알씨타운
현대자동차 홈페이지 제작방식을 알아보자! 본문

현대자동차 홈페이지 제작방식을 알아보자!

[Intro]
세계적으로 큰 자동차 회사 현대자동차!
국내 뿐만이 아니라 전 세계로 뻗어나가고 있는
현대자동차!
현대자동차의 홈페이지는
어떤형태로 홈페이지 제작 되었는지 알아볼까요?


[Header]
1.
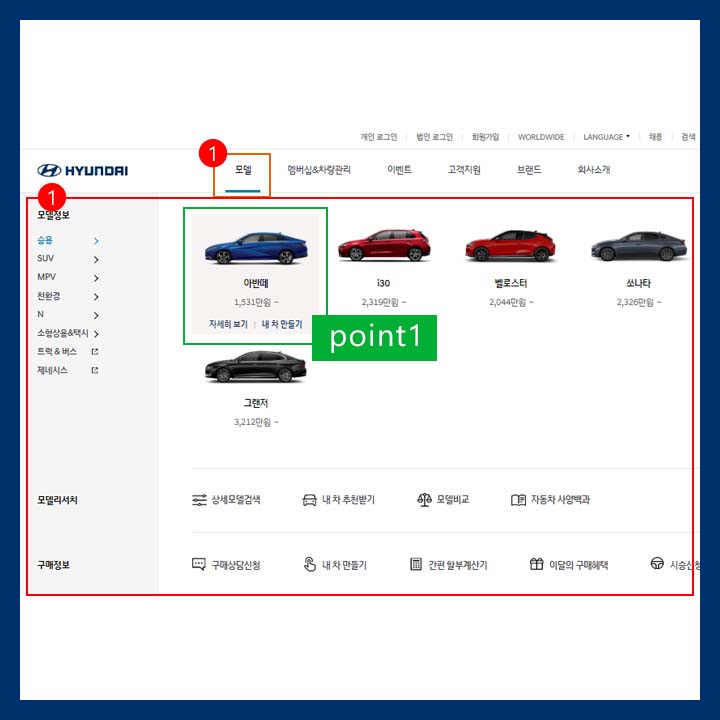
먼저 헤더 영역을 살펴볼까요?
헤더의 메인 nav 각 카테고리를 클릭하면
먼저 카테고리에 밑줄이 생기면서
active 를 인식 시켜주고 있네요.
그리고 하위 sub와 content 가 펼쳐지는데요.
POINT1
펼쳐진 하위 컨테츠에서
선택하고자하는 제품에 마우스를 가져다대면
먼저 백그라운드에 색상이 채워지고
자세히보기 | 내차만들기와 같은
메뉴가 생성됩니다.
이는 사용자에게 행위를 유도하고
제품 상세 정보를 알려주고자 하는데요.
자동차와 같이 설명이 많이 필요한 제품들은
상세페이지로 이동하여 제품을 홍보합니다.
현대자동차는 심플하고 명확한 레이아웃을
적용하여 손쉽게 페이지를 이동할 수 있게 한 부분이
좋은것 같습니다.

[Main Top]
다음으로 가장 먼저 홈페이지 접속 시
시선을 잡고 있는 부분은 메인페이지의 슬라이드 배너인데요.
1.
현대자동차 홈페이지를 접속 하면
화면을 거의 꽉채우는 레이아웃과 선명하고 해상도 높은
현재 판매되고 있는 자동차들을 슬라이드 배너를 삽입하여
메인페이지를 구성하고 있네요.
2.
자세히보기와 같은 버튼을 삽입하여
클릭 시 해당 제품의 상세페이지로 이동하는데요.
앞서 헤더부분에서 설명한 것과 같이
해당 제품의 상세페이지로 이동하여 다양한 이미지를 보여주고
자세한 설명을 위함입니다.
이는 사용자의 행위를 유도하는 인터페이스와
동시에 홈페이지의 활용성을 높여주는 것 같죠?
3.
슬라이드 배너에 삽입되어 있는
이미지 하단의 텍스트는 해당 제품의 title인데요.
이는 제품의 상세페이지에 접속 하기 앞서
title로 해당 제품의 전체적인 컨셉을
알려주고 있는 것 같습니다.
POINT1
개인적으로 현대자동차 홈페이지에서
독특하게 느껴졌던 부분인데요.
회원가입과 로그인 버튼이 헤더영역이 아닌
메인 컨텐츠 하단에 삽입되어 있네요.
대부분의 홈페이지들은
로그인과 회원가입 버튼은 헤더영역 또는 홈페이지 상단에 위치하는데
현대자동차는 시선이 집중되는 메인컨텐츠하단에
버튼을 삽입하였습니다.
이런 색다른 점이 매우 신선하게 느껴졌습니다.

[Main Middle1]
현대자동차 홈페이지의 메인은 심플하지만
깔끔한 레이아웃, 선명한 이미지, 명확한 일러스트 아이콘으로
홈페이지를 구성하고 있습니다.
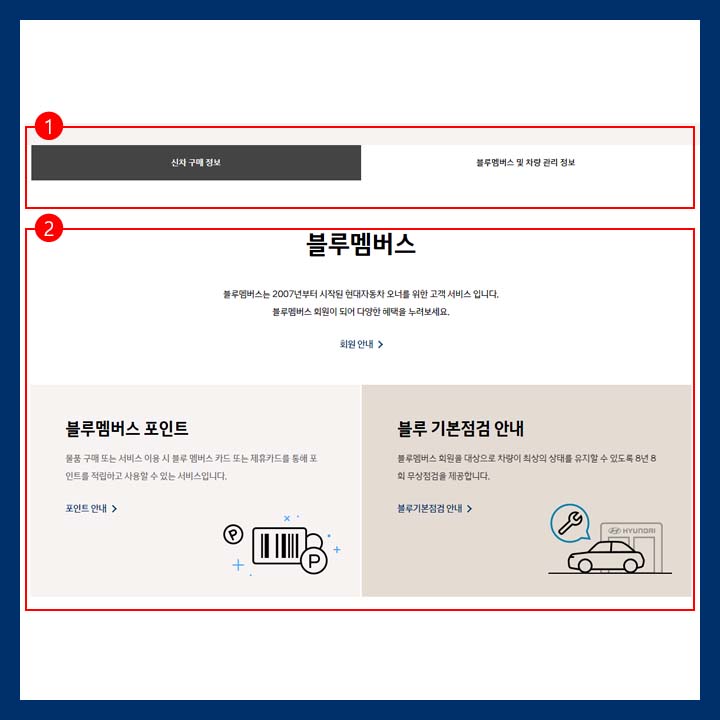
1.
신차구매정보와 블루멤버스 차량관리 정보 버튼을 만들어
해당 버튼을 클릭하면
2. 영역에서 컨텐츠내용이 변경되는데요.
한가지 아쉬운점이 있다면
1. 영역이 버튼이라는 점을 인식하기 쉽지 않다는 점이였습니다.
버튼이 클릭되면 배경색이 바뀌기는 하지만
행위를 실행하기 이전에는 버튼인지
인지할 수 없었던 점이 개인적으로 아쉬움으로 남네요.

[Main Middle2]
1.
해당 컨텐츠의 아이콘을 삽입하여
텍스트만 삽입시 단조로울 수 있는 느낌을
변화시켜주었는데요.
이런 소소한 구성 하나하나가
홈페이지의 분위기를 바꾸는 부분이
홈페이지제작 또는 앱제작 시 중요한 점이라고
다시 한번 되새기게 되네요.
2.
해당 컨텐츠의 상세설명을 위해
자세히보기 버튼을 삽입하였는데요.
홈페이지 사용자에게
정보전달을 명확하게 하기 위함 인것 같네요.
3.
여러이미지를 하나의 배너에 삽입할때는
자동으로 슬라이드 되는 것도 좋지만
페이지 네이트를 삽입하여
사용자가 특정 이미지로 바로 이동할 수 있게하는 점도
중요한 부부인데요.
현대자동차 홈페이지에서도
이런 소소한 구성을 찾아 볼 수 있네요.

[Main Bottom]
1.
현대자동차 하단은 간략하게 구성되어 있는데요.
현재 진행되고 있는 현대자동차의 프로모션 또는 이벤트를
해시테그 컨텐츠로 삽입하였네요.
2.
또 요즘트렌드인 SNS 홍보 영상을
메인페이지 하단에 삽입하였는데요.
이런 SNS영상은 사용자 또는 소비자들과
적극적으로 소통 할 수 있는 점
모두 알고 계시죠?

[Sub Page]
현대자동차 서브페이지는
다른 홈페이지 서브페이지에서는
볼 수 없었던 색다른 점이 많이 보였는데요.
어떤 점인지 한번 살펴볼까요?
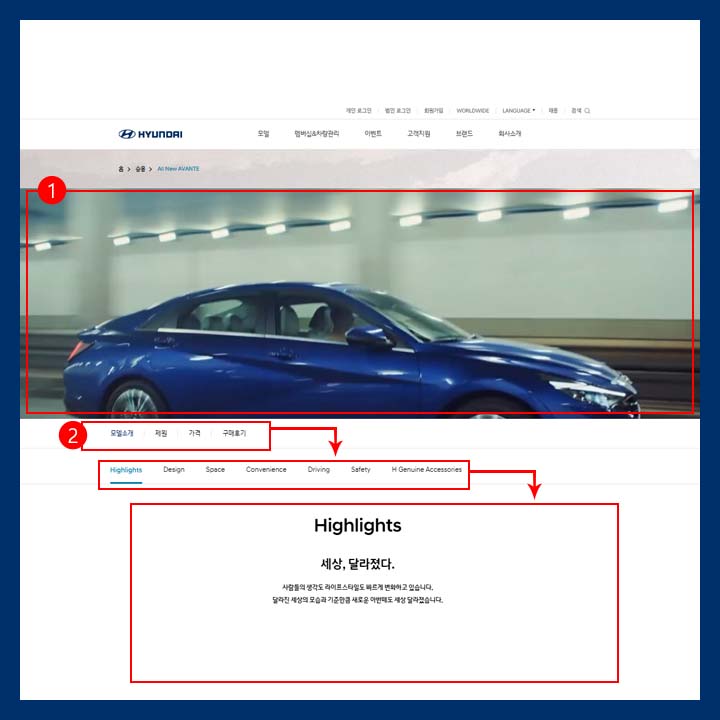
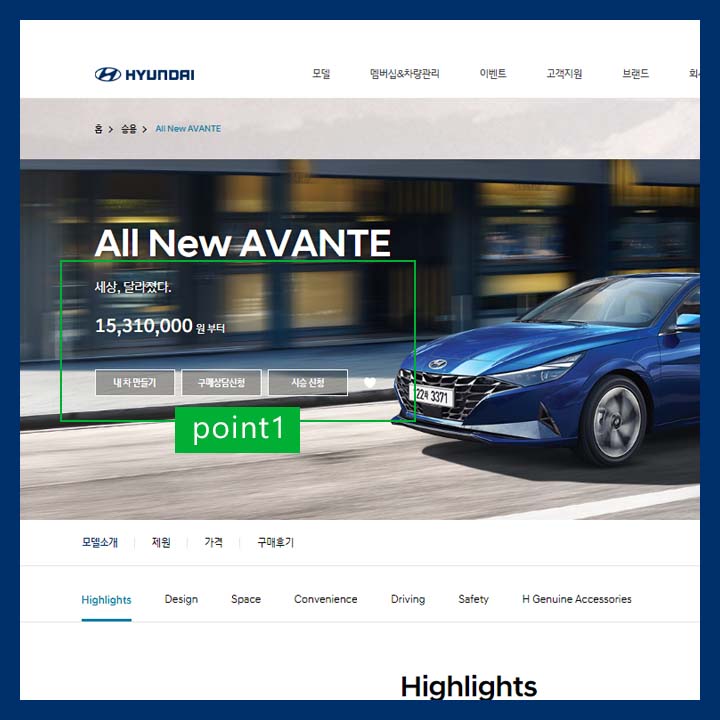
1.
우선 해당 제품 상세페이지로 접속 하게되면
메인 상단에 해당 제품의 홍보,광고 영상이 삽입되어있는데요.
이는 이미지나 텍스트보다
제품을 홍보하는데는 더욱 효과적이라고 생각이되는데요.
우선 시각적으로 압도되고
짧은 영상으로도 해당 제품을 간략한 설명을
볼 수 있기 때문입니다.
2.
또한 영상 하단에 각 설명 카테고리가
나뉘어 있는데요.
1차 카테고리안에서도 각 하위카테고리가 나뉘어지고
2차 카테고리에서 상세 설명으로 이어 집니다.
다소 복잡해 보일수 있는 구조지만
현대자동차에서 최대한 심플하고 명확한 레이아웃을
활용하여 사용자에게 쉽고 빠르게
제품을 홍보하고 설명하고 있네요.

POINT1
앞서 위에서 얘기한 상세페이지 영상이 끝난뒤
해당 제품의 가격, 내차만들기, 구매상담신청, 시승신청과
같은 상세 정보를 알려 주는데요.
이는 영상만으로 제품에 대한 정보를
얻을 수 없는 단점을 보완한 것 같네요.
이런 탄탄한 구성과 섬세함이
저에게 또 한번 홈페이지 제작이 무엇을 우선 시 해야하는지
깨닫게 하는 부분이였습니다.

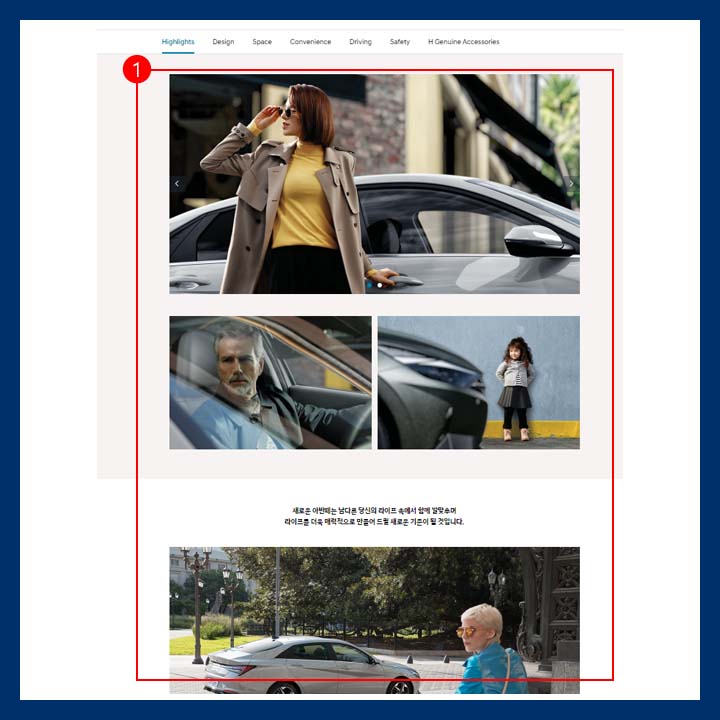
1.
상세페이지를 스크롤하여
페이지 중반부로 넘어가면
다양한 이미지와 간략한 텍스트 설명으로
구성되어 있는데요.
이는 사용자에게 시각적으로 지루하지 않고
시선을 계속 유도할 수 있는 점 으로 생각되네요.

상세페이지 하단영역으로 넘어가면
재밌는 구조가 있었는데요.
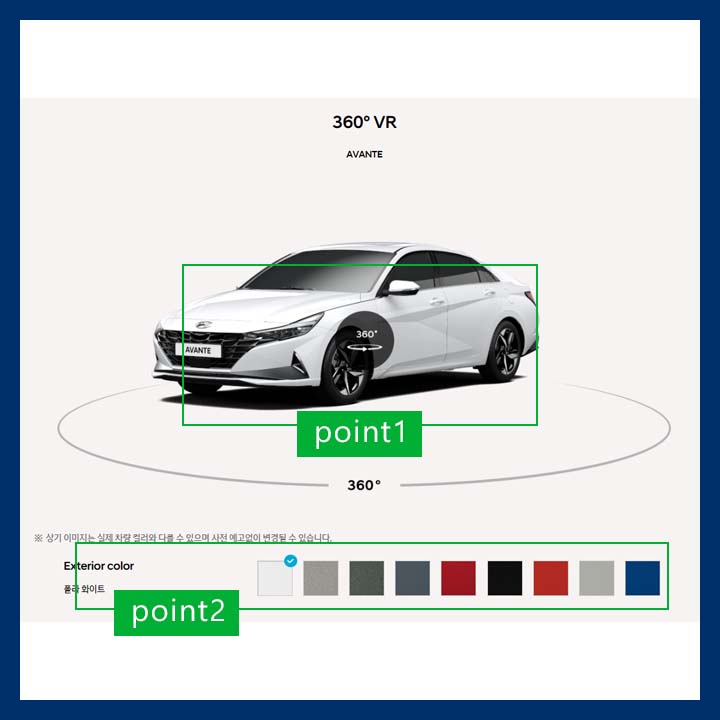
PIONT1
요즘 쇼핑몰이나 상품정보 사이트에서 사용하고있는
360도 회전 이미지를 삽입하여
해당 제품의 전체 이미지를 실물처럼
섬세하게 살펴볼 수 있게한 점이 좋은것 같네요.
POINT2
제품이미지의 360회전으로 실물을 화면에서
볼수 있는 기술도 있지만
다양한 색상을 화면으로 먼저 볼 수 있게 했는데요.
이러한 기술력이 사용자에게
제품에 대해 적극적으로 홍보하고
자세한 설명을 전달하고 있는 점이
현대자동차가 세계적으로 성장 할 수 있었던것 같죠?

현대자동차는 제품의 외관설명을
다양한 기술력으로 보여주고 있지만
색다른 점이 또 있습니다.
POINT1
제품 특정부분의 기술 또는 디자인을
작은 버튼을 삽입하여
클릭하면
해당 부분의 상세설명이 펼쳐지는 데요.
이런 섬세한 부분이 감명있게 느껴졌습니다.
하지만 해당 버튼이 너무 작고 색상이 눈에 띄지 않아
자세히 보지 않으면 쉽게 지나칠 수 있는 점이
아쉬움으로 남았습니다.

[Footer]
1. / 2.
현대자동차의 푸터영역은 여느 타 사이트들과 비슷하게
심플하고 간략하게 구성되어있습니다.
3.
페밀리사이트들도 사이트 리스팅을 활용해
사용자에게 행위를 유도하고
SNS아이콘을 삽입해
이도 사용자에게 SNS연동을 유도 하고 있네요.
4.
스쳐지나갈수 있는 푸터영역에
이벤트 아이콘을 삽입하였는데요.
이 또한 현대자동차의 섬세함인것 같습니다.

마치며
기업 홈페이지를 제작할때는
사용자를 파악할 수 있어야 합니다.
그리고 잠재적인 고객이 사용하는것도 생각해야하죠.
또 많은 사용자,소비자들은 기업의 전문성,기술력 대해 전문적으로
알지 못할 가능성도 있습니다.
때문에 해당 영역을 홈페이지 제작, 앱제작 시
사용자에게 쉽게 접근할수 있도록 구성해야됩니다.
이렇게 홈페이지 제작, 앱제작을 한다면
현대자동차처럼 좋은 성과로 이어질 수 있겠죠?

'RCTOWN 리뷰 > 웹 리뷰' 카테고리의 다른 글
| 케어닥 홈페이지 제작방식을 알아보자! (0) | 2020.07.14 |
|---|---|
| 국민은행 홈페이지 제작방식을 알아보자! (0) | 2020.06.16 |
| 베스킨라빈스 홈페이지 제작방식을 알아보자! (0) | 2020.05.22 |
| emart-mall 홈페이지 제작방식을 알아보자! (0) | 2020.05.15 |
| CJ 홈페이지 제작방식을 알아보자! (0) | 2020.05.08 |




