알씨타운
장난감의 성지 '반다이 남코 코리아 몰' 본문
안녕하세요 : ) 알씨타운입니다! 곧 어린이날입니다. 혹시 장난감 좋아하시나요?
저는 어른이 되었지만, 아직도 장난감을 종종 사기도 합니다.
어린이날을 빙자하여 어른이 선물을 사볼까도 합니다.💞
프라모델 좋아하시는 분들이나 장난감 좀 사봤다 하시는 분들은 다 아실만한 곳이 있죠? 바로 반다이 몰입니다. 😊
사심을 가득 담아 이번 리뷰 페이지로 정했는데요. 같이 보러 가실까요?

내비게이션🙌

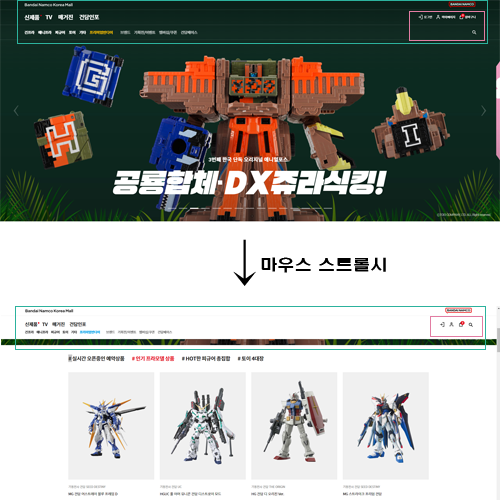
처음 보이는 화면 내비게이션입니다. 3줄 배치했습니다. 시선을 집중시킬 수 있는 배치이지만 너무 많은 공간을 사용하여 하위로 스크롤 하면서 불편해 보이지 않을까 했는데요. 너무 깔끔하게 처리했습니다. 스크롤이 상단에 닿았을 때는 넓게, 하위로 스크롤 시 전체적 폰트를 작게 만들고 왼쪽 로그인, 마이페이지. 장바구니와 메뉴 찾기를 한 줄로 합쳐줬습니다. 이런 효과로 인해 3줄 구성이 아 2줄로 바뀌었구나! 순간 느낄 정도로 공간을 줄여 줬습니다. 내비게이션에 가는 집중도가 낮아져 보여주려는 메인 페이지에 집중할 수 있는 느낌을 받았습니다.

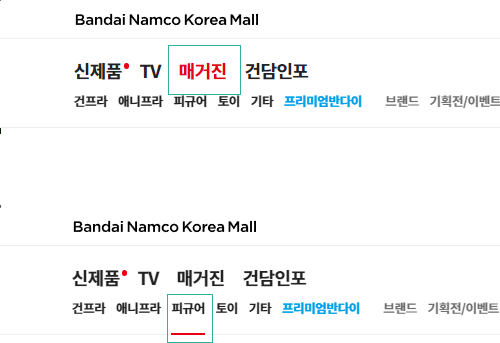
두 번째 줄 메뉴에 호버 되었을 때 대상의 색상을 빨간색으로 변화를 주어서 지금 어느 부분을 가리키고 있는지 보여주었습니다.
세 번째 줄 메뉴에 호버 되었을 때는 대상의 아래 밑줄 형식으로 어느 메뉴를 가리키고 있는지 보여주고 있습니다.
두 번째 줄과 세 번째 줄의 마우스 호버 이벤트를 다르게 주어서 두 번째와 세 번째 메뉴는 다른 카테고리라는 걸 느낄 수 있었습니다.

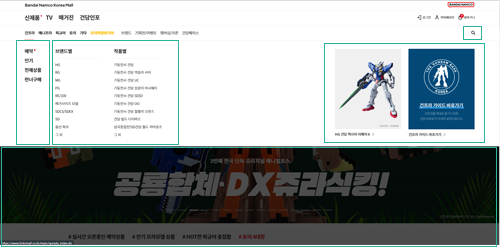
세 번째 메뉴에 마우스 호버 했을 때 드롭다운 메뉴가 보입니다. 메뉴 부분을 제외한 부분은 어둡게 처리해서 보기 편하게 만들었습니다.
쇼핑몰은 메뉴가 너무 많아서 복잡해 보이는 경우가 많은데요. 분류를 잘해놨습니다. 왼쪽에는 각 카테고리의 예약, 인기 상품, 전체 메뉴를 볼 수 있게 배치하였고 그 옆에는 각 카테고리의 하위 상품들을 보기 쉽게 주제와 메뉴를 보여주고 있습니다.
오른쪽 빈 곳도 상품을 노출해 주력상품을 보여주고 있습니다.
내비게이션의 찾기 버튼을 누르면 내비게이션의 크기가 작든 크든 그대로 유지되면서 페이지 드롭 다운이 되고 있습니다.
배경색을 흰색으로 바꾸어 주어 메뉴를 읽기 편하게 만들었습니다.
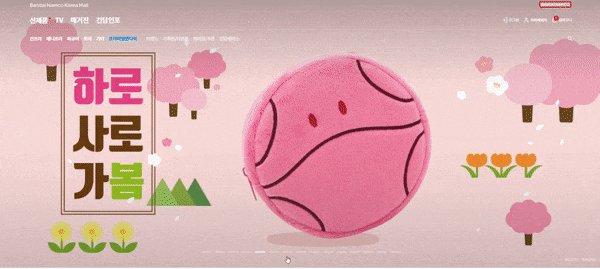
슬라이더🙌

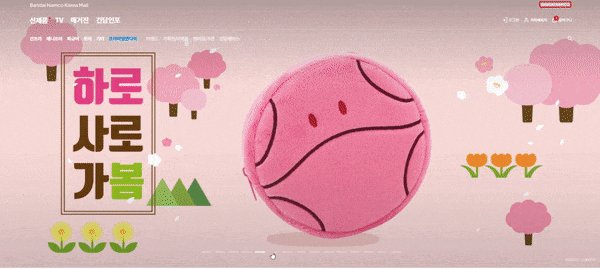
한쪽으로 계속 이동이 되는 루프 슬라이더를 사용했습니다. 양쪽에 이전 다음 버튼을 주었습니다. 튀지도 않게 안 보이지도 않게
배치를 한 것 같네요. 이전 다음 버튼에 마우스를 호버 하면 슬라이더가 살짝 밀리는 이벤트를 주어서 독특하면서 재미있는 슬라이드를 만들었습니다. 하지만 호버 할 때마다 화면이 계속 흔들려서 화면을 보는 게 조금 힘들었네요

슬라이더 텍스트는 스케일과 오페서티를 비저빌리티를 주어 포인트를 주었습니다.
섹션 예약 플라모델 피겨 토이 4 대장🙌

4개의 메뉴로 구성되어 있습니다. 각 메뉴에 마우스 호버 시 하위 메뉴가 카드 형식으로 나옵니다.
카드에 마우스를 호버 하면 아래쪽에 숨겨져 배치되어 있던 좋아요, 장바구니 담기 버튼이 올라오며 나타나는 화면을 구성했습니다.
깔끔하고 단순합니다.

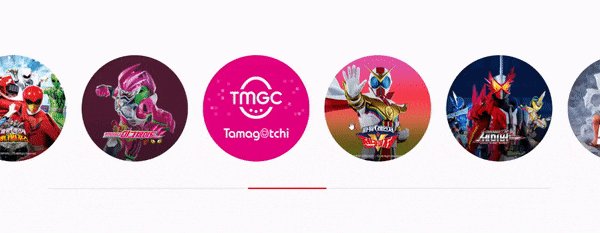
장난감별로 바로 갈 수 있는 바로 가기를 배치했습니다. 마우스로 드래그 하며 양옆으로 움직일 수 있습니다. 어디에 지금 있는지 볼 수 있게 아래 가이드 바를 보여주네요. 각 아이템은 마우스가 호버 되면 스케일이 커지며 확대되는 이미지를 볼 수 있습니다. 어느 아이템을 선택하고 있는지 알 수 있고 안의 캐릭터가 움직이는 듯한 느낌을 주네요.
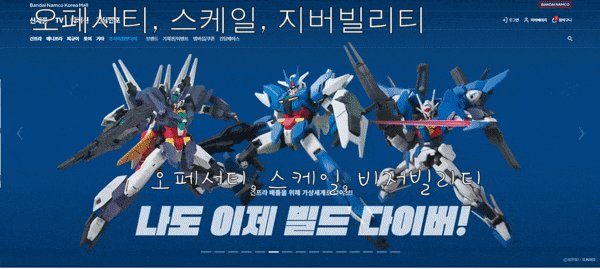
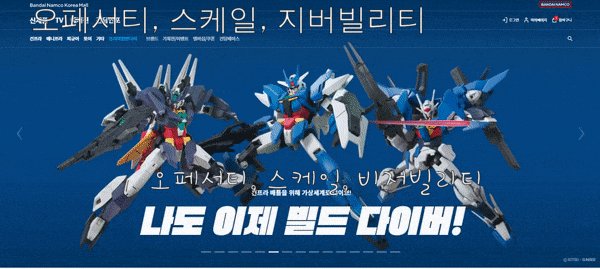
섹션 GUNPLA🙌

건담 플라모델을 소개하는 페이지인데요 : ) 2가지 메뉴가 슬라이드 되면서 보입니다.
글자 부분이 배색으로 나오는데요. 글자를 겹쳐두고 Z-인덱스와 오버플로 히든을 이용해서 글자가 잘 안 보이는 걸 방지하였습니다.
섹션 PLAY TV🙌

같은 구성으로 반복되다가 검은색 배경으로 존재감 있게 나타났습니다. 슬라이드 형식으로 왼쪽에 간단한 링크 버튼 호버 시 백그라운드, 폰트 변경 이벤트와 이전 페이지 다음 페이지 현재 페이지를 보여주고 오른쪽에는 드래그 방식의 슬라이더로 보여주고 있습니다.
슬라이더 이미지는 마우스 호버 시 스케일이 확대되는 애니메이션을 사용하였고 이미지를 크게 배치하여 한 화면에 슬라이더 이미지 최대 2개만 보여주어 시선이 집중되게 하였습니다.
섹션 매거진 🙌

이 부분도 전체 드래그 슬라이더로 만들어졌습니다. 각기 다른 이미지들을 상단 정렬로 배치하여 각각의 이미지의 개성을 살리면서도 정돈된 느낌을 받을 수 있습니다.
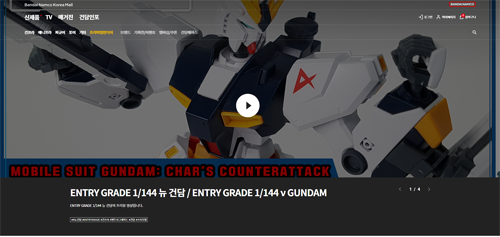
TV 페이지 🙌

클릭 시 슬라이드 되는 슬라이더를 크게 배치했습니다. TV 부분은 배경을 어둡게 만들고 플레이 버튼을 만들어 동영상처럼 만들었습니다.
동영상인 줄 알고 클릭했답니다... 일반 이미지입니다.

설명 텍스트 부분은 NotoSans를 사용했습니다. 글자 자간을 줄여서 가독성을 높여주었네요.

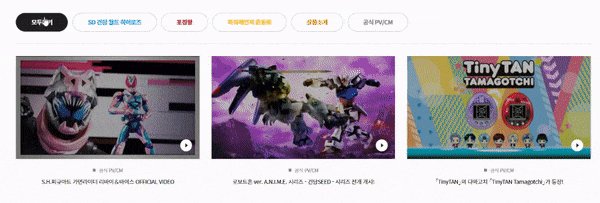
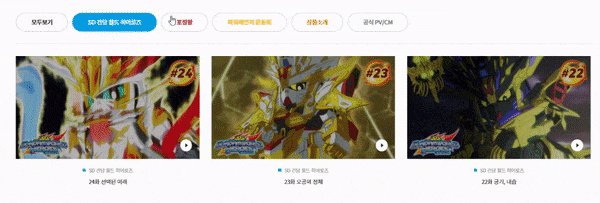
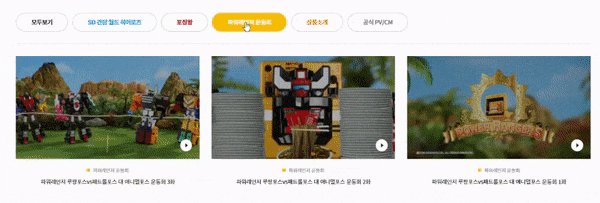
탭 메뉴를 구성하여 종류별로 쉽게 볼 수 있게 했습니다. 이미지는 이벤트를 주지 않았네요
페이지 구성이 아닌 더 보기를 눌러서 콘텐츠를 더 보여줍니다.
보고 싶은 곳만 골라서 빠르게 게시 글을 찾을 수 있겠네요.
물론 동영상 아닙니다 ^^;
이렇게 반다이 몰을 둘러봤는데요. 어떠신가요?
작성하는 동안에 눈이 즐거운 사이트였는데요. 볼거리인 매거진이나, 진행 중인 이벤트들이 많이 있으니
구경해 보시는 건 어떨까요??
이상 알씨타운이었습니다.

'RCTOWN 리뷰 > 웹 리뷰' 카테고리의 다른 글
| 컴퓨터와 게임의 역사 속으로 ‘넥슨 컴퓨터 박물관’ (0) | 2022.05.16 |
|---|---|
| 예술 영화부터 블록버스터까지 '대한극장' (1) | 2022.05.10 |
| 아름답고 건강함을 추구하는 '아모레퍼시픽 큐브미' (0) | 2022.04.11 |
| 지역경제 활성화를 위한 지역대안화폐 '경기지역화폐' (0) | 2022.03.23 |
| 달콤한 택시, 마카롱 택시 (0) | 2022.03.11 |





