알씨타운
케어닥 홈페이지 제작방식을 알아보자! 본문

케어닥 홈페이지 제작방식을 알아보자!

[intro]
검증된 요양시설 정보를
쉽고 편하게 찾아주는 서비스 케어닥.
케어닥 홈페이지는 어떤 구조와 기능으로
홈페이지가 제작되었는지 살펴볼까요?


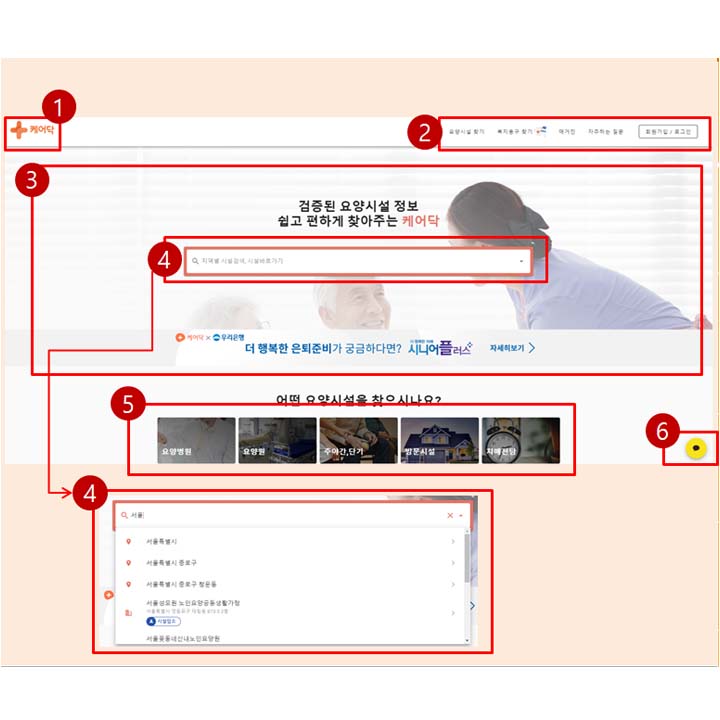
[main page1]
먼저 메인페이지 부터 살펴볼까요?
1.
홈페이지 접속 시 메인 상단에는
요양서비르의 특성에 맞게 환자 또는 노인을 따뜻하게
보호하는 느낌을 주기 위해 난색계열과
케어의 의미전달을 위해 의료아이콘을 심볼로 제작한 것이
인상적이네요.
2.
사용자의 편리성을위해 사용자가 많이 찾고
접속 할 카테고리를 예측하여 삽입한것이 사용자에게
편리성을 제공하고 있네요.
또
회원가입/로그인 버튼을 상단에 삽입하여
사용자의 접근성 유도를 하고 있네요.
3.
'케어'이미지를 강조하기 위해 따뜻한 분위기의 이미지를
화면을 꽉채운 메인배너로 활용하여
의미전달이 쉽고 강조되는 부분이 좋은것 같죠?
그리고
어떤 서비스를 제공하는 사이트인지 알려주기위해
의미전달 텍스트를 삽입한부분도
사용자를 위한 섬세한 배려라고 생각되네요.
4.
사용자가 서비스가 필요한 지역,시설을 검색할수 있는 UI와
특정 키워드를 검색하면 하위로 단어가 자동생성
되는 편리성 또한 사용자에게
친절함을 제공하는 것 같습니다.
홈페이지 제작 시 사용성을 고려한 UI는
정말 중요한 부분인데요.
이런 사소한 기능 하나하나가 사용자에게
어떤 영향을 미칠지 고민해 홈페이지를 제작해야겠죠?
5.
사용자가 사이트를 둘러보면서 해당 카테고리를
찾기전에 홈페이지에서 제공하는 서비스를
해당카테고리에 부합하는 이미지를 삽입하여
클릭 시 페이지 이동하는 편리성이 좋은것 같네요.
6.
버튼 클릭시 카카오톡 상담 서비스가 제공되는데요.
페이지 하단에 항상 고정하여
사용자가 필요시 언제든 찾을 수 있는
또, 편리성을 제공하는 UI 라고 생각됩니다.

[main page2]
1.
카테고리 이미지를 클릭하면
해당 내용 페이지지로 이동하는 구조 인데요.
단순한 레이아웃을 사용하여 번잡스러움을 방지했네요.
2.
사용자가 원하는 검색스타일을
키워드, 지역, 서비스, 후기/평점으로 분리해
검색에 편리한 UI가 좋은것 같아요.
3.
다른 카테고리페이지로 이동하기 쉽게
현재 보고 있는 페이지에서 내용만
변경되는 부분또한 저에게는 긍정적이였습니다.
4.
사용자가 검색된 업체들 중 비교하고 싶은 업체
최대3군데를 선택하여 비교하기 버튼을 누르면
비교결과 창이 생성되는 데요.
사용자에게 편리성과 제공하고
접근성을 쉽게하여 행위를 유도하고 있네요.
위와같은 서비스를 제공함으로써
홈페이지는 사용자에게
신뢰도와 친절함을 높일 수 있겠죠?

[main page3]
1.
검색된 내용의 개수를 표시 해줌으로써
사용자에게 상세한 정보전달을 하고 있는데요.
이또한
사용자에게 친절함을 느낄 수 있는 부분인것 같습니다.
2.
후기순, 평점순, 등급순 으로 사용자가 원하는
컨텐츠 나열 방식을 선택하면 해당하는
나열 방식순으로 카테고리 내용이 나열되는데요.
하나의 방식이 아니라 사용자가 원하는 나열방식을
사용함으로써 신뢰도를 높이고,
정보전달량이 다양해지는 점이 좋네요.
3.
업체를 클릭하면 해당 업체 상세정보 페이지 이동.
업체정보를 상세하게 공개하여
사용자에게 신뢰도를 높이는 장점으로 보여지네요.
아쉬운 점이 있다면 앱 중심의 UI 로 페이지가 구성되어
pc화면 넓이에 비해 컨텐츠가 하위 스크롤로 이어져
스크롤을 계속해야되는 불편함이 있었습니다.

[main bottom]
1.
중간배너에도 따뜻한 분위기의 이미지를 삽입하여
홈페이지의 전반적 분위기를 온화하게 제작하였네요.
2.
강조하고 싶은 정보를 텍스트의
크기,컬러의 변화를 주어
사용자에게 직관적으로 전달하는 부분이 좋네요.
3.
사용자가 모를 수도 있는 정보들을 예측하여
바로가기 버튼을 삽입해 버튼을 누르면 상세설명 페이지로
이동하는 편리한 UI제공하고 있는데요.
이는 사용자에게 친절함을 느끼게합니다.
4.
바로가기버튼을 클릭 하여 상세 정보 페이지로 이동.
사용자가 홈페이지 접속 시 자주묻는 질문과 같은
사용성이 많은 것들을 분석하는데요.
홈페이지 제작 또는 앱제작시
이를 고려하여 정보전달 페이지 제작해야합니다.
이러한 부분은
사용자게에 편리함을 주는 장점이 강조됩니다.

[footer]
1.
Footer 는 간략한 업체 정보 삽입으로
필요한 정보만 사용자에게 전달하고,
contact 할 수 있는 아이콘을 삽입하여
사용자에게 편리함을 제공하는 장점으로 보여지네요.
2.
개인정보와 이용약관은 클릭하여 상세 정보 페이지로 이동.
개인정보와 이용약관을 탭으로 만들어
하나의 페이지에서 간단히 이동할 수 있게하여
사용자에게 편리함을주는 장점이 강조되네요.

[join & login]
1.
메인화면 상단 nav에서 로그인 버튼을 클릭 시
로그인/회원가입 페이지로 이동하네요.
깔끔하게 필요한 정보만
텍스트로 안내하여 정보전달이 뚜렷하게 보여집니다.
페이스북,이메일주소로 회원가입을 연동해
회원가입 valudation을 최소화한 부분도 인상적이네요.
아쉬운점이 있다면,
비회원기능이 없어 필수 회원가입의
번거로움을 느끼는 사용자가 있을 것 같습니다.
또 비밀번호에 특수문자를 삽입하면
안된다는 문구가 없고, 경고창이 생성되지만
해당 경고창이 어떤 경고의 내용인지
모르는 부분또한 아쉽네요.

[검색기능]
1.
사용자가 서비스가 필요한 지역, 시설을
검색할 수 있는 UI가 긍정적으로 보여지네요.
또
특정 키워드를 검색하면 하위로 단어가 자동생성되어
편리성을 더한 부분이 좋은것 같습니다.

마치며
오늘은 요양시설과 간병인 매칭 서비스를
제공하는 홈페이지의 제작방식을 분석해보았는데요.
사용자의 연령대,상태를 고려하여
기존의 화려한 홈페이지들과는 달리
좀 더 심플하고 의미전달을 명확하게 하기위해
간결한 문구로 제작된 것을 볼 수 있었습니다.
홈페이지 또는 앱 제작 시
사용자의 상태, 연령대가 중요하다는 것을
다시한번 되새기게 되었습니다.
사용자의 중심에 서서 홈페이지를 제작하는 것!
잊지말아야겠죠?

'RCTOWN 리뷰 > 웹 리뷰' 카테고리의 다른 글
| 현대카드 홈페이지 제작방식을 알아보자! (0) | 2020.08.07 |
|---|---|
| H&M 홈페이지 제작방식을 알아보자! (0) | 2020.07.31 |
| 국민은행 홈페이지 제작방식을 알아보자! (0) | 2020.06.16 |
| 현대자동차 홈페이지 제작방식을 알아보자! (0) | 2020.06.05 |
| 베스킨라빈스 홈페이지 제작방식을 알아보자! (0) | 2020.05.22 |




