알씨타운
UX 디자이너라면 알아야 할 '5가지 필수 법칙' 본문

사람들은 “디자인”이라는 말을 들으면, 뭔가 아름다운 것을 만드는 창의적인 작업만을 생각합니다.
하지만 UX 디자이너들은 미학적으로 아름다운 디자인이 반드시 더 실용적인 인터페이스가 아니라는 사실을 알고 있습니다.
성공적인 사용자 경험(UX)을 위해서는
어떻게 사람들이 생각하고, 인식하고, 행동하는지
세심하게 파악해야 합니다
출처 입력
훌륭한 UX 디자이너가 되기 위해서는 사용자에 대한 깊은 이해와 UX 디자인의 필수적인 법칙들을 알고 있어야 합니다.
사용자들이 어떤 행동을 하도록 만드는 원인이 무엇인지 더욱 깊이 알기 위해서,
UX 디자이너들은 유명한 심리학 법칙의 도움을 받는 경우가 많습니다.
이번 포스트에서는 여러분들의 디자인 능력을 향상시켜,
성공적인 사용자 경험(UX)을 만들 수 있도록 도와주는 5가지의 필수적인 법칙들에 다루겠습니다.
1. 힉의 법칙(Hick’s Law)
선택에 대한 내용입니다.
요즘은 사용자들이 선택해야 하는 것이 많기 때문에, 힉의 법칙(Hick’s Law)을 이해하는 것은 반드시 필수적인 과정입니다.
힉의 법칙(Hick’s Law)에 따르면
사용자들은 "주어진 선택권이 복잡하고 많을수록, 결정하는 데에 많은 시간을 소비하게 된다"는 것입니다.
출처 입력
넷플릭스에서 어떤 영화를 볼지 고민했던 경험을 떠올려 보세요.
영화를 보는 것보다 영화를 찾는 데에 더 시간을 많이 보내진 않으셨나요?
이 모든 게 주어진 선택권이 많기 때문입니다.

<힉의 법칙(Hick’s Law)을 디자인에 활용하는 방법>
- 긴 프로세스를 여러 단계로 나눕니다. 각 단계에는 사용자들이 따라야 할 명확한 목표가 있어야 합니다.
- 사람들이 원하는 아이템을 쉽게 검색하고 선택할 수 있도록, 선택 항목을 적절하게 나누어 분류합니다.
- 추가적인 정보들은 차근차근 하나씩 보여주는 것이 좋습니다.
2. 피츠의 법칙(Fitts’ Law)
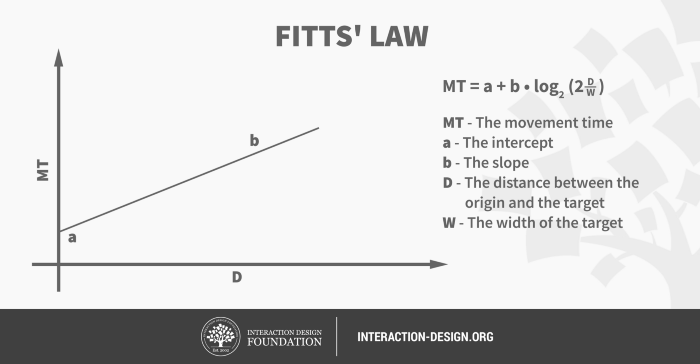
피츠의 법칙(Fitts’ Law)에 따르면 UX 디자이너는 사람들의 습성과 행동을 어느 정도 예측할 수 있습니다.
피츠의 법칙(Fitts’ Law)은
“목표 지점까지 걸리는 시간은 목표 지점까지의 거리와 크기와 관련된 함수”라고 말합니다.
출처 입력
더 쉽게 말하자면, 목표물이 작고 빠르게 움직인다면 맞추기 어려울 수밖에 없습니다.
이런 피츠의 법칙을 기반으로 UX 디자이너들은 디자인을 더욱 인체 공학적으로 설계하여
사람들의 실수를 줄여주고, 생산성을 높여주며, 더욱 안전하게 만들어 사용자를 만족시켜야 합니다.
따라서 UX 디자이너들은 목표물을 충분히 크게 만들어야 합니다. (44 x 44 CSS 픽셀의 크기를 충족해야 함)
그리고 오류를 줄이기 위해서 간격도 충분히 유지해야 합니다.
사람들이 화면을 손가락으로 터치하든, 마우스로 클릭하든 상관없이, UI 디자이너는 이 법칙을 잘 고려해 디자인에 적용시켜야 합니다.

UI 디자이너가 좀 더 사용이 편하고 효율적인 인터페이스를 만들기 위한 작업을 피츠의 법칙의 대표적인 예시로 볼 수 있습니다.
UI 디자이너는 구성 요소 간의 거리를 줄이고, 특정 요소의 크기를 키우는 작업을 하는 것뿐만 아니라,
사용자들이 작업을 완료하기 위해 상호 작용해야 하는 컴포넌트의 수를 줄이는 작업을 해야 합니다.
3. 제이콥의 법칙(Jakob’s Law)
제이콥의 법칙(Jakob’s Law)은 닐슨 노먼 그룹(ielsen Norman Group)의 회장인 제이콥 닐슨( Jakob Nielsen)이 만들었습니다.
제이콥의 법칙(Jakob’s Law)에 따르면
"사람들은 웹이나 앱을 사용하는 데에 많은 시간을 쓰기 때문에,
새로운 웹이나 앱을 만났을 때에도 똑같은 방식으로 작동이 되기를 바란다"고 말합니다.
출처 입력
다시 말해서, 사람들은 다양한 웹과 앱을 이용하면서 많은 시간을 보내기 때문에,
새로운 웹과 앱을 만났을 때에도 그전에 사용했던 익숙한 방식으로 작동하기를 바란다는 것입니다.
이런 사실을 염두에 두고, 디자이너는 사용자에게 익숙한 패턴과 규칙을 사용해야 합니다.
여기에는 페이지의 내비게이션과 구조, 일반적인 컴포넌트들의 배치, 그리고 스토리의 흐름과 같은 부분이 포함됩니다.
이를 통해서 사용자가 새로운 모델이나 프로세스를 배우는 것에 부담을 느끼는 것을 덜어주고,
익숙한 인터페이스를 통해 계속해서 참여할 수 있도록 만들어야 합니다.
제이콥의 법칙(Jakob’s Law)을 설명하는 영상(https://youtu.be/wzb4mK9DiHM)
대표적인 예로는 검색창을 디자인하는 것입니다.
사용자는 검색창을 떠올렸을 때, 일반적으로 페이지 상단에 돋보기 아이콘이 있는 디자인을 떠올립니다.

만약 디자이너가 검색창을 새로운 위치에 배치한다면, 사람들에게 혼란을 줄 수도 있습니다.
이것은 사용자들이 새로운 디자인 방식을 새로 익히는데, 시간을 낭비하게 만듭니다.

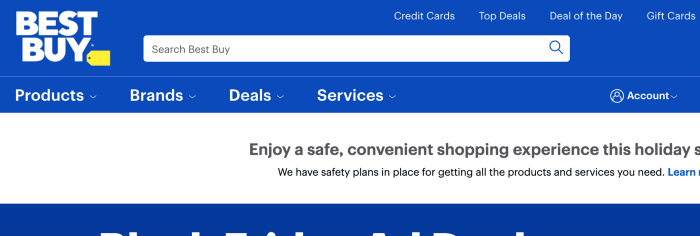
베스트바이(BestBuy) 웹사이트의 검색창의 위치
4. 밀러의 법칙(Miller’s Law)
밀러의 법칙(Miller’s Law)은 미국의 심리학자 조지 밀러(George A. Miller)가 만들었습니다.
밀러의 법칙(Miller’s Law)에 따르면
"사람들이 일반적으로 머릿속에 기억할 수 있는 개체의 수는 7개(±2)"라고 말합니다.
출처 입력
즉, 인간이 한 번에 기억할 수 있는 정보의 수는 7개입니다.
그 이상이면 사람들은 힘겨워 할 수도 있습니다.
밀러의 법칙(Miller’s Law)을 설명하는 영상(https://youtu.be/fCu4Tk2w6g4)
이런 불편함을 없애기 위해서는, UX 디자이너는 서로 연관된 정보를 하나로 묶어서, 기억하기 쉽게 만들어야 합니다.
우리 일상생활에서도 '음악을 분류하거나, 신발을 분류할 때' 이런 방식이 사용됩니다.
항목이 이러한 방식으로 정리가 된다면, 사람들은 주어진 단기 기억능력에서 더욱더 효과적으로 기억할 것 입니다.
대표적으로 전화번호로 예시를 들겠습니다.
0987654321
098–765–4321
공백이나 구분하는 기호가 없이 길게 배열된 숫자는 사람들이 기억하기 어렵습니다.
하지만 숫자를 몇 개씩 나누어 묶으면 사람들은 쉽게 기억할 것 입니다.
UX 디자인에서 밀러의 법칙(Miller’s Law)이 적용된 대표적인 사례로 텍스트를 입력하는 양식이 있습니다
.
정보를 유형별로 나누어 놓으면, 사용자가 텍스트를 입력해야 하는 과정에서 쉽고 빠르게 작업할 수 있습니다.
또한, 전화번호나 신용카드 번호와 같은 정보들에 자동으로 띄어쓰기가 되도록 한다면,
사용자들이 정보를 입력하는 과정에서 만들어지는 실수를 줄일 수 있습니다.

결제 프로세스를 여러 단계로 나누고, 카드 정보를 입력할 때 자동으로 띄어쓰기가 되도록 합니다. [이미지 출처: 드레시 우스(Drasius M.)]
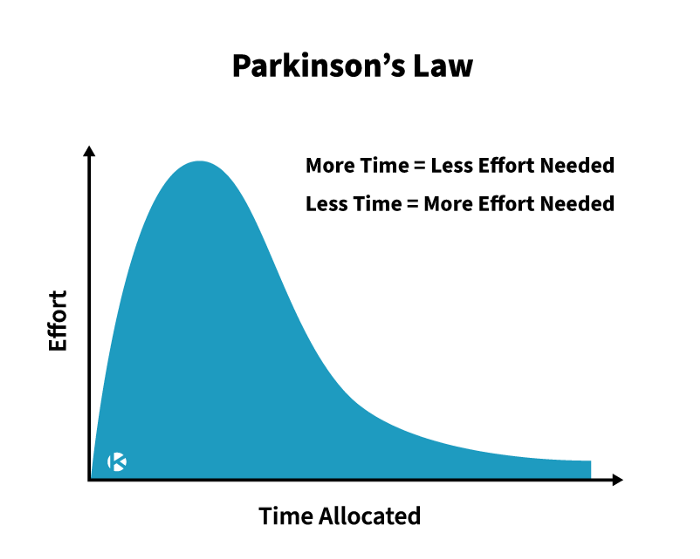
5. 파킨슨의 법칙(Parkinson’s Law)
파킨슨의 법칙(Parkinson’s Law)은
"어떤 일이든 주어진 시간이 다 소진될 때까지 작업의 시간은 늘어난다는 것"입니다.

파킨슨(Parkinson’s Law)의 법칙. [이미지 출처: 간 반진(kanbanzone)]
즉, 사람들은 어떤 작업을 할 때, 작업이 완료될 때까지 주어진 시간을 최대한 활용해야 한다는 것입니다.
UX 디자이너는 인터페이스를 효율적으로 만들어 사용자가 적절한 시간에 작업을 완료할 수 있도록 도와야 합니다.
예를 들어 전자 상거래 웹 사이트를 디자인하는 경우, 결제 과정에서 고객을 위해 입력해야 하는 데이터의 일부를 자동으로 채울 수 있도록 합니다.
그렇게 한다면 많은 시간을 절약할 수 있습니다.

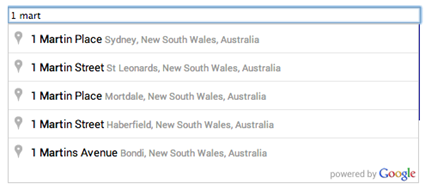
구글(Google) 지도의 자동 완성
마무리
여기까지 다루어 본 필수적인 법칙들은
UX 디자이너들에게 일반적인 가이드라인이 될 뿐만 아니라, 더욱 성공적인 사용자 경험을 만들도록 할 것 입니다.
마지막으로, UX에 대해 더 알고 싶다면 LawsofUX라는 사이트를 확인하여, UX/UI 디자인 기술을 키우기 위한 UX 및 XD Ideas의 법칙에 대해 읽어보시기 바랍니다. (https://lawsofux.com/)
* 본문 내용은 '5 Essential Laws for UX Designers'를 각색한 자료입니다.
'RCTOWN 이야기 > 프로 디자이너 이야기' 카테고리의 다른 글
| 성공하는 프리랜스 웹 디자이너의 습관 (0) | 2021.12.11 |
|---|---|
| 웹디자이너가 개발자에게 꼭 물어봐야 할 질문 4가지 (0) | 2021.12.08 |
| 디자인에 유용한 데이터 (0) | 2021.12.02 |
| UX 디자이너에게 반드시 필요한 12가지 스킬 (0) | 2021.11.29 |
| [디자이너 북마크] 인포그래픽 사이트 5곳 추천 (0) | 2021.11.23 |



