알씨타운
뭐 하고 놀지 고민될 때는? '타임 티켓' 본문


안녕하세요??🙌🙌 알씨타운입니다.
사회적 거리 두기가 풀리고 점점 외출하는 분들이 늘고 있는데요.
너무 좋은 날씨가 더욱더 외출하고 싶게 만드는 것 같습니다. 저부터도 뭐 하고 놀아야 하나 고민 중입니다 : )
쉬는 날 바람도 쐬고 맛있는 것도 먹고 😊 뮤지컬, 연극, 일일 클래스 등 하면서 보내면 얼마나 좋겠어요.
그래서 티켓이나, 일일 클래스를 알아보려고 설치해 보았습니다.
이름부터 예매 앱 느낌을 뿜뿜 해주는 ‘타임 티켓’ 분석해 보겠습니다.🎶🎶
타임 티켓 다운로드하기
https://play.google.com/store/search?q=%ED%83%80%EC%9E%84%ED%8B%B0%EC%BC%93&c=apps

[이 앱 분석은 Android에서 실행한 모습입니다.]
시작화면

타임 티켓의
경우 예매 사이트입니다.
예매사이트는 티켓 예매가 주 기능이겠죠? 쉽게 내가 원하는 예매내역을 쉽게 볼 수 있어야 하고 빠르게 예매가 가능해야 합니다.
주 컬러는 화이트, 흰색은 방대한 공간을 연출하는 데 효과적입니다. 밋밋한 인상을 주기도 합니다.
포인트 컬러는 ff4a4a, 이 색상은 주의를 끄는 디자인에 딱 맞습니다.
빨간색은 위험을 피하게 하기 위한 주의 및 경고에 사용되는 색상이기도 합니다.
깔끔한 흰색에 포인트 색상을 사용하여 매우 심플한 사이트가 되었습니다.
예매 같은 경우 내용이 많고 복잡해 보일 수 있는데 이런 구성은 깔끔하고 정렬되어 보여 복잡해 보이지 않는 느낌을 줄 수 있습니다.
상단

로고, 내 티켓 내역, 찾기로 구성되어 있습니다.
내 티켓 내역 부분은 직관적으로 예매 티켓에 대한 내역이겠구나 알 수 있었습니다.
하지만 로그인하지 않은 상태에서는 볼 수가 없습니다.
로그인이 되어야만 보이는 부분인데 로그인이 되지 않았을 때는 안 보여 주었으면 좋았을 거 같네요

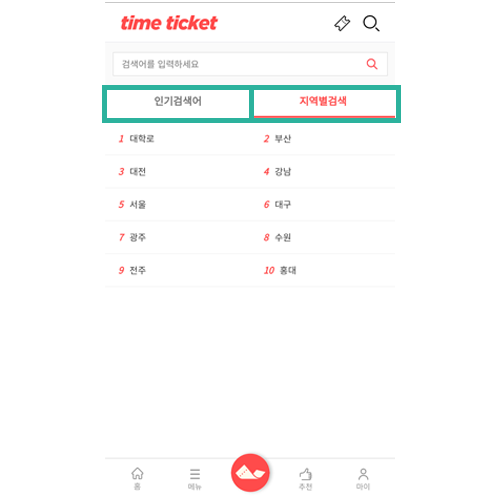
찾기 버튼을 누르면 상단은 검색을 할 수 있는 부분입니다.
중단은 2뎁스로 인기 검색과 지역별 검색이 나오네요. 각 뎁스를 눌렀을 때 선택한 부분을 알 수 있게 색이 변하는 애니메이션이 들어갔습니다.
지역별 검색을 보고 ‘이런 지역에서 공연이나 연극을 많이 하겠구나!’ 라는 걸 알 수 있었습니다.
예매를 한다는 건 거리나 위치가 중요하기 때문에 사용자 편의를 생각한 부분이기도 합니다.
하단

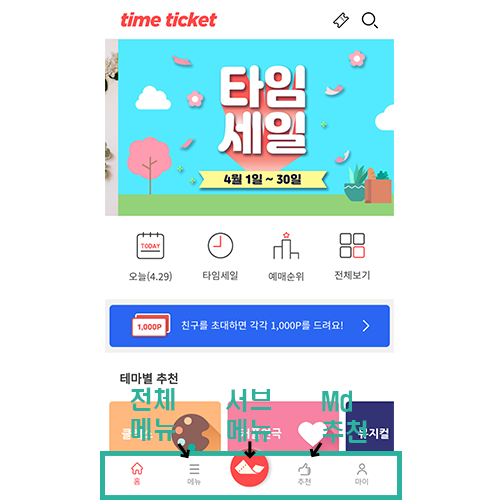
홈, 전 메뉴, 서브 메뉴, Md 추천 메뉴, 마이페이지 이렇게 구성되어 있습니다.
하단에서 눈에 띄는 서브 메뉴 부분과 추천 메뉴였습니다.
서브 메뉴 버튼은 크기도 크게 색도 튀게 만들어놔서 눈에 안 들어올 수가 없었는데요.
무슨 버튼인가 하는 생각이 들기도 했습니다. 하지만 눌러보면 사용자의 요구사항을 생각한 유연한 배치였다는 게 보입니다.

단 5가지의 주력 메뉴만 보여주어 복잡하지 않게 원하는 부분을 찾을 수 있게 배치해 놨습니다.
추천 메뉴의 경우 처음 봤을 때 유저들이 추천한 공연 연극 클래스 등을 순위로 보여주는 거라고 생각했습니다.
하지만 눌러보니 이벤트 형식의 내용을 담고 있었습니다.
따봉 아이콘이 주는 느낌이 앱에서 제공하고자 하는 목적을 전달하지 못하는 느낌을 받았습니다.
중단

자주 사용되는 기능인 슬라이더입니다.
특이점은 이전 다음 버튼이 없고 몇 개를 보여주고 몇 번째인지 알 수 있는 내비게이션이 없습니다. 그래서인지 속도가 빠른 편입니다.
개인적인 생각으로 이렇게 빠르면 내용을 보기 힘들고 사용자가 다시 화면을 움직이면서 보지 않는다고 생각합니다.
디자인적으로 내비게이션을 넣고 슬라이더 속도를 느리게 하면 더 좋을 거 같다는 생각이 듭니다.
이건 버그 같아 보이는데요 처음 앱을 실행하면 두 번째 슬라이더 화면이 보이며 실행되지 않습니다.
로고나 홈 화면을 누를 경우에 슬라이더가 움직입니다.

메인의 전체 보기 아이콘을 눌렀을 때와 하단 서브 메뉴의 연극. 뮤지컬 버튼을 눌렀을 때 같은 화면이 출력됩니다.
전체 보기를 눌렀을 때 전체를 메뉴를 보여주거나 필터 기능의 메뉴를 보여준다면 조금 더 직관적인 UX가 됐을 거 같다는 생각을 해봅니다 : )

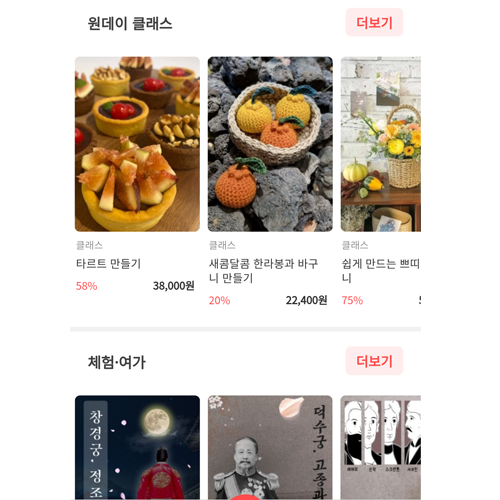
신규 오픈, 원 데이 클래스, 전시회, 체험, 여가 부분은
슬라이더 형식으로 옆으로 넘기며 볼 수 있어 공간 차지를 많이 안 하면서 많은 내용을 보여 줄 수 있습니다.
포스터 이미지 형식으로 텍스트보다는 이미지에 주력하였고 군더더기 없이 필요한 정보를 제공하고 있습니다.

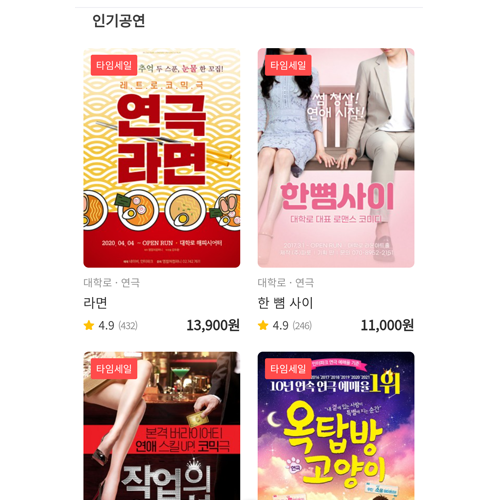
인기 공연 부분은 한 줄에 2개씩 화면을 보여주며 화면을 아래로 스크롤 해가며 보는 형태입니다.
요즘 이런 페이지는 몇 가지의 내용만 보내주고 더 보기 버튼을 눌러 다음 내용을 불러오는 형식을 취하는데요..
타임 티켓의 경우 내용은 많은데 더 보기 기능을 지원하지 않아 마지막까지 내려가려면 화면을 많이 스크롤 해야 해서 불편합니다.
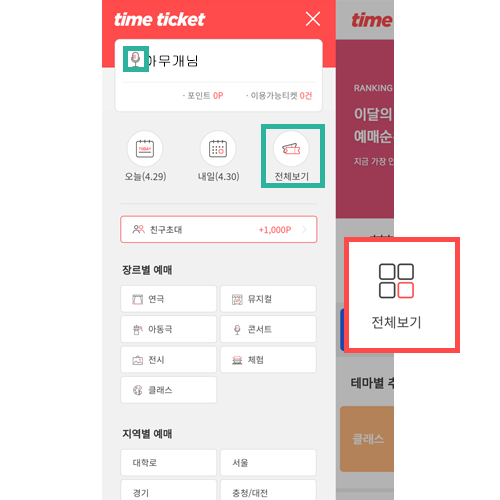
전체메뉴

하단의 전체 메뉴를 누른 모습입니다. 상단에 내 정보를 보여주고 있습니다.
그런데 아이콘이 왜 마이크일까요? 직관적이지 못한 선택인 거 같아 보입니다. 다른 의미가 있는 걸까요?..
아랫부분은 예약을 빠르게 할 수 있게 연결해 주는 아이콘이 있는 부분입니다.
전체 보기의 경우는 작품 리스트를 볼 수 있는 화면으로 넘겨주는데요.
같은 기능인 메인화면의 전체 아이콘을 쓴다면 조금 더 통일감 있는 내용이 될 거 같습니다.

[이벤트] 전체 보기의 경우는 상위와 같은 게시글인 줄 알았는데요.
다른 페이지를 보여주는 링크였습니다. 따로 빼준다면 보기에도 좋고 직관적이겠지요? 하단은 고객센터와 업무시간을 잘 보이게 적어두었습니다.
전화번호를 숨겨두는 곳이 점점 많아지고 있는데 사용자로서 매우 마음에 듭니다 : )
하단의 이용 방법의 경우 화면이 깨지네요. 또한 버그가 있어 보입니다.
페이지가 정상적으로 작동하지 않습니다.
상세 페이지

백그라운드로 포스터를 깔아주었네요.
포스터 제목이 위에 있는 경우 위쪽을 제목이 아래쪽에 있는 경우는 아래쪽을 보여주네요.
세세한 디테일이 멋지네요.
작은 화면으로 포스터를 보여주며 옆에 간단한 설명을 보여주고 있습니다. 사용자의 목적을 잘 파악하고 중요 내용만 보여주네요.
저의 경우는 네이버 페이를 잘 사용하는데요. 결제가 가능한 페이를 따로 표현해 주어서 따로 확인을 안 해도 되는 점이 좋았습니다.
할인율과 타임세일 기준이라는 문구에서 보여주듯 제일 저렴하게 살 수 있는 금액을 보여주고 있습니다.
하단 별점, 후기, 장소 안내, 이용 방법, 환불 규정은 깔끔하게 내용을 직관적으로 보여주고 있습니다.
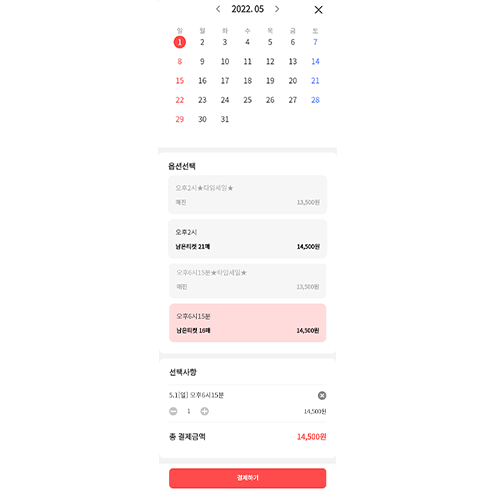
예매하기 버튼을 누르면 날짜와 그에 따른 가격이 보입니다.
군더더기 없고 헷갈릴 게 없는 구성이네요.

티켓을 선택하면 날짜와 요일 시간을 보여주고 몇 장을 구매할 건지 선택할 수 있는 창과 결제하기 버튼이 나옵니다.
주문 결제 페이지는 티켓 정보와 예매 정보를 보기 쉽게 보여주고 있습니다. 실수로 인한 구매는 별로 없을 거 같은 구성입니다.
지금까지 타임 티켓을 살펴보았는데요.
시간이 나면 대학로 공연을 보러 가고 싶네요^^

이상 알씨타운이었습니다.

'RCTOWN 리뷰 > 앱 리뷰' 카테고리의 다른 글
| 카카오톡 — 메신저에서 인스타형 피드·숏폼으로 확장 예고 (1) | 2025.09.02 |
|---|---|
| 11번가 앱 UI UX 분석리뷰 (0) | 2023.06.07 |
| SPAO 패션 브랜드 ’스파오’ (0) | 2022.04.14 |
| 건강관리 어플리케이션 '어프' (0) | 2022.04.04 |
| 경기도민이라면 꼭!! 경기지역화폐 (0) | 2022.03.23 |




