알씨타운
[디자이너 꿀팁] Font Awesome(폰트 어썸) 사용법 본문
어서 오세요! 알씨타운입니다! 🤗
오늘은 이전 포스팅인 '무료 아이콘 사이트 추천'에서 예고했던 대로
웹 아이콘 폰트 사용법과 font awesome 사이트를 소개해드리려고 합니다!
아이콘 폰트를 사용하고 싶으신 분들 다 모이세요!
1 웹 아이콘 폰트를 사용하는 이유
아이콘을 삽입하는 다른 방법도 많은데 왜 굳이 웹 아이콘 폰트를 사용하느냐!
1. 아이콘 폰트는 폰트 속성이다
아이콘 폰트는 이미지가 아닌 폰트로 적용되기 때문에
이미지를 삽입하는 방법보다 디자인 자유도가 높습니다.
css 만으로 변경할 수 있는 요소가 많아요!
2. 이미지 파일보다 용량을 덜 차지한다
용량이 적은만큼 처리 속도 또한 빨라지겠죠??
3. 벡터 형태로 제공된다
이미지와 달리 아무리 크기를 늘려도 웹 아이콘 폰트는 깨지지 않습니다.
4. 호환성이 좋다
자바스크립트를 이용한 구현이 아니기 때문에
다양한 브라우저에서 동일한 형태로 웹페이지에 노출됩니다!
5. 다양하다
물론 직접 제작하는 아이콘만큼 자유도가 높은 것은 아니지만
폰트 어썸 한 사이트만 해도 무료 아이콘을 1609개나 제공합니다!
다소 사용법이 어려운 웹 아이콘을 왜 사용하는지 공감이 가시죠??
2 아이콘 폰트 사용방법
자, 본격적으로 아이콘 폰트 사용법에 대해 알아봅시다
다양한 아이콘 폰트 사이트가 있지만 저는 그중 가장 유명한 사이트인
Font Awesome을 기준으로 설명드리려고 합니다!
Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com
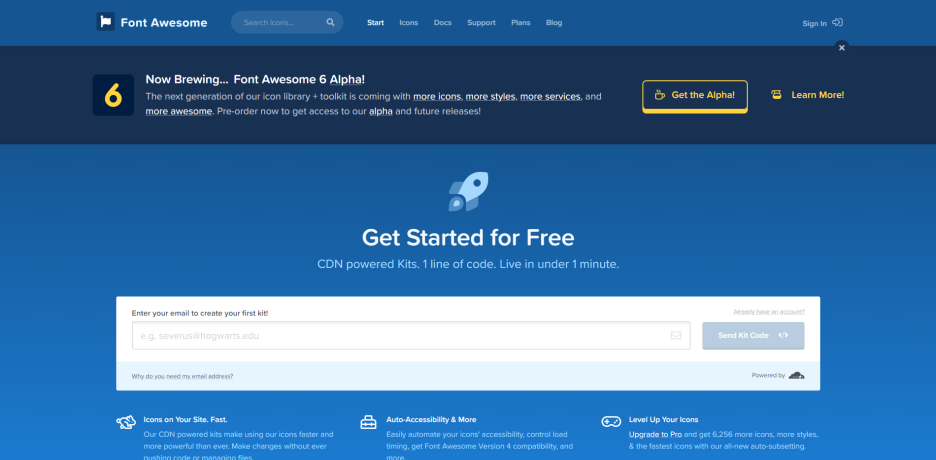
링크를 타고 들어가시면
아래 화면이 뜨는데요.

사진 설명을 입력하세요.
' Start for Free'를 클릭하면

사진 설명을 입력하세요.
이메일 입력창에 이메일 주소를 입력하면 메일함으로 CDN 주소가 옵니다!
클릭해서 비밀번호와 이름 등을 입력해 주면!
( 몇 가지 질문사항들이 다소 귀찮지만 공식 사이트에
자세한 사용방법이나 CSS 변경 방법도 나와 있으니 받아보시는 걸 추천드립니다 😁 )
CDN 주소를 얻을 수 있습니다!
이제 이 CDN 주소를 Html에서 <head>와 <head>태그 사이에 입력해 줍니다.
html에서 링크를 연결했으니 이제 아이콘을 삽입해볼까요??

폰트어썸에서 아이콘 스타일은 총 다섯 개인데요.
아쉽게도 무료로 사용할 수 있는 건 이 중에
solid와 Regular뿐입니다.
하지만 무료도 1609개나 되니 사용하시기에 불편함은 없을 거예요.
마음에 드는 아이콘을 클릭한 뒤 사진에서 보이는 Html 코드를 클릭하면 자동으로 복사가 됩니다.

이제 이 코드를 원하는 곳에 붙여 넣으면! 원하시는 아이콘을 마음껏 사용할 수 있게 됩니다 😃
아래는 아무 스타일도 입히지 않고 html에 링크를 삽입했을 때 화면입니다.

사진 삭제
사진 설명을 입력하세요.
너무 밋밋하죠?? CSS를 입혀볼까요??

폰트어썸에서는 다섯 가지의 스타일 변경 방법을 소개합니다.
각 방법은 링크를 클릭해 들어가서 로그인을 하시면 공식 사이트에서 확인할 수 있습니다.
1. sizing
https://fontawesome.com/how-to-use/on-the-web/styling/sizing-icons
2. Coloring
https://fontawesome.com/how-to-use/on-the-web/referencing-icons/basic-use
3. Rotating
https://fontawesome.com/how-to-use/on-the-web/styling/rotating-icons
4. Stacking
https://fontawesome.com/how-to-use/on-the-web/styling/stacking-icons
5. Fixed-Width
https://fontawesome.com/how-to-use/on-the-web/styling/fixed-width-icons
폰트어썸에서 제공하는 class 명과 css를 이용해 바꿔본 예시입니다!


이 외에도 하나의 아이콘 위에 다른 아이콘을 쌓을 수 있는 stacking,
가로 세로 길이가 달라도 세로 길이를 맞출 수 있는 fixed-width 기능을 손쉽게 사용하실 수 있습니다!
이미지를 삽입해서 만든다면 하나하나 일일이 변경을 해야 했겠죠??
아이콘 폰트의 매력을 느낄 수 있는 예시인 것 같습니다 😁
3 그 외 다른 아이콘 폰트 사이트
Font Awesome 외에도 다양한 사이트에서 아이콘들을 제공하는데요
몇 가지 소개해드리면서 글 이만 줄이까 합니다!
이미지 작업으로 만드는 아이콘도 좋지만
아이콘 폰트를 사용하여 기존의 아이콘으로도 자신만의 스타일을 만들 수 있지 않을까요??
1. XEICON (무료)

XEIcon, 문자를 그리다
XEICon은 웹사이트 제작에 최적화된 벡터 그래픽 아이콘 툴킷입니다. 여러분의 아름답고 직관적인 웹페이지 제작을 돕습니다.
xpressengine.github.io
2. 구글 머티리얼 아이콘 (무료)

Material Icons
Get Material Icons
material.io
3. Fontello (무료)
Fontello - icon fonts generator
Fontello - icon fonts generator Feedback API GitHub Follow Tweet donate Download webfont ( 0 ) Select Icons Customize Names Customize Codes Help / Wiki Loading...
fontello.com
4. Modern Pictograms (유료 $25)
5. 그 외 (이전 포스팅!)
https://blog.naver.com/ideavillage/222283668263

[디자이너 북마크] 무료 아이콘 사이트 5곳 추천
방문해주셔서 감사해요! 알씨타운입니다 🤗최근 플랫 디자인이 유행을 하면서 함께 중요성이 대두되고 ...
blog.naver.com

'RCTOWN 이야기 > 프로 디자이너 이야기' 카테고리의 다른 글
| [디자이너 북마크] 일러스트 사이트 5곳 추천 (0) | 2021.11.11 |
|---|---|
| [디자이너 북마크] 색상표 사이트 5곳 추천 (0) | 2021.11.09 |
| [디자이너 북마크] 무료 아이콘 사이트 5곳 추천 (0) | 2021.11.04 |
| [디자이너 북마크] 상업용 무료이미지 사이트 5곳 추천 (0) | 2021.11.03 |
| [디자이너 북마크] 상업용 무료폰트 사이트 5곳 추천 (0) | 2021.11.01 |




