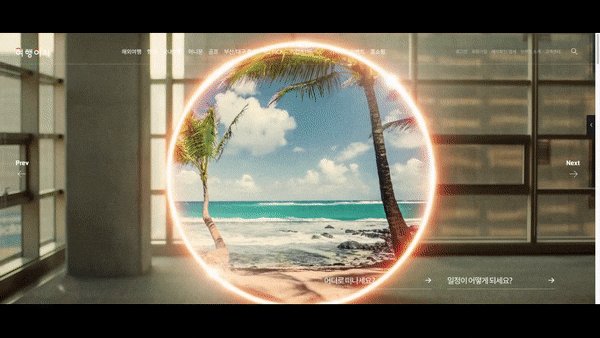
메인 슬라이드

보통의 슬라이들과 좀 다른 점이 있는데 혹시 눈치채셨나요?
슬라이드 이미지들 사이에 동영상이 들어있습니다. 동영상 부분만 머무는 시간을 다르게 주었습니다.
이런 생각은 전 해본 적이 없었는데 매우 독특하다고 느껴졌습니다.
불편하다고 느꼈던 점은 풀 페이지의 매우 큰 화면인데요.
잘못 누르기라도 하면 창 이동이 된다는 점이었습니다.
조금만 잘못 클릭하면 다른 페이지로 넘어가서 조금 귀찮게 느껴지기도 했습니다.
메인 페이지 하단에는 빠르게 검색이 가능하게 위치별, 날짜별 검색을 할 수 있게 배치해 놨습니다.
넓은 화면에 포인트가 되는 텍스트나 큰 애니메이션은 없었지만
이미지 자체가 화려하다 보니 화려한 느낌을 줍니다.
내비게이션

내비게이션 화면도 넓게 디자인되어 있습니다.
상위 내비게이션은 로고, 내비게이션, 기타 메뉴로 나누어졌습니다.
확장성이 매우 좋아 보입니다.
로고 부분은 두 가지의 로고를 사용하여 시간이 지남에 따라 교차되는 이미지를 보여주고 있습니다.
소소한 애니메이션 이벤트이지만 신경 썼다는 느낌을 받을 수 있는 부분이었습니다.
내비게이션은 호버 시 텍스트의 굵기를 변경하고, 헤더의 아래쪽에 얇은 선에 애니메이션을 맞추어
어디 부분이 호버 되어있는지 알 수 있게 되어있습니다.
기타 메뉴 부분은 호버 시 텍스트 포인트만을 주어
각 부분이 약간씩 다른 느낌을 주어야 하는 부분이
다름을 보여주고 있습니다.

쇼핑몰에서 자주 볼 수 있는 사이드 내비게이션을 사용하였네요.
모바일 화면에서 자주 볼 수 있는 배치입니다.
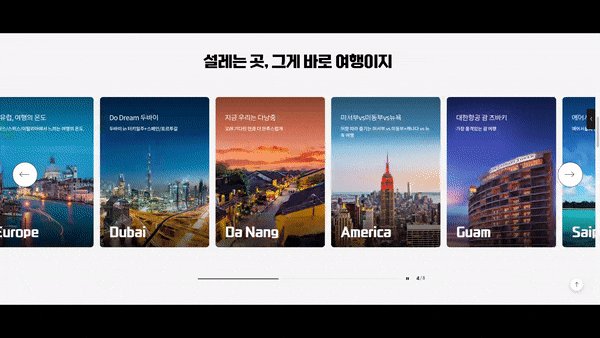
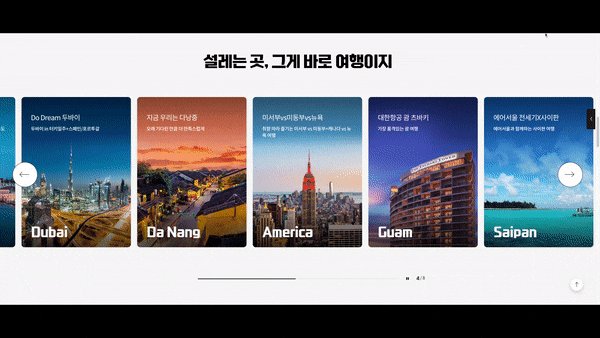
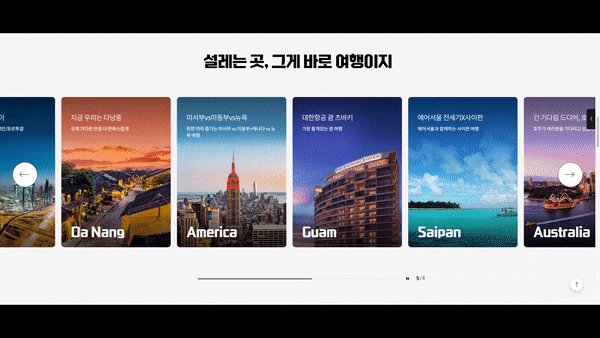
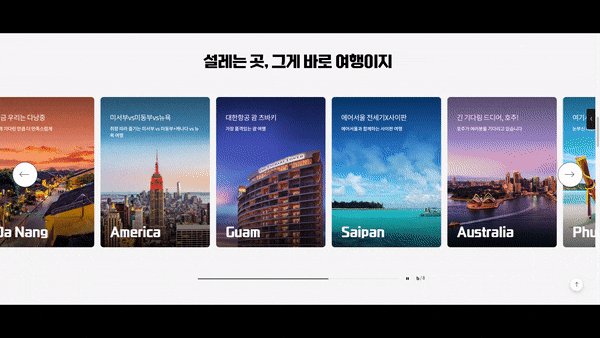
성향별 상품 목록

상품을 소개 추천하는 부분입니다.
어디로 가야 할지 모르겠는 분을 위한 메뉴일까요?
가볍게 눌러보기 좋은 페이지입니다.
좌우로 움직일 수 있는 카드 뷰 형식의 슬라이드입니다.
이미지 부분을 부각하는 배치가 눈에 띕니다.
중간배너

오토 슬라이드 형식으로 디자인했습니다.
페이징 버튼은 노출하지 않고 스크롤바 형식과 숫자로 위치를 노출해 주고 있습니다.
슬라이드 멈춤과 플레이 버튼, 이전 / 다음 버튼을 배치했네요.
각 이미지 위에 마우스를 호버 할 시 슬라이더가 멈추는데
워낙 슬라이드가 느리다 보니 표현이 잘 되고 있지는 않네요
느린 속도로 재생되며 각 여행지의 풍경 사진이 눌러보고 싶게 만듭니다. ^^
테마별 상품

탭 형식 아래에 각각의 내비게이션을 주었네요.
내비게이션 메뉴는 호버 시 백그라운드 색상을 변경해 주었습니다.
분류가 잘 된 느낌입니다. 테마가 늘어나도 메뉴 배치가 손쉬워 보이네요.
역시 카드 뷰 형식의 이미지를 보여주고 있습니다.
출발일별 상품

비디오 섹션을 최상위에 배치하고
비디오 부분이 화면의 상단에 닿았을 때 위치를 이동시키는 애니메이션을 만들었습니다.
위치를 이동하는 애니메이션의 경우 많이 사용하는 부분이지만 이렇게도 사용이 가능하군요.
시선을 끄는 효과는 확실한 거 같습니다.
메인 페이지 중 최상단을 제외하고 시선을 제일 끄는 부분입니다.
상단은 이전 다음 버튼을 이용해 10일 단위로 날짜를 표시해 주고 있습니다.
날짜를 클릭하면 해당하는 날짜의 여행 일정을 보여줍니다.
메뉴는 간략하고 심플한 구성입니다.
브랜드 소개 페이지

풀 페이지 스크롤 이벤트를 사용하였습니다.
마우스 휠 한 번에 이벤트 한 번이라고 생각하시면 될 거 같습니다.
메인 페이지는 화려한 느낌, 활동적인 느낌을 주었다면
브랜드 소개 페이지는 심플하고 차분한 느낌을 주었습니다.

이 페이지에서 무료 폰트
여행이지 Trust체, 여행이지 Easy체를 배포하고 있습니다.
폰트가 이뻐요 많이 사용하자고요~!
브랜드 페이지에서는 자체 제작 폰트를 사용하고 있는데
여행이지 페이지에서는 사용을 안 하고 있네요^^;;;
왜일까요 ㅎㅎ
여행 사이트는 몇 가지 사용하고 있는데 여기도 회원 가입했답니다.
기대되는 사이트입니다.
다만 아쉬운 점은 전체적으로 끊기는 느낌이 있습니다.
만들어진 지 한 달도 안 된 사이트라 아직 최적화가 안 된 거겠죠?
리뷰는 여기까지입니다.
읽어주셔서 감사합니다. 이상 소프트랩스였습니다.

'RCTOWN 리뷰 > 웹 리뷰' 카테고리의 다른 글
| '위드 뮤' 모바일 웹 리뷰 (0) | 2022.07.20 |
|---|---|
| '롯데 ON' 모바일 웹 리뷰 (0) | 2022.07.07 |
| 컴퓨터와 게임의 역사 속으로 ‘넥슨 컴퓨터 박물관’ (0) | 2022.05.16 |
| 예술 영화부터 블록버스터까지 '대한극장' (1) | 2022.05.10 |
| 장난감의 성지 '반다이 남코 코리아 몰' (0) | 2022.04.22 |





