알씨타운
'로보토리' 모바일 웹 리뷰 본문

안녕하세요 :) 알씨타운입니다.
요즘 아이들도 코딩을 배우고 있다는 사실 알고 계신가요?
아이들이 사고하고 표현할 수 있도록
(옛날의 과학상자 같은)
모터, led 등으로 프로그래밍 언어를 배울 수 있도록 도와주는
장난감을 파는 사이트가 있어 가지고 왔습니다.
(웹 반응형 페이지로 되어있어 더욱 기대가 됩니다.)

어떻게 구성했는지 분석해보겠습니다!
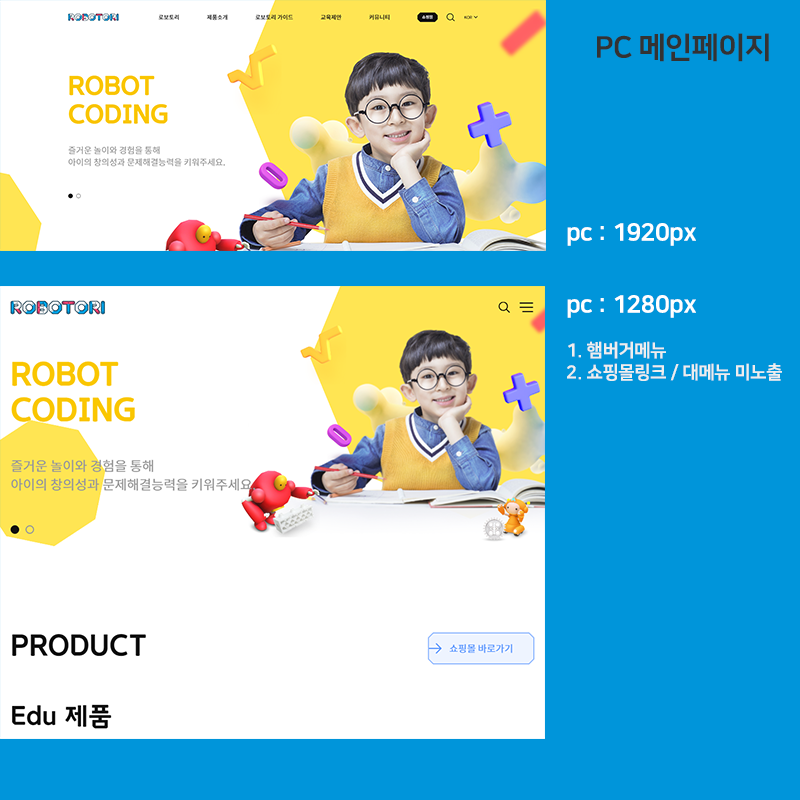
메인페이지

메인페이지 pc버전을 먼저 둘러보자면,
width 값이 1280px이 되면
햄버거메뉴가 나타나면서 대메뉴들과
쇼핑몰 링크 버튼이 사라지는 것을 알 수 있습니다.

mobile에서 768px과 767px사이에
반응형 미처리된 아쉬운 부분을 볼 수 있었지만,
대체적으로는 반응형 처리가 잘 되어있는 모습을 볼 수 있었습니다.
header scroll 이벤트

header 구성을 보면
아래로 scroll 하면 padding이 줄면서
밑에 border line이 생기고,
fixed 되어 화면 상단 위에 고정됨을 볼 수 있습니다.
햄버거 메뉴

햄버거 메뉴는 심플하게 구성되어있는데요
mobile width : 767px이 되면,
padding 값이 줄어들고, width값도 그에 맞게
줄어드는 모습을 확인할 수 있습니다.
검색

mobile에서 768px과 767px 사이에
반응형 미처리된 아쉬운 부분을 여기서도 느낄 수 있었는데요.
768px 부분에서 글자 크기가
조절이 안 되었다라는 생각이 드네요.
CONTENTS

pc 버전에서는 contents의 전체 배경에
모서리 디자인과 장식 이미지를 absolute로 붙여놨었는데,
mobile 버전에서 모서리 포인트 삭제되고
같이 떠다니던 이미지가 삭제되면서
타이틀과 텍스트의 버튼 위치가 변경되어
mobile 버전 디자인에 맞는 형태로 구성한 것으로 보입니다.
hover 효과

contents 내에서 hover 동작을 하나 가져와 봤습니다.
하나의 li박스를 hover 할 때마다
캐릭터가 아래에서 위로 올라오는 애니메이션이
삽입되어있는 것을 알 수 있습니다.
캐릭터와 같이 등장하는 배경은 가운데에서부터
밖으로 나타나는 효과를 주어 더욱 임팩트 있는 애니메이션을 볼 수 있습니다.
디자인 요소가 많을 때 반응형 처리하기가 까다로운데,
정리가 잘 되어있었던 사이트였다고 생각합니다.
767px ~ 768px 사이에 반응형 처리까지 된다면
더욱 좋은 사이트가 될 것 같다는 생각이 듭니다.
이상 알씨타운이었습니다~


'RCTOWN 리뷰 > 웹 리뷰' 카테고리의 다른 글
| '유성구 문화관광' 모바일 웹 리뷰 (0) | 2022.09.01 |
|---|---|
| 'NCPLAY' 모바일 웹 리뷰 (0) | 2022.08.30 |
| '사진 온실' 모바일 웹 리뷰 (0) | 2022.08.18 |
| 대한민국 대표 뷰티앱 화해 웹사이트 분석 리뷰 (0) | 2022.08.02 |
| '샌드박스' 모바일 웹 리뷰 (0) | 2022.08.02 |




