알씨타운
[웹 접근성 가이드] 1.인식의 용이성 : 미디어 대체 수단 및 명료성 본문
반갑습니다! 알씨타운입니다! 🤗
저번 포스팅에선 웹 접근성 지침 4가지 원칙 중
첫번째 인식의 용이성 : 대체 텍스트 제공에 대해 알아 보았습니다.
오늘 포스팅은 이어서 멀티 미디어 대체 수단과 명료성에 대해 정리해 볼게요!
[ 인식의 용이성 ]
1.1 대체 텍스트 제공
1.2 멀티미디어 대체 수단
1.3 명료성
웹/모바일에서 동영상이나 오디오를 활용해 정보를 제공하는 경우도 있습니다.
비장애인들은 영상/음성 콘텐츠를 쉽게 보거나 들을 수 있지만
청각 장애인 또는 시각 장애인의 경우 정보를 인식하는데 한계가 있습니다.
그래서 멀티미디어 콘텐츠 사용시, 자막, 대본, 수화화면을 제공 해야합니다!
1.2 멀티 미디어 대체 수단
1. 멀티 미디어 콘텐츠에 자막/대본/수화를 제공
이때 수화 제공 시, 충분한 해상도를 제공하고
원고 제공 시, 요약하지 않고 빠짐없이 내용 전달해야 합니다.

* 멀티미디어 콘텐츠 제공시 주의해야 할 점
자동 소리 재생 기능을 금지해야 합니다!
시각 장애인이 영상 또는 오디오파일이 제공되고 있는 웹에 접속했을 때
갑작스럽게 재생되는 소리로 인해 사이트 방문시 혼란을 야기할 수 있습니다.
1.3 명료성
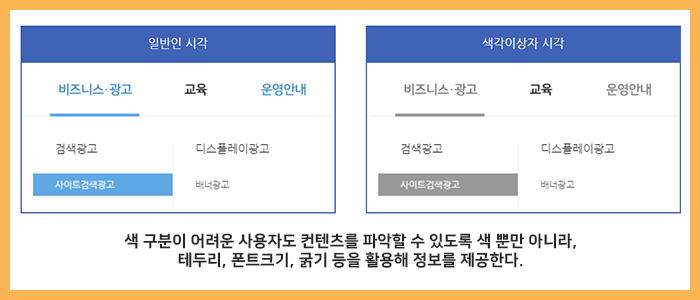
1. 색에 무관한 콘텐츠 인식
콘텐츠에서 제공되는 정보가 색으로만 나타나 있는 경우
색맹인 사람들은 색을 구분할 수 없어 모든 정보가 흑백 상태로 보일 수 있습니다.
이때 색으로만 구분된 정보는 정확하게 인지하기 어렵기 때문에
반드시 정보에 대한 텍스트나 아이콘 또는 패턴, 무늬 등을 활용해 정보를 보여주어야 합니다.
즉, 웹에서 제공되는 정보는 색과 무관하게 인식될 수 있도록 콘텐츠를 제작 해야 합니다!

위의 예시는 웹 접근성에 부합하는 사례, 오류 사례입니다.
슬라이드 버튼을 이렇게 색으로만 구분을 해놓으면
색을 구분하기 힘든 사람들은 슬라이드 버튼이 현재 위치가 정확히 어디인지
파악하는데 어려움이 생길 수 있습니다.
그럼 어떻게 웹 접근성에 적합한 슬라이드 버튼을 만들 수 있을까요??

이렇게 색으로만 정보를 표시하지 않고
현재 보여지는 슬라이드 버튼의 모양을 다르게 만들어
정보를 명확하게 인식할 수 있도록 해야 합니다!
그외 페이지네이션도 선택된 페이지의 버튼을 색으로만 표현하지 말고
굵기 또는 테두리를 활용해 보여줘야 합니다.

[올바른 사례] 테두리, 굵기를 활용해 페이지네이션을 표현
2. 명확한 지시 사항 제공
모양, 크기, 위치, 방향, 색, 소리 등에 관계없이 명확하게 지시 사항 인식할 수 있어야 합니다.

예를 들면 일반적으로 회원가입 페이지에서 필수로 입력해야 되는 폼양식일때
단순히 * 로 표시하는 경우가 있습니다.
이것은 웹 접근성에 부합된 예 입니다.
*를 표시하더라도 "* 표시는 필수 입력사항입니다." 라는 내용을
반드시 명시해 주어야 합니다!!
그외 콘텐츠의 크기, 위치/방향, 단순히 색으로만 정보를 나열하는 것도 접근성에 위배되니
참고하도록 합시다!
3. 텍스트 콘텐츠의 명도 대비는 4.5 : 1 이상이여야 한다.
텍스트 콘텐츠와 배경간의 충분한 대비를 제공해서
저시력자, 색각 이상자, 고령자 등 콘텐츠를 쉽게 인식할 수 있도록 만들어야 합니다!

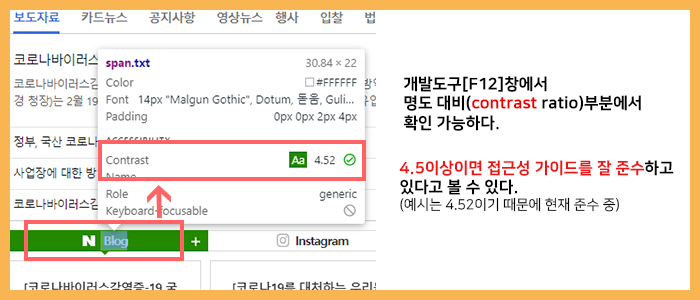
명도 대비가 웹 접근성에 적합한지 확인하고 싶다면
크롬 브라우저에서 [F12] - [개발도구] 창에서 확인할 수 있습니다
확인하고자 하는 콘텐츠를 선택해 마우스를 갖다대면
해당 콘텐츠의 스타일 정보가 나타납니다.
여기서 contrast 부분에서 명도 대비의 정보를 확인할 수 있습니다!
그 밖에 전경생과 배경색의 명도 대비를 체크해주는 프로그램도 있는데요.

Color Contrast Checker - TPGi
Colour Contrast Analyser (CCA) TPGi’s free color contrast checker tool that allows you to easily determine the contrast ratio of two colors simply using an eyedrop tool. The CCA enables you to optimize your content–including text and visual elements–for individuals with vision disabilities like colo...
www.tpgi.com
이 사이트에서 확인할 수 있으니, 한번 방문해보세요!
4. 자동 소리 재생 금지
위의 멀티미디어 대체 수단 관련 내용에서 언급했듯이,
웹사이트 방문시 소리가 자동으로 나오게 되면
스크린리더를 사용자는 스크린 리더 음성과 자동 재생되는 음악소리와 겹쳐
혼란을 야기할 수 있습니다.
그러니 사용자가 요구할 때에만 재생이 가능하도록 하는 것이 좋습니다.
하지만 만약 불가피하게 소리를 자동 재생 시켜야하는 경우엔
3초 내에 정지 또는 ESC 누르면 정지 시키거나
소스 상 가장 먼저 제공해 정지 기능이 실행 가능하도록 해야 합니다!
5. 이웃한 콘텐츠 간에는 서로 구별될 수 있어야 한다.
웹 사이트에서 다양한 콘텐츠가 제공되는 만큼
반드시 콘텐츠가 쉽게 인식될 수 있을 정도로 콘텐츠간의 구분을 명확히 되어야 합니다.

오늘은 이렇게 웹 접근성 지침 사항 중
첫번째 원칙에 대해 알아보았습니다.
사실 웹 접근성을 자세히 알기 전에는 이렇게 세심하게
UI를 고려하지 못했었는데요.
웹 접근성을 공부하면서 좀 더 사용자의 입장에서 바라볼 수 있는 기회가 된 거 같아요!
웹 제작을 하시는 분들 모두 웹 접근성을 잘 공부해서
모든 사용자가 불편함없이 웹을 이용할 수 있도록 해요!
다음 포스팅에선 두번째 원칙에 대해 정리하도록 하겠습니다~
그럼 안뇽~😆

'RCTOWN 이야기 > 프로 기획자 이야기' 카테고리의 다른 글
| [웹 접근성 가이드] 1.인식의 용이성 : 미디어 대체 수단 및 명료성 (0) | 2021.11.16 |
|---|---|
| [웹 접근성 가이드] 2. 운용의 용이성 : 입력장치 접근성 (0) | 2021.11.14 |
| [웹 접근성 가이드] 1.인식의 용이성 : 대체 텍스트 제공 (0) | 2021.11.10 |
| [웹 접근성 가이드] 웹 접근성에 따른 장애 유형 (0) | 2021.11.08 |
| [웹 접근성 가이드] 웹 접근성에 따른 장애 유형 (0) | 2021.11.07 |




