알씨타운
'카노' 모바일 웹 리뷰 본문

안녕하세요 :) 알씨타운입니다~~

header

먼저 header를 비교해보면
최상단에 있으면 배경이 transparent(투명)였다가
scroll-down 하게 되면 배경색이 #ffffff(흰색)로 변경되고,
header에 hover 하게 되면
전체 소메뉴가 노출되면서 배경이미지가 노출됩니다.
전체 노출되면 흰색 여백이 자칫 심심할 수 있는데,
배경이미지를 삽입함으로써
여백을 잘 커버했다고 생각이 듭니다.
햄버거 메뉴

햄버거 메뉴 버튼을 클릭하게 되면
풀페이지로 구성되어 노출됩니다.
대메뉴 hover 했을 때 대메뉴가 강조색으로 변경되고
오른쪽에 소메뉴가 노출되는 것을 볼 수 있습니다.

모바일 사이즈에서는
햄버거 메뉴 형태가 클릭하면 소메뉴가
drop-down되어 나타나는데,
대메뉴 하나가 열리면 나머지 대메뉴의 소메뉴는
노출되지 않습니다.
sub-mobile menu

width 값이 800px이 되는 시점에 나타나는
sub-mobile menu는
각 소메뉴 select 방식으로 drop-down 되면
같은 대메뉴에 있는 소메뉴가 노출되고
현재 페이지의 소메뉴는 active 되어 강조되어있는 것을 알 수 있습니다.
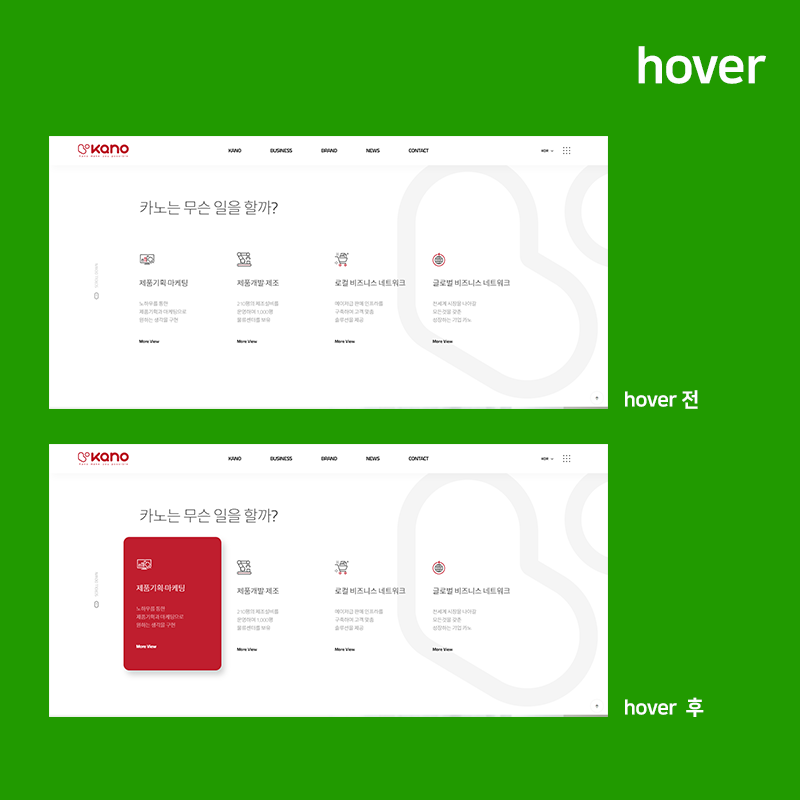
hover

카노에서는 다양한 hover 효과들을 볼 수 있는데
첫번째는 게시글에 hover 했을 때
하단에 강조색이 노출되는 효과

두번째는 hover 했을 때
배경색을 강조색으로 변경되도록 하면서
box-shadow를 사용하여
튀어나오는 효과를 주었습니다.
마지막 hover는
이동 버튼을 hover 했을 때
유리가 반짝이는 듯한 효과를 준 것을 알 수 있습니다.
연혁

카노는 연혁 부분의 디자인에
많은 신경을 쓴 느낌이 드는데,
메인페이지에는 가로 스크롤로 연혁을 넘기는 형태가 되고
반응형 처리로 width값이 줄어들면
slide button 위치도 같이 변경됨을 알 수 있습니다.

연혁페이지 내에서는 세로로 스크롤 합니다.
scroll 하게 되면 원하는 위치에 도달했을 때,
before 색상이 강조색으로 변경되는
class가 활성화가 됩니다.

다음 포스팅으로 돌아오겠습니다.
알씨타운이었습니다 :)

'RCTOWN 리뷰 > 웹 리뷰' 카테고리의 다른 글
| 싸다구(ssadagu.kr) 리뷰: 1688 구매대행 플랫폼의 구조와 활용성 분석 (0) | 2025.09.02 |
|---|---|
| 웹모아 웹사이트 분석 리뷰 (0) | 2022.09.05 |
| '유성구 문화관광' 모바일 웹 리뷰 (0) | 2022.09.01 |
| 'NCPLAY' 모바일 웹 리뷰 (0) | 2022.08.30 |
| '로보토리' 모바일 웹 리뷰 (0) | 2022.08.19 |




